Anima 刚刚推出了设计系统自动化功能,简单来说就是设计系统的唯一来源是代码,然后 Anima 自动在 Figma 中同步更新生成的组件样式(包括变体、自动布局等)。
这个思路是正确的,解决了设计系统难以持续使用的最大痛点:设计和代码各自一套,难以高效更新同步。
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3
AnimaApp

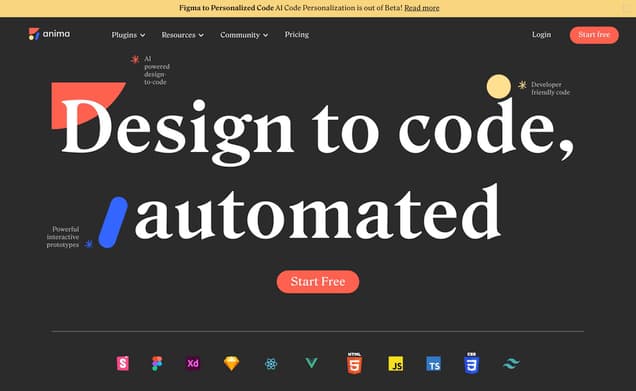
AnimaApp是什麼 ?
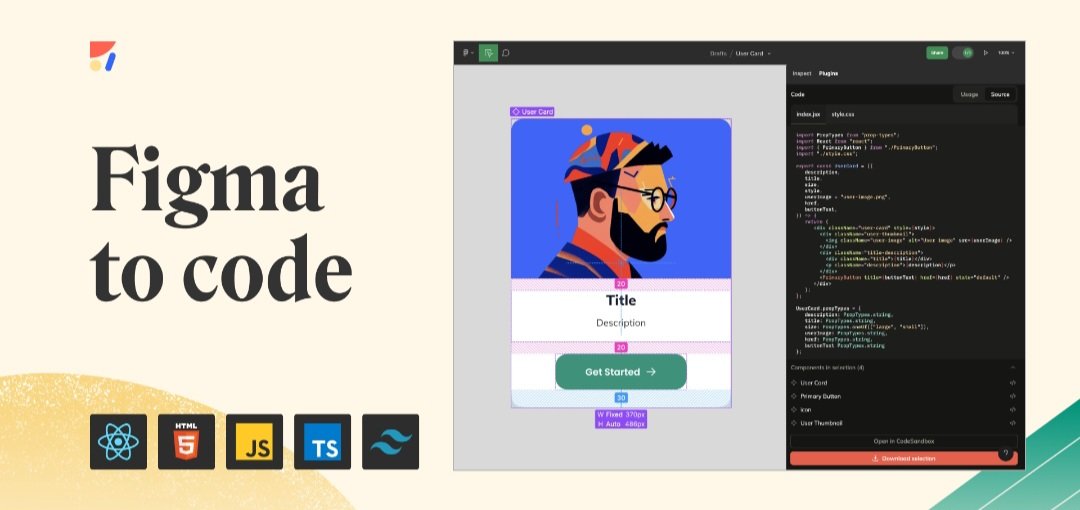
AnimaApp通過將設計轉換為開發人員友好的代碼,徹底改變了設計到開發的工作流程,有效地彌合了設計與代碼之間的差距。它可以無縫地從設計工具(如Figma、Adobe XD和Sketch)過渡到適用於生產的代碼,讓設計師能夠將他們的設想變為現實,而無需深入研究編碼知識。這個AI動力平台自動化了代碼生成的瑣碎工作,使設計師和開發人員都能專注於他們擅長的事情,從而加快了產品開發過程。
特點 :
- Anima支持直接從Figma、Adobe XD和Sketch等設計工具啟動網站,無需編碼,將設計轉換為完美的像素HTML代碼,包括互動和響應行為。
- 該平台可以通過一鍵嵌入視頻、gif、實時表單、地圖等,支持導出可用於主機或開發人員移交的生產就緒HTML。
- Anima允許創建用於A/B測試和投資組合的登陸頁,無需編寫代碼,提供快速迭代式開發過程。
定價 :
- Anima提供一系列的價格方案,旨在滿足不同團隊和項目的需求。儘管具體的定價細節可在官方網站上找到,但它們包括適用於個人和團隊的選項,並且具有可擴展的功能,以滿足企業需求。還提到了一個免費方案,讓用戶可以在無需財務承諾的情況下探索Anima的基本功能。
預計參觀人流量 :
229.30K /月用戶分布 :
India - 13.78% | United States - 11.6% | Vietnam - 4.47% | Germany - 3.98% | Russia - 3.69%標籤 :
設計轉換成程式碼Twitter上的用户评论
 左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计
左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计 code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
avec notamment un export possible en React ou encore Vuejs 👀
Ça s'appelle animaapp.com! J ai pas encore pu le tester mais si vous l avez deja utilisé je veux bien vos avis!
 seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
結構長期目線のプロダクトだが最初はデザインとコードの同期に重きを置いているようで、デザインからコード生成する AI や Stroybook を Figma の Variants に反映 & 自動で Figma に push する CI 的なのから作ってる
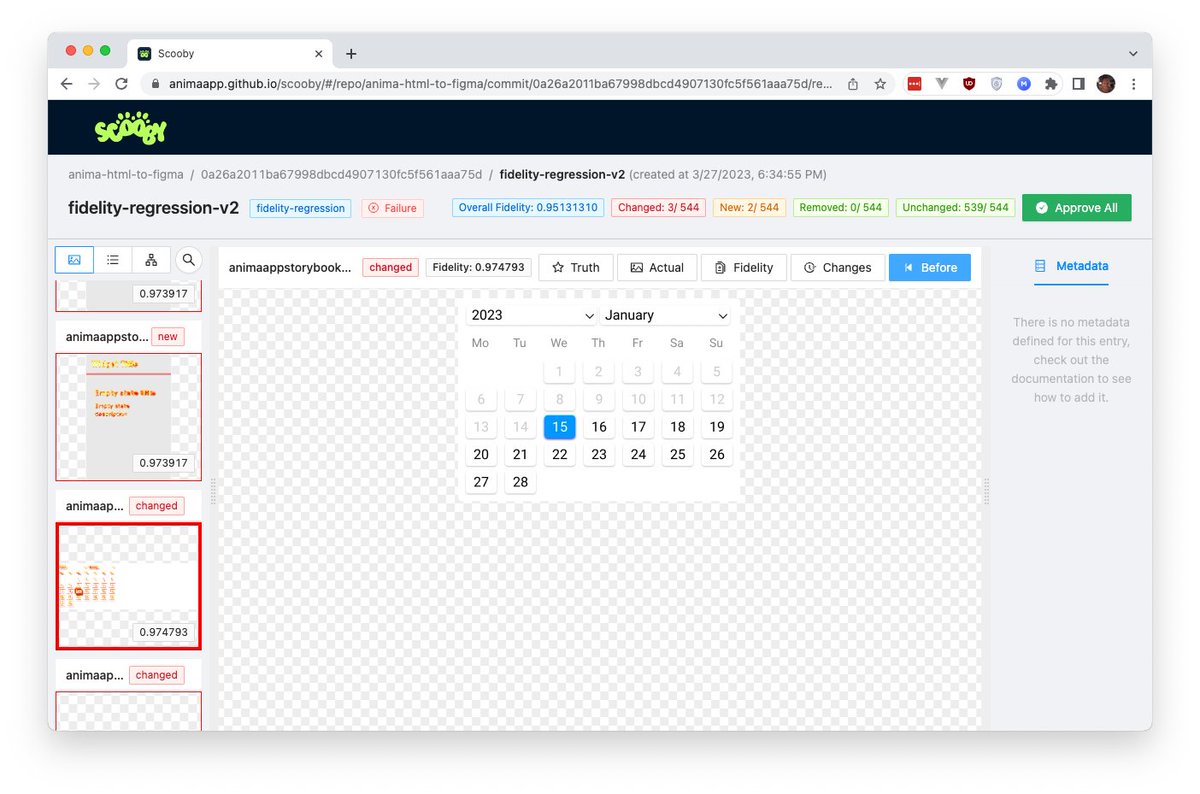
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3 Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Think of a service like Percy or Chromatic, but working for both visual and textual datasets, at a fraction of the price.
www.animaapp.com/blog/design-to-code/scooby-open-source-regression-and-fidelity-testing/
 عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
البته هنوز کار داره تا به اون حد گه گاملاً کاربردی باشه و جای متخصص رو بگیره برسه ولی ما برای تبدیل یه فیگما به HTML پیور و خالص تا 40 میلیون تومن هم دادیم و حالا...
www.animaapp.com/
@AnimaApp Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
About: Bring your code into Figma
Topics: Design Tools, User Experience, Developer Tools, Artificial Intelligence
Link: ift.tt/x3XZBdm
Tags: #products #saas #tech #producthunt #kickstarter #software #buildinpublic
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
✅framer .com
✅animaapp .com
✅lottiefiles .com
✅flinto .com
✅createwithflow .com
✅rive .app
✅drama .app mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
(デザイン→Webサイト変換ツールのサービスサイト) #SupersizedTypography #SerifFont #AbstractIllustrations
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
✅ lottiefiles .com
✅ flinto .com
✅ createwithflow .com
✅ rive .app
✅ drama .app
✅ framer .com
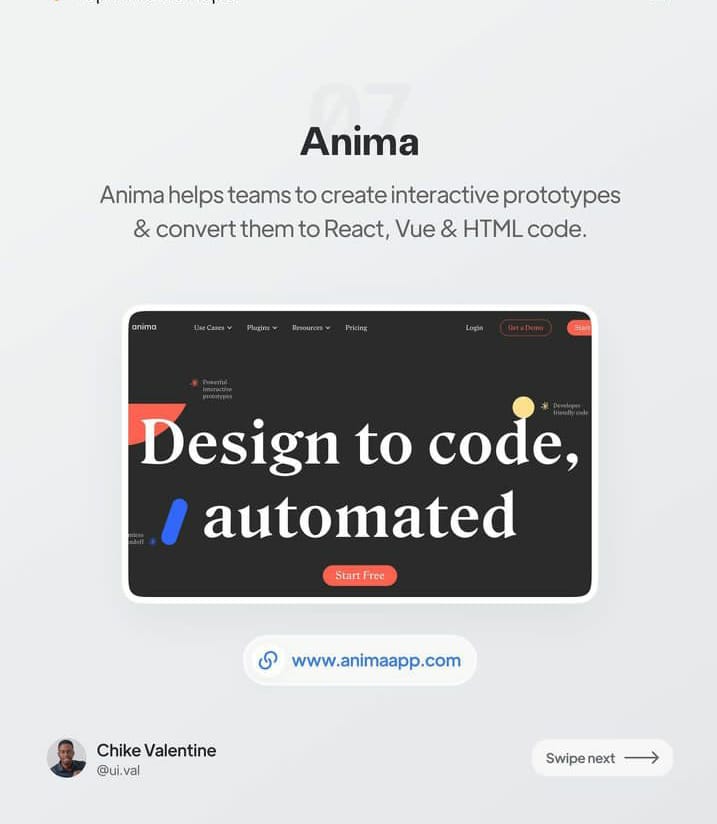
✅ animaapp .com Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Website: animaapp.com
用戶對於AnimaApp的看法 - 來自Twitter
- AnimaApp 發布了設計系統自動化功能,通過使用代碼作為唯一的真相來確保設計一致性,並自動同步更新至 Figma 組件樣式。
- 該工具包括變體和自動佈局等功能,解決了在設計和代碼之間保持設計系統同步的痛點,從而實現了高效更新。
- AnimaApp 推出了一款 Figma 插件,可以將設計直接轉換為網站,支持導出到 React 和 Vue.js,儘管用戶對該工具的使用體驗仍在不斷提升。
- AnimaApp 被譽為將 Figma 設計轉換為乾淨純粹的 HTML 的全面工具,一些用戶將其成本效益與傳統專業服務相比較。
- 這個工具是七個免費資源清單中的一部分,用於創建 UI 動畫,展示了它在設計社區中的多功能性和受歡迎程度。
- Anima 幫助團隊創建交互式原型並將其轉換為 React、Vue 和 HTML 代碼,從設計到開發的工作流程更加順暢。
AnimaApp 優點和缺點
優點 :
- 促進了無縫的設計到代碼過程,節省了時間和資源。
- 支持從網站到作品集和交互式亭台等廣泛的用例。
- 與流行的設計工具集成,提高了工作流效率。
缺點 :
- 對於不熟悉該工具的設計師來說存在一定的學習曲線。
- 對於完整功能存在依賴於特定設計工具。
AnimaApp 常見問題
1. Anima的定價如何工作?
Anima的定價結構旨在滿足各種用戶需求,為個人、團隊和企業提供不同的層次。每個計劃的詳細信息可在Anima的定價頁面上找到。
2. 你們有免費方案嗎?
是的,Anima提供一個免費方案,讓用戶可以探索基本功能和功能。
AnimaApp 使用案例
- 直接從Figma、Adobe XD和Sketch啟動現場網站和登陸頁。
- 為博物館、藝廊等創建引人入勝的響應式投資組合和亭台體驗而無需編碼。
- 為開發人員生成生產就緒代碼,從而實現從設計到開發的平滑移交。
Similartool.ai亮點
展示您的成就:在您的網站上突出顯示我們定制的徽章,吸引更多訪問者了解您的解決方案。
複製嵌入代碼