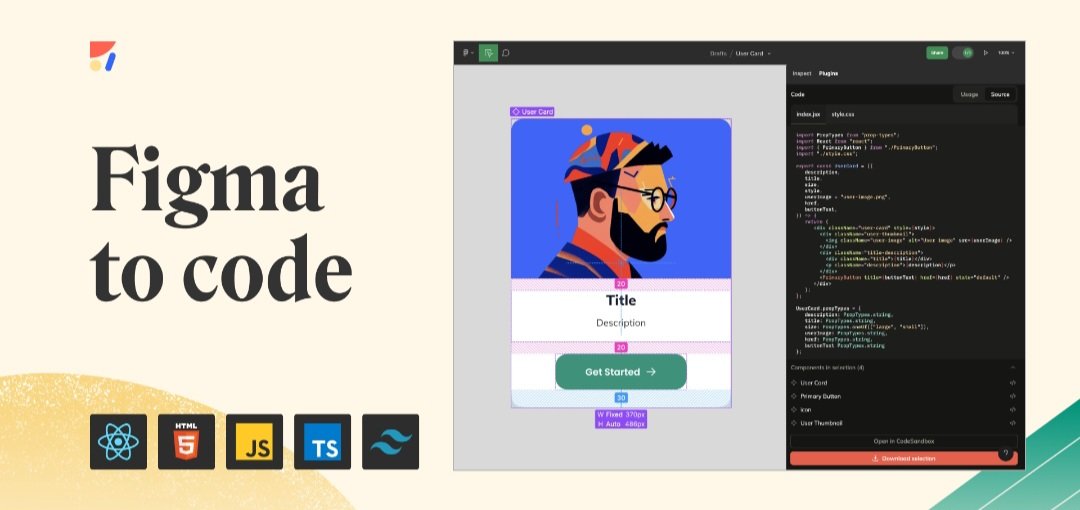
Anima 刚刚推出了设计系统自动化功能,简单来说就是设计系统的唯一来源是代码,然后 Anima 自动在 Figma 中同步更新生成的组件样式(包括变体、自动布局等)。
这个思路是正确的,解决了设计系统难以持续使用的最大痛点:设计和代码各自一套,难以高效更新同步。
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3
AnimaApp

AnimaAppとは何ですか ?
AnimaAppは、デザインを開発に革新をもたらすことで、デザインを開発者向けのコードに変換することにより、デザインとコードのギャップを効果的に埋めることを目的としています。FigmaやAdobe XD、Sketchなどのデザインツールから製品用のコードにシームレスに移行し、デザイナーが深いコーディング知識なしにビジョンを具現化することを可能にします。このAIパワードプラットフォームは、コード生成の手間を自動化し、デザイナーと開発者の両方が得意とすることに集中できるようにすることで、製品開発プロセスを加速させています。
機能 :
- Animaは、Figma、Adobe XD、Sketchなどのデザインツールからコーディングの必要なくウェブサイトを直接起動するサポートを提供し、デザインをピクセルパーフェクトなHTMLコードに変換し、インタラクションや応答性の振る舞いを含めます。
- このプラットフォームは、ビデオ、GIF、ライブフォーム、地図などを1回クリックするだけで埋め込むことができ、ホスティングや開発者への引き渡し用の製品用HTMLのエクスポートをサポートしています。
- Animaは、コーディングを行わずにA/Bテスト用のランディングページやポートフォリオを作成し、迅速で反復的な開発プロセスを提供しています。
価格設定 :
- Animaはさまざまなチームやプロジェクトのニーズに合わせた価格設定プランを提供しています。具体的な価格の詳細は公式ウェブサイトで提供されていますが、個人やチーム向けのオプションがあり、エンタープライズニーズに対応する機能も用意されています。Animaの基本機能を金銭的コミットメントなしで試すことができる無料プランも用意されています。
推定訪問トラフィック :
229.30K /月ユーザー分布 :
India - 13.78% | United States - 11.6% | Vietnam - 4.47% | Germany - 3.98% | Russia - 3.69%タグ :
デザインをコードに変換します。Twitterのユーザーレビュー
 左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计
左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计 code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
avec notamment un export possible en React ou encore Vuejs 👀
Ça s'appelle animaapp.com! J ai pas encore pu le tester mais si vous l avez deja utilisé je veux bien vos avis!
 seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
結構長期目線のプロダクトだが最初はデザインとコードの同期に重きを置いているようで、デザインからコード生成する AI や Stroybook を Figma の Variants に反映 & 自動で Figma に push する CI 的なのから作ってる
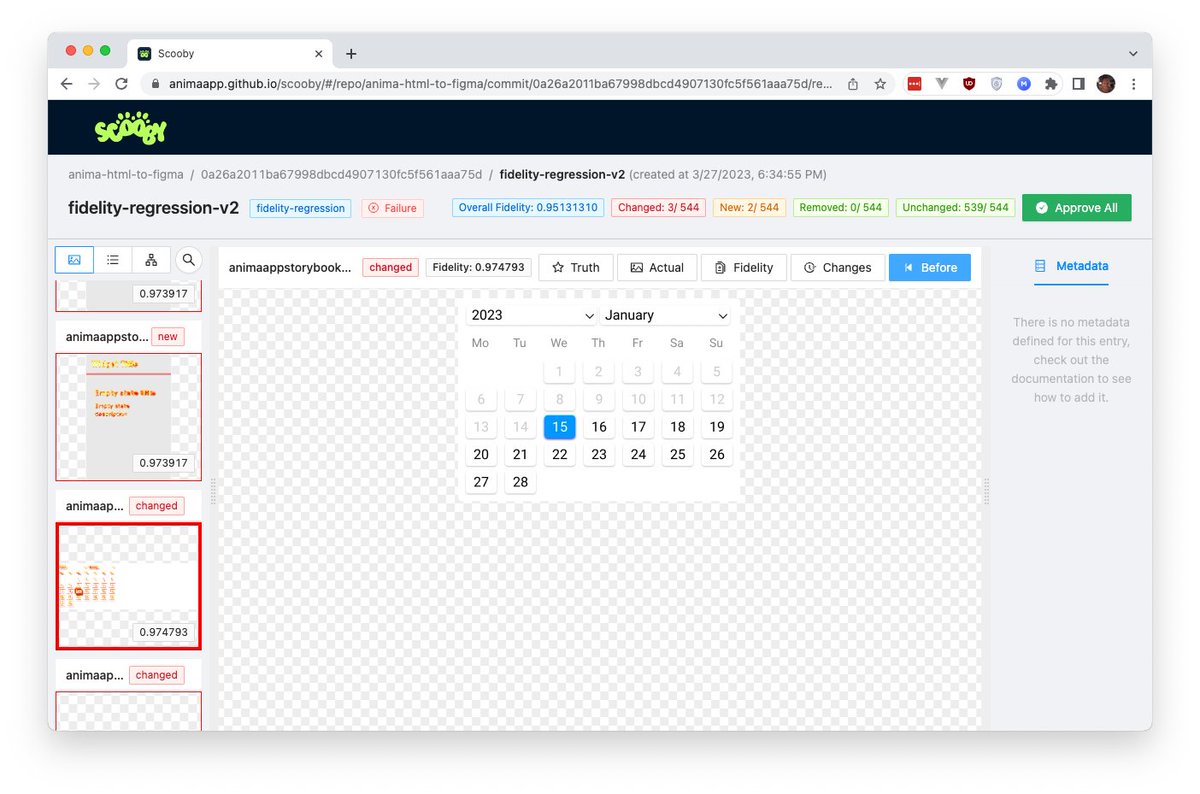
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3 Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Think of a service like Percy or Chromatic, but working for both visual and textual datasets, at a fraction of the price.
www.animaapp.com/blog/design-to-code/scooby-open-source-regression-and-fidelity-testing/
 عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
البته هنوز کار داره تا به اون حد گه گاملاً کاربردی باشه و جای متخصص رو بگیره برسه ولی ما برای تبدیل یه فیگما به HTML پیور و خالص تا 40 میلیون تومن هم دادیم و حالا...
www.animaapp.com/
@AnimaApp Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
About: Bring your code into Figma
Topics: Design Tools, User Experience, Developer Tools, Artificial Intelligence
Link: ift.tt/x3XZBdm
Tags: #products #saas #tech #producthunt #kickstarter #software #buildinpublic
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
✅framer .com
✅animaapp .com
✅lottiefiles .com
✅flinto .com
✅createwithflow .com
✅rive .app
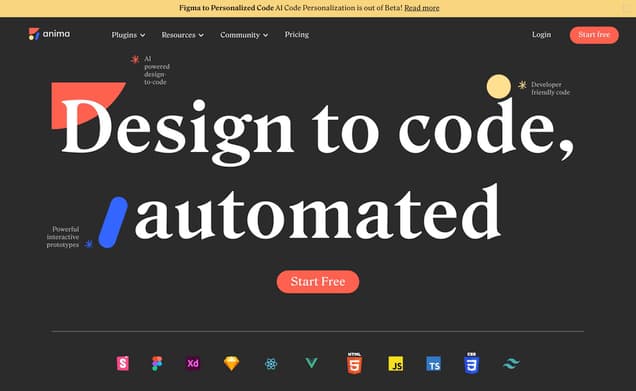
✅drama .app mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
(デザイン→Webサイト変換ツールのサービスサイト) #SupersizedTypography #SerifFont #AbstractIllustrations
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
✅ lottiefiles .com
✅ flinto .com
✅ createwithflow .com
✅ rive .app
✅ drama .app
✅ framer .com
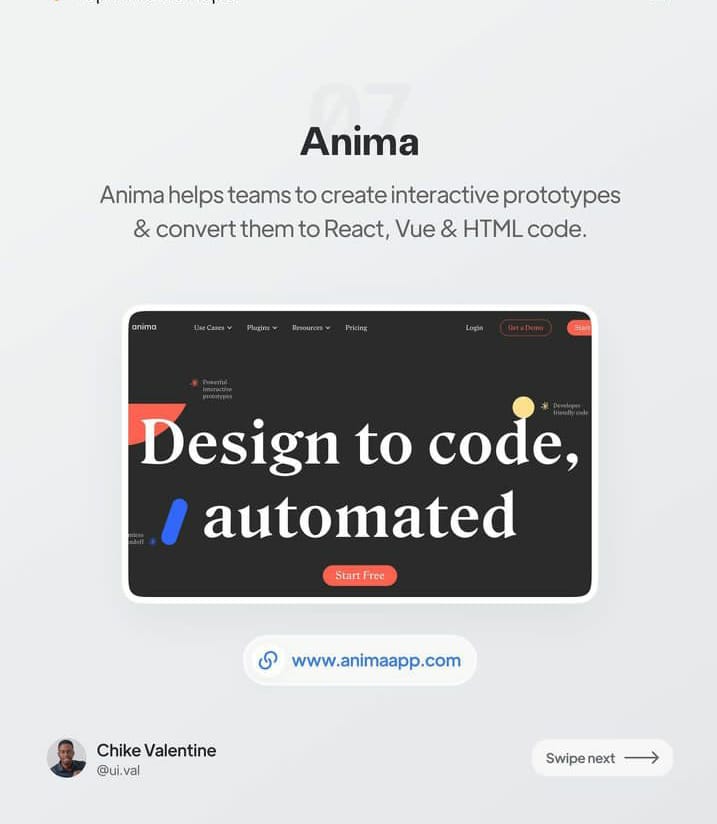
✅ animaapp .com Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Website: animaapp.com
ユーザーがAnimaAppについてどう思っているか - Twitterより
- AnimaAppは、コードを唯一の真実のソースとして使用し、Figma内のコンポーネントスタイルの更新を自動的に同期させることでデザインの一貫性を確保するデザインシステム自動化機能をリリースしました。
- このツールには、バリアントやオートレイアウトなどの機能が含まれており、デザインとコードの間のデザインシステム同期を維持する痛みを解消し、効率的な更新を可能にしています。
- AnimaAppは、Figmaプラグインを導入しました。これにより、設計を直接ウェブサイトに変換することができ、ReactやVue.jsへのエクスポートもサポートしていますが、ユーザーの体験はまだ新しいものです。
- AnimaAppは、Figmaデザインをクリーンで純粋なHTMLに変換する包括的なツールとして認識されており、一部のユーザーはその費用対効果を従来のプロフェッショナルサービスと比較しています。
- このツールは、UIアニメーションを作成するために推奨される7つの無料リソースリストの一部であり、デザインコミュニティでの汎用性と人気を示しています。
- Animaは、チームがインタラクティブなプロトタイプを作成し、それをReact、Vue、およびHTMLのコードに変換するのを支援し、デザインから開発までのワークフローを効率化します。
AnimaApp メリットとデメリット
メリット :
- デザインからコードへのシームレスなプロセスを促進し、時間とリソースを節約します。
- ウェブサイトからポートフォリオやインタラクティブキオスクなど幅広いユースケースをサポートします。
- 一般的なデザインツールと統合されており、作業効率が向上します。
デメリット :
- ツールに慣れていないデザイナーにとって学習曲線がある。
- 全機能を利用するには特定のデザインツールへの依存が必要です。
AnimaApp よくある質問
1. Animaの価格設定はどのように機能しますか?
Animaの価格体系はさまざまなユーザーのニーズに対応するよう設計されており、個人、チーム、エンタープライズ向けの異なる段階を提供しています。各プランの詳細情報はAnimaの価格ページで見ることができます。
2. 無料プランはありますか?
はい、Animaには基本機能と機能を探索するための無料プランが用意されています。
AnimaApp ユースケース
- Figma、Adobe XD、Sketchから直接ライブウェブサイトやランディングページを立ち上げます。
- コーディングを行わずに、美術館、ギャラリーなどのミュージアム向けに魅力的で応答性のあるポートフォリオやキオスク体験を構築します。
- デザインから開発へのスムーズな引き継ぎを可能にする開発者向けの製品用コードを生成します。
Similartool.aiスポットライト
成果を表示:当社のカスタムメイドのバッジを取得して、あなたのウェブサイトでの成功を強調し、より多くの訪問者を引き寄せます。
埋め込みコードをコピー