Locofy

What is Locofy ?
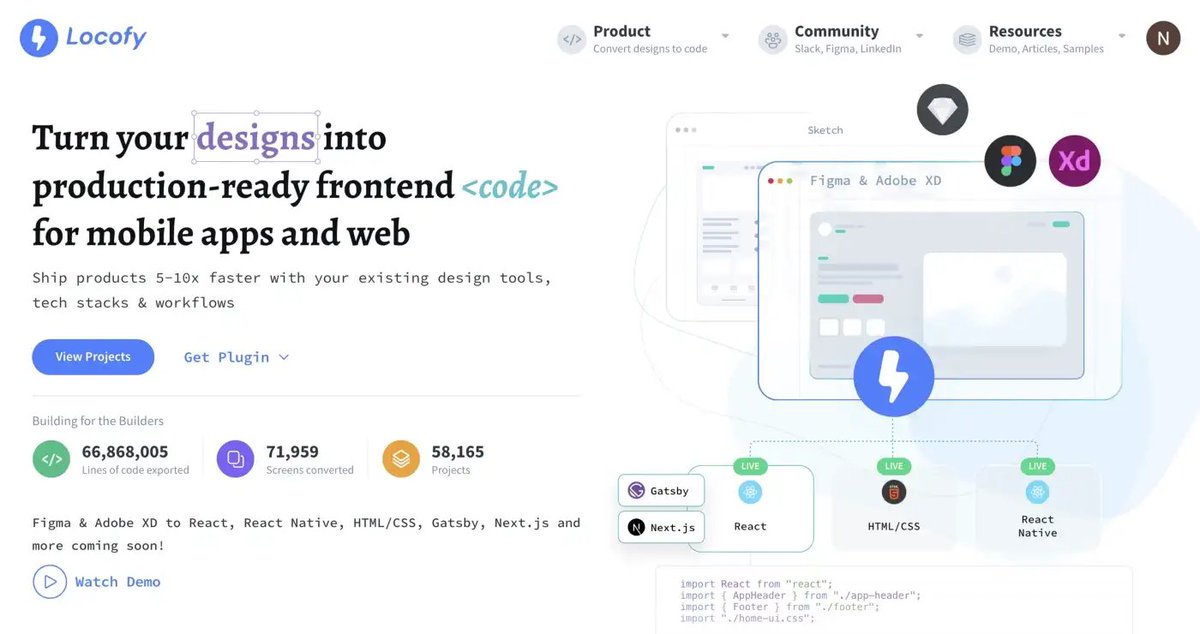
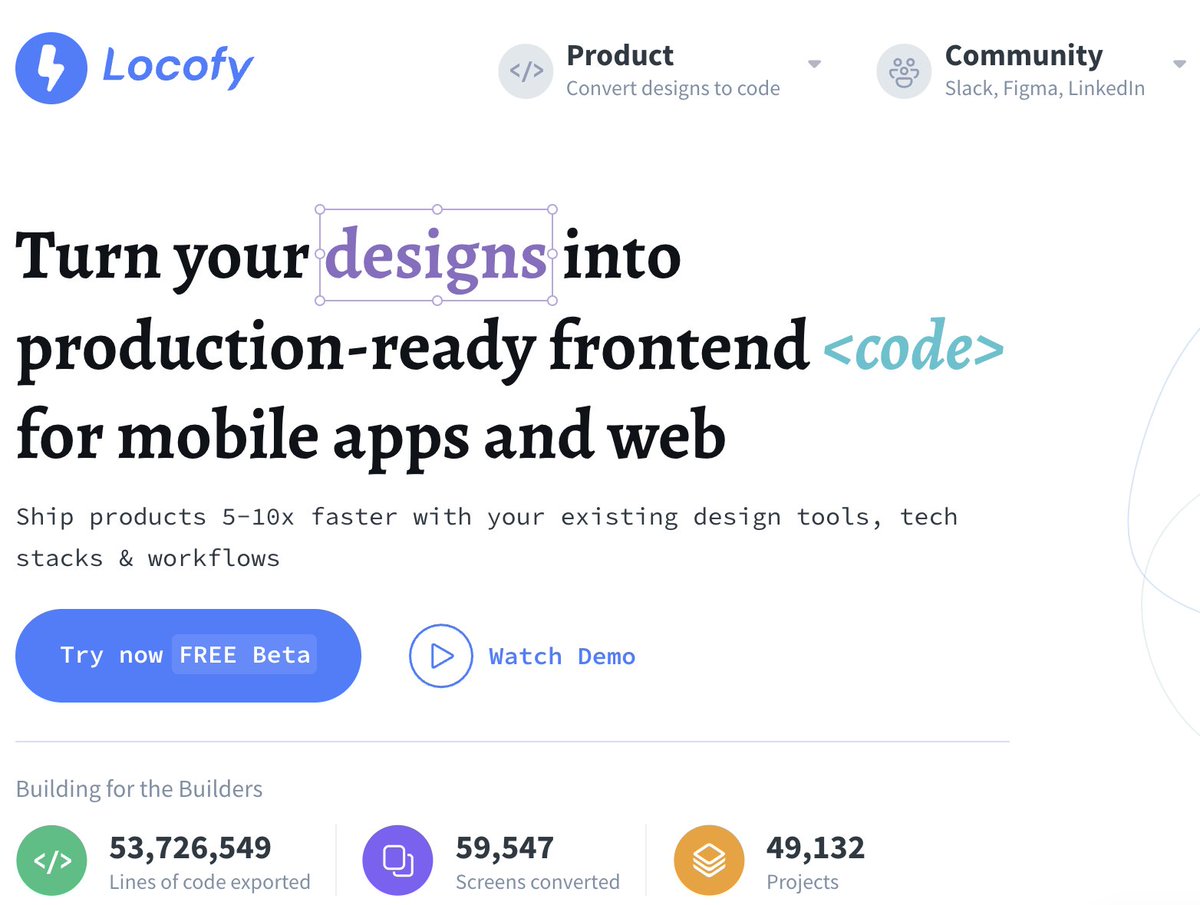
Locofy is an innovative AI tool revolutionizing the process of Design to Code, streamlining the conversion of design concepts into functional code seamlessly. With its advanced algorithms, Locofy empowers designers and developers to collaborate efficiently, reducing time-to-market and enhancing overall project productivity.
Features :
- Automated conversion of design files to clean, production-ready code
- Support for popular design formats such as Sketch, Figma, and Adobe XD
- Customizable code output to match project requirements
- Real-time collaboration features for designers and developers
- Intuitive interface for easy navigation and usage
Pricing :
- Locofy offers flexible pricing plans tailored to meet varying needs and budgets. Contact their sales team for detailed pricing information.
Estimated Visit Traffic :
217.48K /MonthUser Distribution :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%Tags :
Design To CodeNavigating the Hype: LocoFy AI Review
Hey there, friends! Patel here. Today, I'm sharing how to potentially waste 150,000 rupees. If you feel like you're just throwing money away, keep reading. Jump into BCA and you're basically burning cash. But then there's a tool like LocoFy AI that promises to turn your Adobe or Figma designs into fully functional websites. All they ask is for you to know how to drag and drop – simply prepare a template and use their plugins to build your site. How big, how stylish, what goes where? I say, leave that to the experts while we kick back, fire up Dream11, and craft winning teams.
1. The Promise of LocoFy AI
LocoFy AI enters the chat as a groundbreaking tool that turns your design dreams into virtual realities. Essentially, it's like having a digital artisan who takes the sketches from your design toolkit - be it Adobe or Figma - and crafts them into a live website.,The platform claims to require minimal effort on the user's part. You need to have a knack for dragging and dropping elements into place. The promise is that with just a prepared template, the robust LocoFy AI will handle the rest, resulting in a shiny, new website.,But does the reality match the sales pitch? The key is in its execution. LocoFy AI has to deliver a seamless transition from template to website, ensuring the end product is as functional as it is appealing.
2. User Friendliness and Accessibility
In the age of DIY, LocoFy AI stakes its reputation on being user-friendly. It's designed for those who wish to avoid the nitty-gritty of web development, providing a straightforward, intuitive experience.,Accessibility is another big sell. The tool implies that it's perfect for both pros and novices. If you can operate design software, LocoFy insists, you can build a website. It aims to eliminate any need for coding knowledge, which is often the barrier for many aspiring site creators.,Yet, user-friendliness does not guarantee flawlessness. The platform must ensure that its easy-to-use interface does not come at the expense of advanced features and customization, which are critical for a professional finish.
3. Efficiency and Time-Saving
One of the most tantalizing advantages LocoFy AI offers is the potential to save time. In the fast-paced world of web development, a tool that expedites the process is invaluable.,The question on everyone's mind is, can LocoFy actually reduce the hours spent on converting designs to functional websites? If it can indeed fulfill this promise, it would be a game-changer for designers and businesses alike.,However, there's often a trade-off between speed and control. While LocoFy AI promises quick results, it's important to scrutinize whether the output is of high quality and if the designer maintains adequate control over the end product.
4. Cost vs Value
Cost is a critical factor for any product or service, and LocoFy AI is no exception. The platform's value-for-money proposition is a big part of its appeal, especially when it teases at the idea of eliminating the hefty fees of web development.,With the potential investment savings, LocoFy AI could prove to be an economical solution for many. Users must weigh this against the actual performance of the tool: does it truly deliver a professional-grade website without additional costs?,If LocoFy AI can provide high-end results without hidden fees or costly add-ons, it could stand out as a superior option in the crowded field of web development tools. Yet, if the outcome requires further investment to reach perfection, the initial cost advantage may quickly evaporate.
5. Locofy Video Summary
In this review, we'll dissect LocoFy AI, a tool that vows to transform your digital designs into websites without a single line of manual coding. Through hands-on examination, we'll uncover whether it lives up to its claims or simply drains your purse without payoff. Stay tuned to find out if LocoFy AI can be the MVP of web development or if it's just a benchwarmer eating up your resources.
Other Locofy Related Videos

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
User Reviews On Twitter
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
What users think about Locofy - from Twitter
- Locofy is highly praised as potentially the best tool for converting Figma designs to code.
- It is considered a must-have AI tool for developers in 2023, specifically for turning Figma designs into production-ready code.
- The platform is AI-driven and facilitates low-code front-end development, supporting popular web frameworks and user interface libraries.
- Locofy optimizes the workflow of front-end developers by automating the code generation process from design artifacts.
- The tool supports a range of technologies, allowing conversion of designs into code for React, HTML/CSS, Gatsby, Next.js, and more.
- Locofy is positioned as a solution for users aiming to convert designs into apps without coding, emphasizing ease of use.
- The recent appointment of James Clancey as Head of Developer Relations is expected to further align Locofy's offerings with developer needs.
Locofy Pros and Cons
Pros :
- Saves time by automating the design-to-code process
- Enhances collaboration between designers and developers
- Supports various design formats for flexibility
- Customizable output to match specific project needs
Cons :
- May require some learning curve for new users
- Dependence on AI algorithms may lead to occasional errors
Locofy Use Cases
- Web and mobile app development agencies seeking to accelerate their development process
- Freelance designers looking to streamline their workflow and deliver projects faster
- Product teams aiming to bridge the gap between design and development seamlessly
Similartool.ai Spotlight
Display Your Achievement: Get Our Custom-Made Badge to Highlight Your Success on Your Website and Attract MoreVisitors to Your Solution.