Builder IO

Builder IOとは何ですか ?
デザインからコードへ、それがBuilder IOの合言葉です。デザインと開発の間のギャップを埋めるために設計されたAIツールで、コンセプトから実装までのプロセスを効率化します。Builder IOを使用すると、デザインを実装可能なコードに簡単に変換でき、時間とリソースを節約できます。
機能 :
- Builder IOには、ドラッグアンドドロップインターフェイス、リアルタイムコラボレーション、コードエクスポート機能、人気デザインツールとの統合、レスポンシブデザインプレビューなど多数の機能が備わっています。
価格設定 :
- Builder IOはさまざまなニーズや予算に合わせた柔軟な価格設定プランを提供しています。詳細な価格情報は、公式ウェブサイトをご覧いただくか、営業チームにお問い合わせください。
推定訪問トラフィック :
754.16K /月ユーザー分布 :
United States - 15.36% | India - 9.14% | France - 6.31% | Vietnam - 5.5% | Brazil - 5.09%タグ :
デザインをコードに変換します。Hoz による Mixo AI ウェブサイトビルダーレビュー - 1 クリックでウェブサイトを構築しました!
Mixo AI との第一印象を共有しながら、革新的なウェブサイトビルダーである Mixo AI の体験を共有します。このツールは瞬時にデジタルプレゼンスを構築することを約束し、すべての手順を詳細に説明します。このツールがどれほど効果的であるかを見ていただけるように、細部までさらけ出します。ウェブサイト作成は今やはるかに簡単になっているので、準備をしてください!
1. 即座のウェブサイト作成解禁
ビジネスアイデアの簡単な説明を入力し、ボタンを押すと、数秒でウェブサイトが現れると思ってください。それが Mixo AI の魔法です。1クリックでオンラインプレゼンスを構築するウェブサイト構築の達人です。,最初の印象は、洗練されたブランド名、目を引くロゴ、およびあなたの努力の精神を象徴するスローガンです。これらはすべて、あなたが指を一本も動かさずに生成されます。初期コンテンツレイアウトは印象的で、観客に響くように調整されています。,サイトの新しいバージョンを作成すると、難点はスクラッチから始めることです。これは私が一から学んだ小さなつまずきでした。それでも、最初の出力は勇気づけられるものであり、プロセス自体は驚異的に感じられました。
2. デジタルの傑作を微調整
Mixo AI のサイトエディターを使用すると、ロゴの微調整から洗練されたメタデータまで、すべての変更が簡単に行えます。ヒーロー画像から特徴リストまで、サイトのすべてのセクションが指の届く範囲にあり、カスタマイズの準備が整っています。,編集プロセスをサポートするのは、便利なヘルパーテキストです。これにより、登録フォームをコールトゥアクションボタンに切り替えたり、テストモニアルセクションを華やかにしたりといった追加や調整がガイドされます。,FAQ の追加、コールトゥアクションの調整、創設者からのメモの挿入まで、使いやすいインターフェースにより、ウェブサイトが思い描いた通りに見え、感じることを確実にします。コーディングの専門知識は一切必要ありません。
3. 公開と完璧にする
'公開'ボタンをクリックすると、あなたのサイトは世界中のウェブと出会う準備が整い、モバイル対応で購読者を獲得する準備が整っています。しかし、追加の仕上げがいくつかあります。ダッシュボードでは、簡単にドメインをリンクしたり、分析コードを挿入したり、サイトの可視性を管理したりできます。,まだウェブサイトを削除することはできないものの(この機能は近日中にリリースされる予定です)、利用可能なカスタマイズおよび購読者データベース機能は堅実で直感的です。Mixo AI はユーザーエクスペリエンスを設計の最前線に置いていることが明確です。
4. ランディングページを超えた構築
Mixo AI の可能性に対する興味は、ランディングページだけでなく、完全なウェブサイトを作成する能力にも及びます。ユーザーは、サイトを追加機能でどのように強化できるかに関心を示し、仮想会場が意図した目的を十分に実現するようにしています。,テキストの追加、ビジネスメールの統合、およびお問い合わせフォームの組み込みに関する質問は、Mixo のユーティリティを拡大して包括的なウェブサイトのすべての複雑な側面を網羅することに関心があることを示しています。,ユーザーは手順が簡単であることに感心していますが、カスタマイズにより深く入りたいという意欲は、Mixo AI を貴重なツールと見なしており、より広範囲のニーズに対応するためにさらなる進化が期待されていることを示しています。
5. 使いやすさとアクセシビリティ
ビデオ形式への賛辞は、Mixo AI の機能を見せる際に提供される助けと明瞭さを強調しています。ユーザーは、アクセスしやすいウォークスルーを評価し、自分自身も素早くプロフェッショナルなサイトを立ち上げる方法を理解することができます。,ウェブサイト作成を非常に簡単に行う概念に対する興奮があり、視聴者はコンテンツの有用性を認め、感謝を表明しています。これらの反応は、Mix のポテンシャルをデモンストレーションするビデオの成功を示しています。
6. 総合的な印象と将来の可能性
数人のユーザーは、Mixo AI ウェブサイトビルダーの簡素さとパワーに驚いています。一度の料金で終身アクセスが可能である概念は心に響き、多くの人々がそれを魅力的なオファーと見なしています。,ユーモアと実用的な洞察の組み合わせが称賛を集めており、この技術の学習曲線が楽しみになり、そのコンテンツが中毒性のある素晴らしいものであるとユーザーが述べています。全体的な感想は、これが単なるツールではなく、ウェブサイト構築のエキスパートにも初心者にもとって啓示である、ということです。
7. 技術サポートとさらなる開発
一部のユーザーがセキュリティエラーメッセージやホスティングに関する不確実性などの技術的な問題に直面しています。これらの懸念は、ウェブサイト作成後にガイダンスが必要であり、サポートがどんな障害でもアクセス可能であることを示しています。,Mixo AI でブログやランディングページなどのより複雑なページを作成できるかどうかに関する問い合わせは、プラットフォームへの継続的な改善の需要、およびより詳細なフォローアップリソースやチュートリアルに対する欲求を示しています。,ユーザーとコンテンツクリエーターとの対話は、Mixo AI の機能を最大限に活用したいコミュニティを具体化し、ウェブサイト構築パズルの欠けている部分を紹介する更新を期待していることを示しています。
8. Builder IO ビデオの概要
Mixo AI のウェブサイトビルダーを試してみた結果、このツールは新しいアイデアの検証や確立済みのアイデアのブラッシュアップに最適であり、迅速なウェブサイト展開を可能とする画期的なツールであることが明らかになりました。シンプルさとカスタマイズの組み合わせにより、誰もが自分のブランドに合わせたスマートでSEO最適化されたウェブサイトを手軽に作成できます。制限もあるものの、Mixo AI の魅力は否定できません。
その他の Builder IO 関連動画

10web Ai builder Review/Tutorial - YouTubeMay 30, 2023

Best Website Builder AI - YouTubeJun 4, 2023

Best AI Builder for WordPress with Elementor || 10Web ReviewMay 25, 2023

Transform Your Online Business with AI builder - YouTube1 month ago

Lindo AI - Easiest Website Builder? Honest Review - YouTube2 weeks ago

durable AI Website Builder REVIEW - YouTubeApr 30, 2023

QuickCreator Review - AI Website Builder With SEO - YouTubeSep 9, 2023

Instant Sites Builder AI Review - YouTubeDec 5, 2023

Create Fully Working Website in 1 Minute - Webullar ReviewMay 26, 2023

2.2 - Using No-Code with Builder.io - Part 2 - YouTubeAug 19, 2022
Twitterのユーザーレビュー
 Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
www.builder.io/blog/visual-guide-to-nodejs-event-loop Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size
Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio
Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio
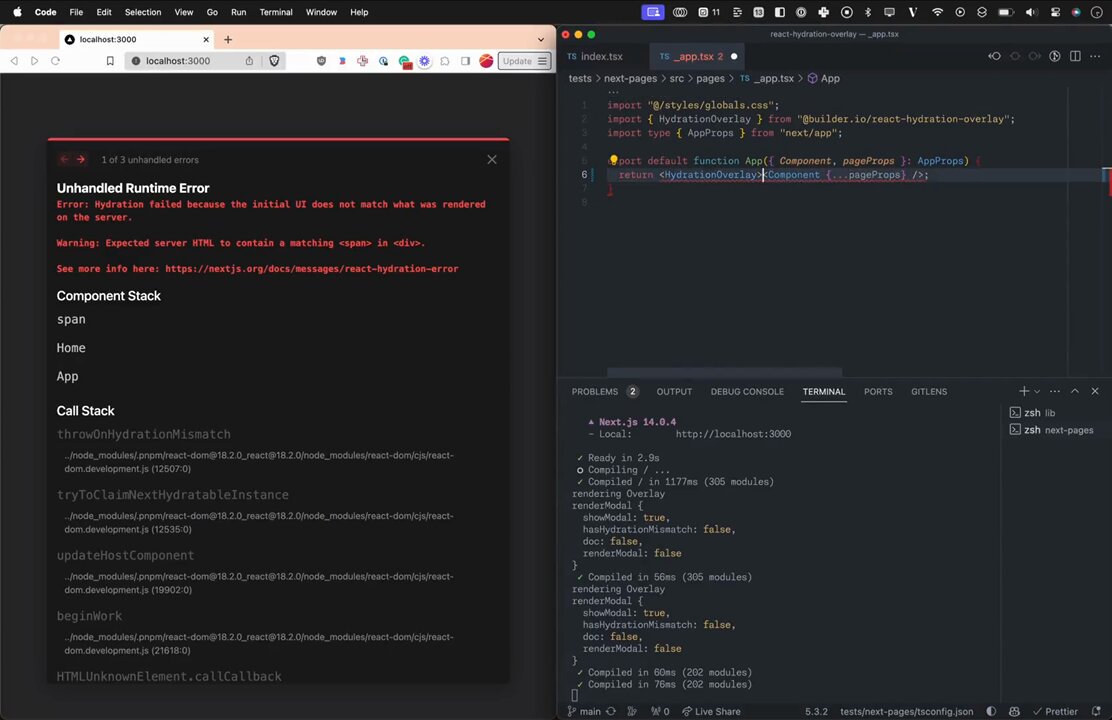
bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
 Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
👉 velocity.builder.io
By @Steve8708
👉dock.us
By @lucchaissac & @dock_us
👉makelog.com
By @logan_liffick & @HiJulieJennifer
👉sequencehq.com
By @wireframe & @jamesm
 Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
www.builder.io/blog/bun-vs-node-js via @builderio javiersitoi like eating crayons
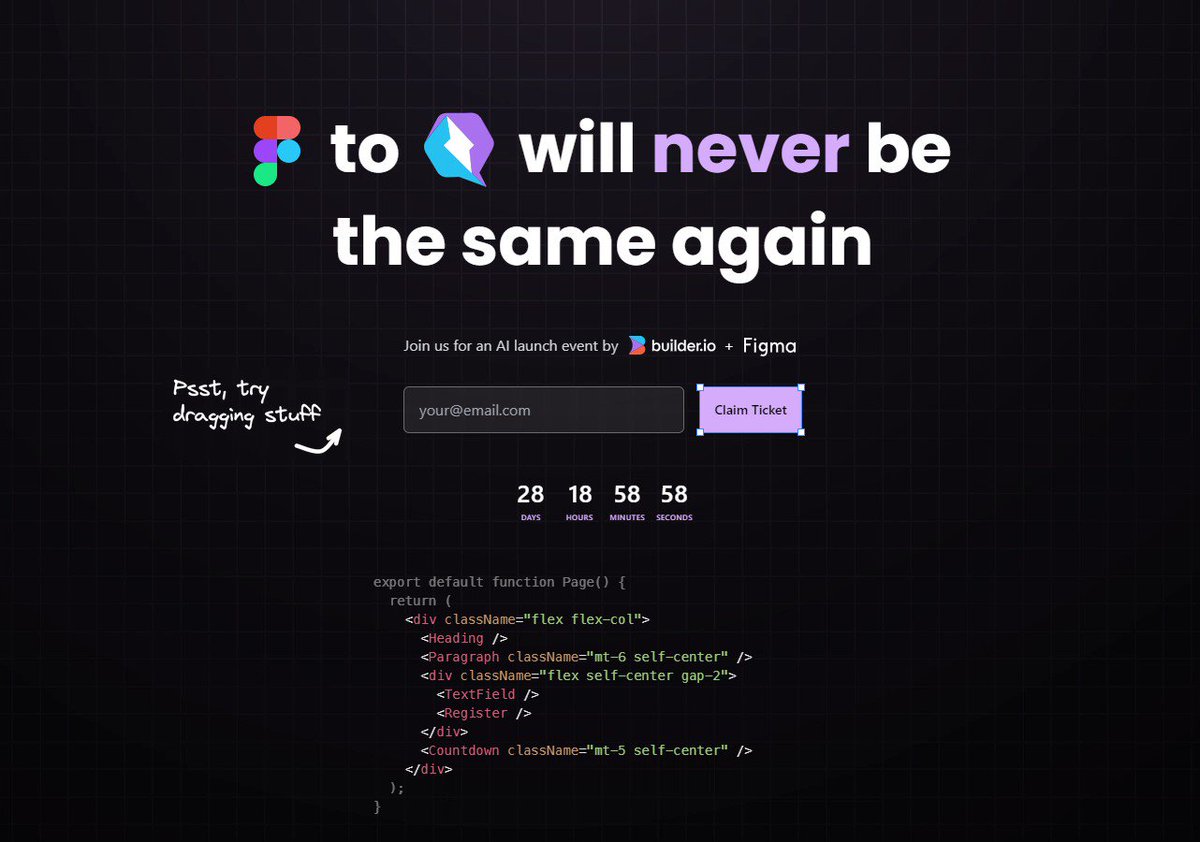
javiersitoi like eating crayons Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
www.builder.io/blog/figma-to-code-visual-copilot
The line between designer and developer has never been thinner. Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
They are now widely supported in all modern browsers.
Just in time for 2024, I wrote an overview 👇🏽
www.builder.io/blog/css-2024-nesting-layers-container-queries
ユーザーがBuilder IOについてどう思っているか - Twitterより
- Builder.ioは、Node.jsのイベントループを理解するためのビジュアルガイドを含む示唆に富んだコンテンツを共有しており、技術的な概念を解き明かすのに役立っています。
- JavaScriptライブラリのバンドルサイズを削減する戦略に関する研究が、Builder.ioのブログで公開され、著名なコミュニティメンバーからのサポートがあります。
- Builder.ioブログは、JavaScriptでオブジェクトの深いクローン化のためのモダンなテクニックを提供し、プラットフォームが現在のベストプラクティスにコミットしていることを紹介しています。
- Builder.ioはAIモデルのトレーニングプロセスを解き明かし、多くの人が考えるよりもアプローチしやすいと示唆しています。
- 彼らはReactのハイドレーションエラーに取り組むために特別に設計された新しいNext.jsプラグインを展開しており、開発者にとっての一般的な頭痛を取り除いています。
- Builder.ioはトップウェブサイトを目立たせ、その才能あるデザイナーを称え、Webデザインコミュニティでの創造的で技術的な優れた仕事に対する認識を示しています。
- Builder.ioのブログでBunとNode.jsの間の明確な比較が説明され、それらのJavaScriptエンジンの違いと潜在的な影響が明らかにされています。
- ユーザーはBuilder.ioのツールや機能を興奮して共有し、それを「すごい」と表現することでユーザーの熱意と参加を示しています。
- FigmaとBuilder.ioのパートナーシップ、およびビジュアルコパイロットツールとの統合は、デザインと開発の間の境界を押し広げています。
- 2024年にモダンブラウザで利用可能なネスト、レイヤー、およびコンテナクエリといった今後のCSS機能の概要がBuilder.ioに掲載されています。
Builder IO メリットとデメリット
メリット :
- デザインからコードへのプロセスを効率化
- 簡単なカスタマイズのためのドラッグアンドドロップインターフェイス
- チーム向けのリアルタイムコラボレーション
- 人気デザインツールとの統合
デメリット :
- 初心者向けの学習曲線があるかもしれません
- すべての予算に適した価格設定でないかもしれません
Builder IO ユースケース
- Builder IOは、デザインからコードへのシームレスな移行を必要とするプロジェクトで働くWebデザイナーや開発者、チームに最適です。Webサイト、Webアプリケーション、デジタルエクスペリエンスを構築している場合、Builder IOがワークフローと生産性を向上させます。
Similartool.aiスポットライト
成果を表示:当社のカスタムメイドのバッジを取得して、あなたのウェブサイトでの成功を強調し、より多くの訪問者を引き寄せます。