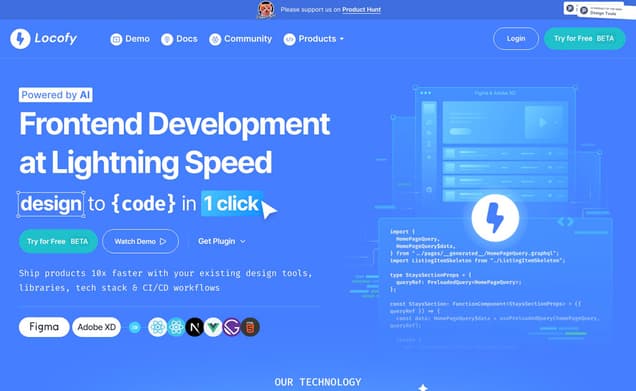
Locofy

Locofy是什麼 ?
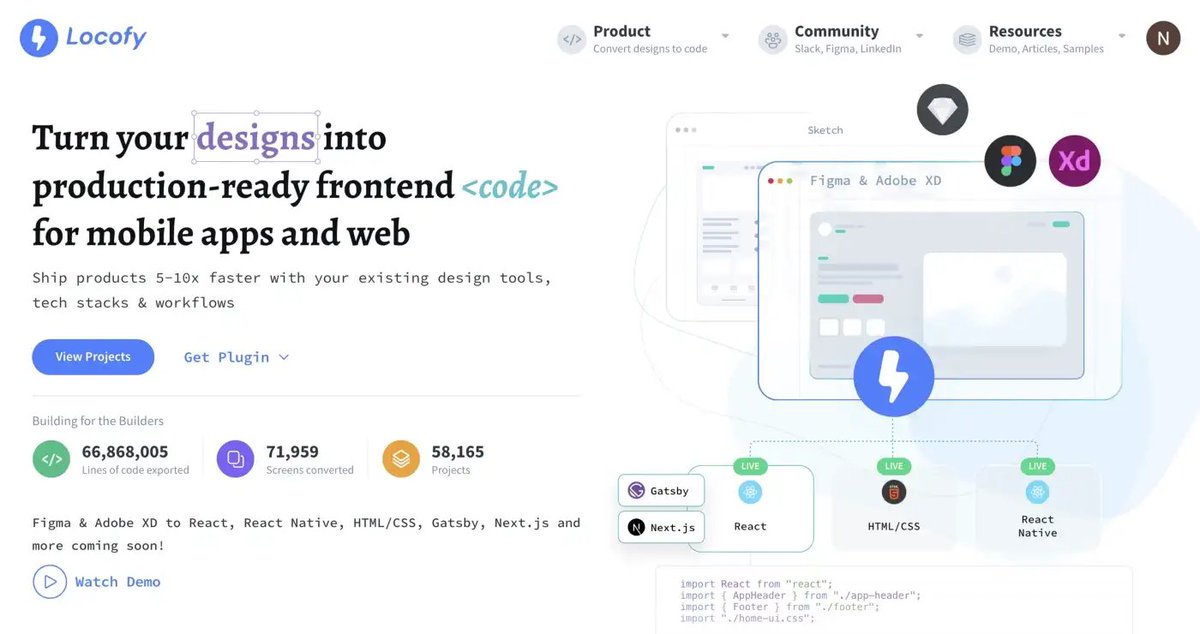
Locofy是一個創新的人工智慧工具,革新了設計轉碼的過程,讓設計概念能夠無縫地轉換為功能代碼。借助其先進的算法,Locofy賦予設計師和開發人員高效合作的能力,減少上市時間,提高整個項目的生產力。
特點 :
- 將設計文件自動轉換為乾淨、生產就緒的代碼
- 支援流行的設計格式,如Sketch、Figma和Adobe XD
- 可自定義的代碼輸出以滿足項目需求
- 設計師和開發人員的即時協作功能
- 直觀的界面,易於導航和使用
定價 :
- Locofy提供靈活的定價方案,可滿足各種需求和預算。請聯繫他們的銷售團隊以獲取詳細的定價信息。
預計參觀人流量 :
217.48K /月用戶分布 :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%標籤 :
設計轉換成程式碼探索炒作:LocoFy AI評論
嘿,朋友們!我是帕特爾。今天,我要分享如何可能浪費15萬盧比。如果你覺得自己只是在亂花錢,請繼續閱讀。進入BCA就是在燒錢。但像LocoFy AI這樣的工具承諾將您的Adobe或Figma設計轉換為完全功能的網站。他們只要求您懂得拖放操作 - 簡單準備模板,使用他們的插件構建您的站點。有多大,多時尚,放什麼?我說,讓專家來處理,而我們則放鬆下來,啟動Dream11,組建贏球團隊。
1. LocoFy AI的承諾
LocoFy AI以一種開創性的工具進入對話,將您的設計夢想變成虛擬現實。基本上,就像有個數碼工匠從您的設計工具包(無論是Adobe還是Figma)中拿取素描並將其製作成一個實時網站。,該平台聲稱不需要用戶投入太多努力。您只需懂得將元素拖放到指定位置。承諾便是,只需準備好模板,強大的LocoFy AI將處理其餘的事情,帶來一個全新的閃亮網站。,但現實是否符合銷售宣傳?關鍵在於其執行。LocoFy AI必須實現從模板到網站的無縫過渡,確保最終產品既具功能性又吸引人。
2. 用戶友好性和可訪問性
在DIY時代,LocoFy AI以其用戶友好性聲名大噪。它專為那些希望避免網頁開發細節的人而設計,提供簡單直觀的體驗。,可訪問性是另一大賣點。該工具暗示它適合專業人士和新手。如果您能操作設計軟件,LocoFy堅持說,您可以構建一個網站。它旨在消除對編碼知識的需求,這往往是許多有志創建網站的人的障礙。,然而,用戶友好性並不能保證完美無瑕。該平台必須確保其易於使用的界面不會以牺牲專業完成所需的高級功能和自定義性為代價。
3. 效率與節省時間
LocoFy AI提供的最吸引人的優勢之一是節省時間的潛力。在快節奏的網頁開發世界中,一個加速過程的工具無價。,每個人心中的問題是,LocoFy是否能真正減少將設計轉換為功能性網站所花費的時間?如果它確實能夠實現這一承諾,將對設計師和企業帶來翻天覆地的變化。,然而,速度和控制之間經常存在著一種權衡。雖然LocoFy AI承諾快速結果,但重要的是要仔細檢查輸出是否具有高質量,以及設計師是否對最終產品保持足夠控制。
4. 成本與價值
成本是任何產品或服務的關鍵因素,LocoFy AI也不例外。平台提供的物有所值承諾是其吸引力的重要部分,特別是當它暗示可以消除網頁開發的高額費用時。,隨著潛在的投資節省,LocoFy AI可能成為許多人的經濟解決方案。用戶必須權衡此與工具的實際表現:它是否真的可以提供專業級的網站而無需額外費用?,如果LocoFy AI能夠在無隱藏費用或昂貴附加項的情況下提供高端結果,它可能成為眾多網頁開發工具中的傑出選擇。然而,如果結果需要進一步投資才能達到完美,則最初的成本優勢可能很快消失。
5. Locofy 影片摘要
在這篇評論中,我們將剖析LocoFy AI,這是一個承諾將您的數字設計轉換為網站而無需手動編碼的工具。通過親身審查,我們將揭示它是否符合其承諾,或者只是在沒有回報的情況下掏空您的錢包。敬請關注,看看LocoFy AI是否能成為網頁開發的MVP,還是只是一名閒人在消耗您的資源。
其他 Locofy 相關視頻

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Twitter上的用户评论
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
用戶對於Locofy的看法 - 來自Twitter
- Locofy被廣泛讚譽為將Figma設計轉換為程式碼的最佳工具。
- 它被認為是2023年開發人員必備的人工智能工具,專用於將Figma設計轉換為可投入生產的程式碼。
- 該平台由人工智能驅動,支持低代碼前端開發,支援流行的Web框架和用戶界面庫。
- Locofy通過從設計物件自動生成程式碼來優化前端開發人員的工作流程。
- 該工具支持多種技術,可將設計轉換為React、HTML/CSS、Gatsby、Next.js等程式碼。
- Locofy定位為一款解決方案,供應用程式轉換設計而不需要編碼的用戶使用,強調易用性。
- 任命James Clancey為開發者關係主管最近有望使Locofy的產品更符合開發者需求。
Locofy 優點和缺點
優點 :
- 通過自動化設計轉碼過程節省時間
- 增強設計師和開發人員之間的合作
- 支持各種設計格式,具有靈活性
- 可自定義的輸出以符合特定項目需求
缺點 :
- 對新用戶可能需要一定的學習曲線
- 依賴AI算法可能偶爾出現錯誤
Locofy 使用案例
- 尋求加快其開發過程的Web和移動應用開發機構
- 希望優化工作流程並更快交付項目的自由設計師
- 旨在無縫搭建設計和開發之間橋樑的產品團隊
Similartool.ai亮點
展示您的成就:在您的網站上突出顯示我們定制的徽章,吸引更多訪問者了解您的解決方案。