Builder IO

Builder IO是什麼 ?
Builder IO的口号是“从设计到代码”,它是一种人工智能工具,旨在弥合设计与开发之间的差距,简化从概念到实施的过程。使用Builder IO,您可以轻松将您的设计转换为功能性代码,节省时间和资源。
特點 :
- Builder IO拥有众多功能,包括拖放界面、实时协作、代码导出功能、与流行设计工具的集成,以及响应式设计预览。
定價 :
- Builder IO提供灵活的定价计划,针对各种需求和预算量身定制。有关详细定价信息,请访问他们的网站或联系他们的销售团队。
預計參觀人流量 :
754.16K /月用戶分布 :
United States - 15.36% | India - 9.14% | France - 6.31% | Vietnam - 5.5% | Brazil - 5.09%標籤 :
設計轉換成程式碼Mixo AI網站建立器評論 by Hoz - 我用一次點擊建立了一個網站!
加入我,分享我與Mixo AI第一手經驗,這是一個開創性的網站建立器,承諾以一個點擊打造您的數位存在。我將一步步地帶您了解每個細節,讓您看到這個工具有多有效。準備好,因為建立網站正在變得更加容易!
1. 瞬間建立網站之樂
想像輸入您的業務想法的簡短描述,點擊按鈕,您的網站就在幾秒內出現了。這就是Mixo AI的魔力,這個網站建立處女作可以僅通過一鍵即可將您的在線存在結合在一起。,第一印象是一個精緻的品牌名稱,一個吸引眼球的標誌,以及一個概括您努力精神的標語,所有這些都是在您無需抬手的情況下生成的。最初的內容布局令人印象深刻且量身定制,以引起觀眾共鳴。,創建新版本的網站將您從頭開始,這是我吃一堑長一智的小插曲。儘管如此,第一個輸出結果令人振奮,過程本身感覺令人驚嘆。
2. 微調您的數位傑作
Mixo AI的網站編輯器是您可以輕鬆微調作品的地方。從標誌微調到優化的元數據,所有更改都很容易。您網站的每個部分,從英雄圖像到功能清單,都近在咫尺,準備好進行自定義。,幫助您進行編輯的是便捷的幫助文本,引導您進行添加和調整,比如將註冊表單替換為呼籲按鈕或為推薦部分增添活力。,無論是添加常見問題、調整呼數,或插入創始人的註釋,用戶友好的界面確保您的網站看起來和感覺起來完全符合您的預期,而無需任何編程專業知識。
3. 發佈和完善
點擊“發布”按鈕,您的網站就準備好見證整個互聯網的到來,具有移動響應功能,並準備好吸引熱門訂閱者。但還有更多點睛之筆可添加。在儀表板中,輕鬆地鏈接您的域名,插入分析代碼,管理網站的可見性。,即使您目前無法刪除一個網站-據報導這個功能即將推出-但可用的自定義和訂閱者數據庫功能強大且直觀。顯而易見,Mixo AI一直將用戶體驗置於其設計的最前沿。
4. 超越登陸頁建立
對Mixo AI能力的好奇延伸到其創建完整網站的潛力,而不僅僅是登錄頁。用戶渴望探索如何增強網站的附加功能,確保其虛擬場所充分實現其預期用途。,關於添加文本、集成業務郵件和整合聯繫表格的問題表明,用戶急切希望將Mixo的效用擴展到包括全面網站的所有細緻功能。,雖然用戶對簡單的過程感到印象深刻,但他們對深入定制的渴望表明他們將Mixo AI視為一個無價的工具,可以進一步發展以滿足更廣泛的需求。
5. 易用性和可訪問性
對視頻格式的讚美突顯了展示Mixo AI功能的幫助和清晰性。用戶欣賞可以理解如何快速啟動專業外觀網站的易接受式展示。,人們對如此輕鬆建立網站的概念感到興奮,觀眾承認內容的有用性並表示感謝。這些回應凸顯了該視頻在展示Mixo潛力以簡化網站建立方面的成功。
6. 整體印象和未來潛力
一些用戶對Mixo AI網站建立器的簡單性和強大性感到驚訝。終身訪問權一次性費用的理念引起共鳴,許多人認為這是一個不可抗拒的優惠。,幽默和實用見解的結合受到讚譽,用戶指出,這項技術的學習曲線變得愉快且內容非常吸引人。總的情感是,這不僅僅是一個工具,而且對於網站構建領域的新手和資深專業人員來說,這是一種啟示。
7. 技術支援和進一步發展
一些用戶遇到了技術問題,例如安全錯誤消息或關於主機的不確定性。這些擔憂說明了在網站創建後需要指導並確保支援可供應的必要性。3,關於Mixo AI是否可以為博客或更複雜的登陸頁等製作指向持續改進該平台的需求,以及更深入跟進資源或教程的渴望。在用戶和內容創建者之間的對話概括了一個熱衷於最大程度發揮Mixo AI功能的社區,期待將填補他們網站建立圖積中缺失的部分的更新。
8. Builder IO 影片摘要
在嘗試使用Mixo AI的網站建立器後,顯而易見,這個工具是快速部署網站的革命性產品,非常適合驗證新想法或提升已建立的想法。通過其簡單性和自定義功能的結合,任何人都可以製作一個智能且針對其品牌進行優化的SEO網站,而無需花費太多心力。雖然它也有一些局限性,但Mixo AI的魅力是不可否認的。
其他 Builder IO 相關視頻

10web Ai builder Review/Tutorial - YouTubeMay 30, 2023

Best Website Builder AI - YouTubeJun 4, 2023

Best AI Builder for WordPress with Elementor || 10Web ReviewMay 25, 2023

Transform Your Online Business with AI builder - YouTube1 month ago

Lindo AI - Easiest Website Builder? Honest Review - YouTube2 weeks ago

durable AI Website Builder REVIEW - YouTubeApr 30, 2023

QuickCreator Review - AI Website Builder With SEO - YouTubeSep 9, 2023

Instant Sites Builder AI Review - YouTubeDec 5, 2023

Create Fully Working Website in 1 Minute - Webullar ReviewMay 26, 2023

2.2 - Using No-Code with Builder.io - Part 2 - YouTubeAug 19, 2022
Twitter上的用户评论
 Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
www.builder.io/blog/visual-guide-to-nodejs-event-loop Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size
Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio
Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio
bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
 Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
👉 velocity.builder.io
By @Steve8708
👉dock.us
By @lucchaissac & @dock_us
👉makelog.com
By @logan_liffick & @HiJulieJennifer
👉sequencehq.com
By @wireframe & @jamesm
 Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
www.builder.io/blog/bun-vs-node-js via @builderio javiersitoi like eating crayons
javiersitoi like eating crayons Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
www.builder.io/blog/figma-to-code-visual-copilot
The line between designer and developer has never been thinner. Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
They are now widely supported in all modern browsers.
Just in time for 2024, I wrote an overview 👇🏽
www.builder.io/blog/css-2024-nesting-layers-container-queries
用戶對於Builder IO的看法 - 來自Twitter
- Builder.io分享富有深度的內容,包括一個視覺指南來理解Node.js事件循環,幫助揭開技術概念的神秘面紗。
- Builder.io的部落格發表了針對減少JavaScript庫捆綁大小的策略的研究,並得到了知名社區成員的支持。
- Builder.io部落格提供了JavaScript對象深度克隆的現代技術,展示了該平台對當前最佳實踐的承諾。
- Builder.io揭開了訓練AI模型的過程,建議這比許多人想的更易於接近。
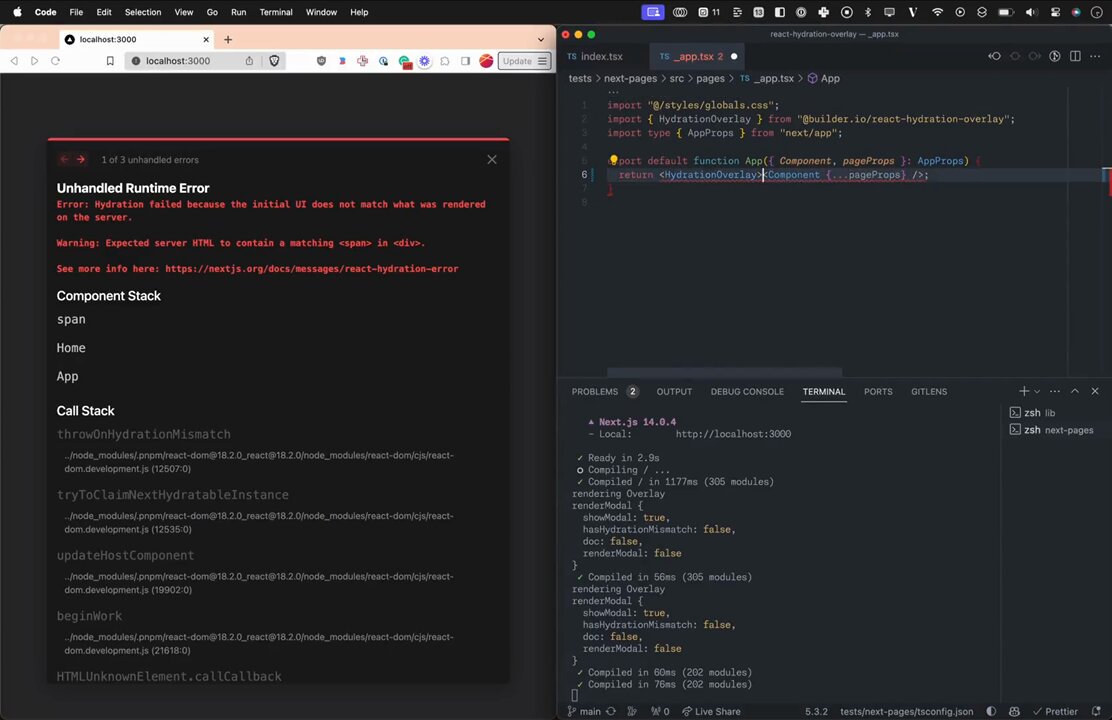
- 他們推出了一個新的Next.js插件,專門設計來解決React水合錯誤,為開發人員解決一個常見的頭痛。
- Builder.io突出了頂級網站並表彰他們才華橫溢的設計師,在網站設計社區中對創意和技術卓越性予以肯定。
- Builder.io的部落格清楚比較了Bun和Node.js之間的區別,以及它們JavaScript引擎和潛在影響的差異。
- 一位用戶很興奮地分享了來自Builder.io的工具或功能,將其描述為'絕妙',展示了用戶的熱情和參與。
- Figma和Builder.io之間的合作以及他們與視覺協同工具的整合,正在推動設計和開發之間的界限。
- Builder.io上有關2024年現代瀏覽器中可用的即將推出的CSS功能,例如嵌套、層和容器查詢的概述。
Builder IO 優點和缺點
優點 :
- 简化设计到代码的过程
- 易于定制的拖放界面
- 团队的实时协作
- 与流行设计工具的集成
缺點 :
- 可能对初学者有一定学习曲线
- 定价可能不适合所有预算
Builder IO 使用案例
- Builder IO非常适合网页设计师、开发人员以及需要从设计到代码实现无缝过渡的项目团队。无论您是在构建网站、Web应用程序还是数字体验,Builder IO都可以增强您的工作流程和生产力。
Similartool.ai亮點
展示您的成就:在您的網站上突出顯示我們定制的徽章,吸引更多訪問者了解您的解決方案。