Locofy

Locofyとは何ですか ?
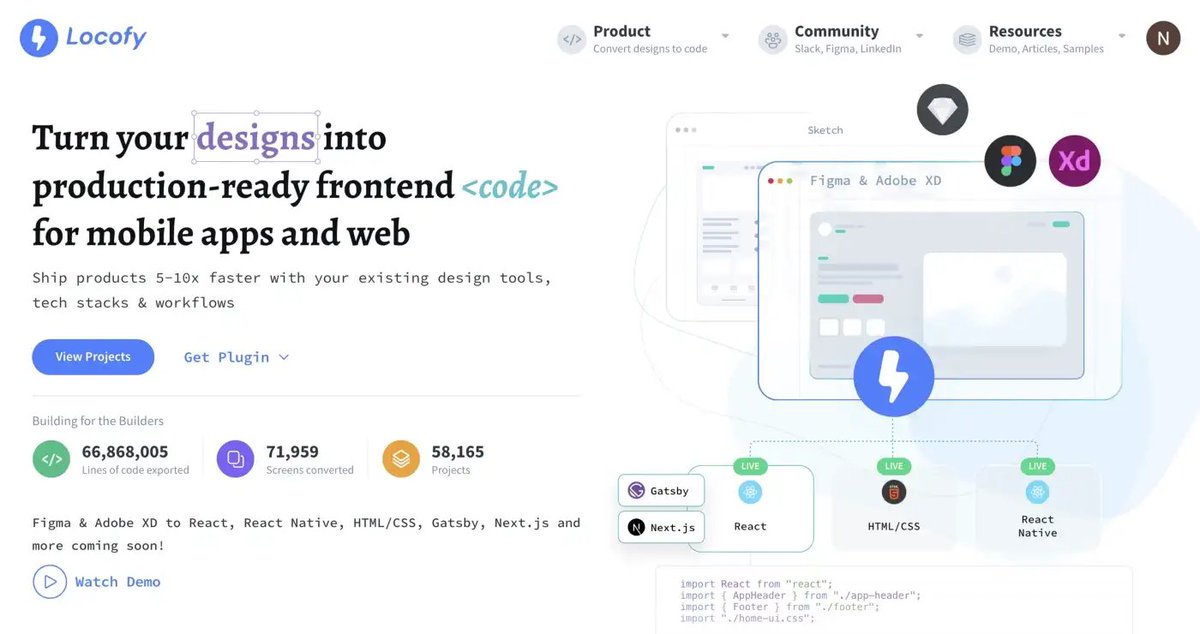
Locofyは革新的なAIツールで、デザインからコードへのプロセスを革新し、デザインコンセプトを効果的なコードにシームレスに変換します。先進的なアルゴリズムを備えたLocofyは、デザイナーと開発者が効率的に協力し、市場投入までの時間を短縮し、全体的なプロジェクト生産性を向上させます。
機能 :
- デザインファイルをクリーンでプロダクションレディなコードに自動変換
- Sketch、Figma、Adobe XDなどの人気デザインフォーマットのサポート
- プロジェクト要件に合わせたカスタマイズ可能なコード出力
- デザイナーと開発者向けのリアルタイムコラボレーション機能
- ナビゲーションと使用のための直感的なインターフェース
価格設定 :
- Locofyは、さまざまなニーズや予算に合わせた柔軟な価格設定プランを提供しています。詳細な価格情報については、販売チームにお問い合わせください。
推定訪問トラフィック :
217.48K /月ユーザー分布 :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%タグ :
デザインをコードに変換します。ハイプを乗り越える:LocoFy AI レビュー
みなさん、こんにちは!パテルです。今日は、15万ルピーをムダにする可能性がある方法について共有します。お金を無駄遣いしているような気がするなら、読み続けてください。BCAに参加すると、基本的に現金を燃やしているのと同じです。しかし、LocoFy AIのようなツールがあります。AdobeやFigmaのデザインを完全に機能するウェブサイトに変換する約束をします。彼らが求めるのは、ドラッグアンドドロップの方法を知っていることだけです。単にテンプレートを準備し、彼らのプラグインを使用してサイトを構築します。どのように大きく、どのようにスタイリッシュで、何をどこに配置するか?私は、エキスパートにそれを任せるべきだと言います。私たちはリラックスして、Dream11を起動し、勝利チームを作り上げましょう。
1. LocoFy AIの約束
LocoFy AIは、あなたのデザインの夢を仮想現実に変える画期的なツールとして登場します。基本的に、デジタルアーティストが、あなたのデザインツールキットからスケッチを取り、それを生きたウェブサイトに仕立てるようなものです。,プラットフォームは、ユーザー側での最小限の努力を必要とすると主張しています。要素をドラッグアンドドロップする技術が必要です。用意されたテンプレートだけで、頑丈なLocoFy AIが残りを処理し、キラキラとした新しいウェブサイトが完成します。,しかし、現実は販売文句に合致しているのでしょうか?ポイントはその実行にあります。LocoFy AIは、テンプレートからウェブサイトへのシームレスな移行を実現し、エンドプロダクトが見た目だけでなく機能的であることを保証しなければなりません。
2. ユーザーフレンドリーさとアクセシビリティ
DIYの時代にあって、LocoFy AIはユーザーフレンドリーであることを自負しています。ウェブ開発の細部を避けたい人々を対象に設計されており、わかりやすく直感的な体験を提供します。,アクセシビリティも大きなセールスポイントです。このツールは、プロでも初心者でも完璧だと示唆しています。デザインソフトを操作できれば、LocoFyは、ウェブサイトを構築できると主張しています。多くのウェブサイト制作者にとって障壁となるコーディング知識の必要性を排除しようとしています。,しかし、ユーザーフレンドリーさが完璧さを保証するわけではありません。プラットフォームは、使いやすいインターフェースが高度な機能やカスタマイズ性を損なわずに提供されることを確保しなければなりません。これらはプロ仕上げに不可欠です。
3. 効率と時間の節約
LocoFy AIが提供する最も魅力的な利点の一つは、時間を節約できる可能性です。ウェブ開発の忙しい世界では、プロセスを迅速化するツールは非常に価値があります。,皆が気になっているのは、LocoFyがデザインを機能するウェブサイトに変換するために費やす時間を実際に削減できるのかということです。この約束を果たすことができれば、デザイナーやビジネスにとって画期的な変化となるでしょう。,ただし、速さと制御の間にはしばしばトレードオフが存在します。LocoFy AIは迅速な結果を約束する一方で、出力が高品質であり、デザイナーがエンドプロダクトを適切に制御できるかを慎重に検証することが重要です。
4. コスト対価値
コストはあらゆる製品やサービスにとって重要な要素であり、LocoFy AIも例外ではありません。プラットフォームのコスト対価値提案は大きな魅力の一部です。特に、ウェブ開発の高額な料金を排除する可能性が示唆されているときはそうです。,潜在的な投資節約により、LocoFy AIは多くの人々にとって経済的な解決策となるかもしれません。しかし、ツールの実際のパフォーマンスと比較してこの点を考慮する必要があります:追加のコストなしで本格的なウェブサイトを提供できるのか?,LocoFy AIが追加費用や高額なアドオンなしにハイエンドな結果を提供できれば、ウェブ開発ツールの競合市場で優れた選択肢として際立つかもしれません。しかし、結果が完璧にするためにさらなる投資が必要であれば、初期の経済的利点はすぐに消失する可能性があります。
5. Locofy ビデオの概要
このレビューでは、LocoFy AIを徹底的に分析し、手作業のコーディングなしにデジタルデザインをウェブサイトに変換すると誓うツールを解剖します。本格的な検証を通じて、それが自身の主張にそぐわないか、単に財布を空にしてしまうかを明らかにします。LocoFy AIがウェブ開発のMVPとなる可能性があるか、あるいはリソースを食いつぶす控え選手にすぎないか、その答えをお楽しみに。
その他の Locofy 関連動画

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Twitterのユーザーレビュー
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
ユーザーがLocofyについてどう思っているか - Twitterより
- Locofyは、Figmaデザインをコードに変換するための最高のツールとして高く評価されています。
- 2023年には、Figmaデザインを本番用のコードに変換するための欠かせないAIツールと見なされています。
- このプラットフォームは、AIによって駆動されており、人気のあるWebフレームワークやユーザーインターフェースライブラリをサポートする低コードフロントエンド開発を促進しています。
- Locofyは、設計アーティファクトからのコード生成プロセスを自動化することで、フロントエンド開発者のワークフローを最適化しています。
- このツールは、React、HTML/CSS、Gatsby、Next.jsなどのさまざまな技術をサポートし、デザインをコードに変換することが可能です。
- Locofyは、コーディングなしでデザインをアプリに変換したいユーザー向けのソリューションと位置付けられており、使いやすさを重視しています。
- 開発者リレーションズの責任者としてJames Clancey氏が最近任命されたことで、Locofyのサービスがさらに開発者のニーズに合うようになることが期待されています。
Locofy メリットとデメリット
メリット :
- デザインからコードへのプロセスを自動化することで時間を節約
- デザイナーと開発者間のコラボレーションを促進
- 柔軟性のあるさまざまなデザインフォーマットをサポート
- 特定のプロジェクトニーズに合わせたカスタマイズ可能な出力
デメリット :
- 新規ユーザーには学習曲線が必要かもしれない
- AIアルゴリズムへの依存は時折エラーを引き起こす可能性がある
Locofy ユースケース
- 開発プロセスを加速したいWebおよびモバイルアプリ開発代理店
- ワークフローを合理化し、プロジェクトを迅速に提供したいフリーランスデザイナー
- デザインと開発の間のギャップを無くすことを目指すプロダクトチーム
Similartool.aiスポットライト
成果を表示:当社のカスタムメイドのバッジを取得して、あなたのウェブサイトでの成功を強調し、より多くの訪問者を引き寄せます。