Locofy

O que é Locofy ?
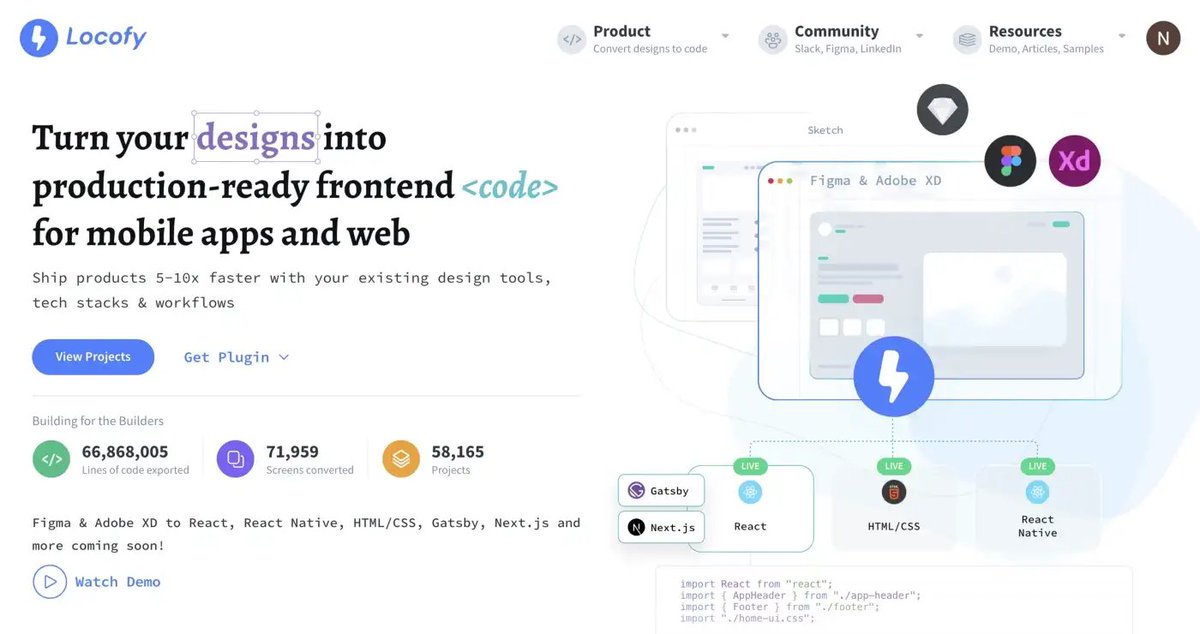
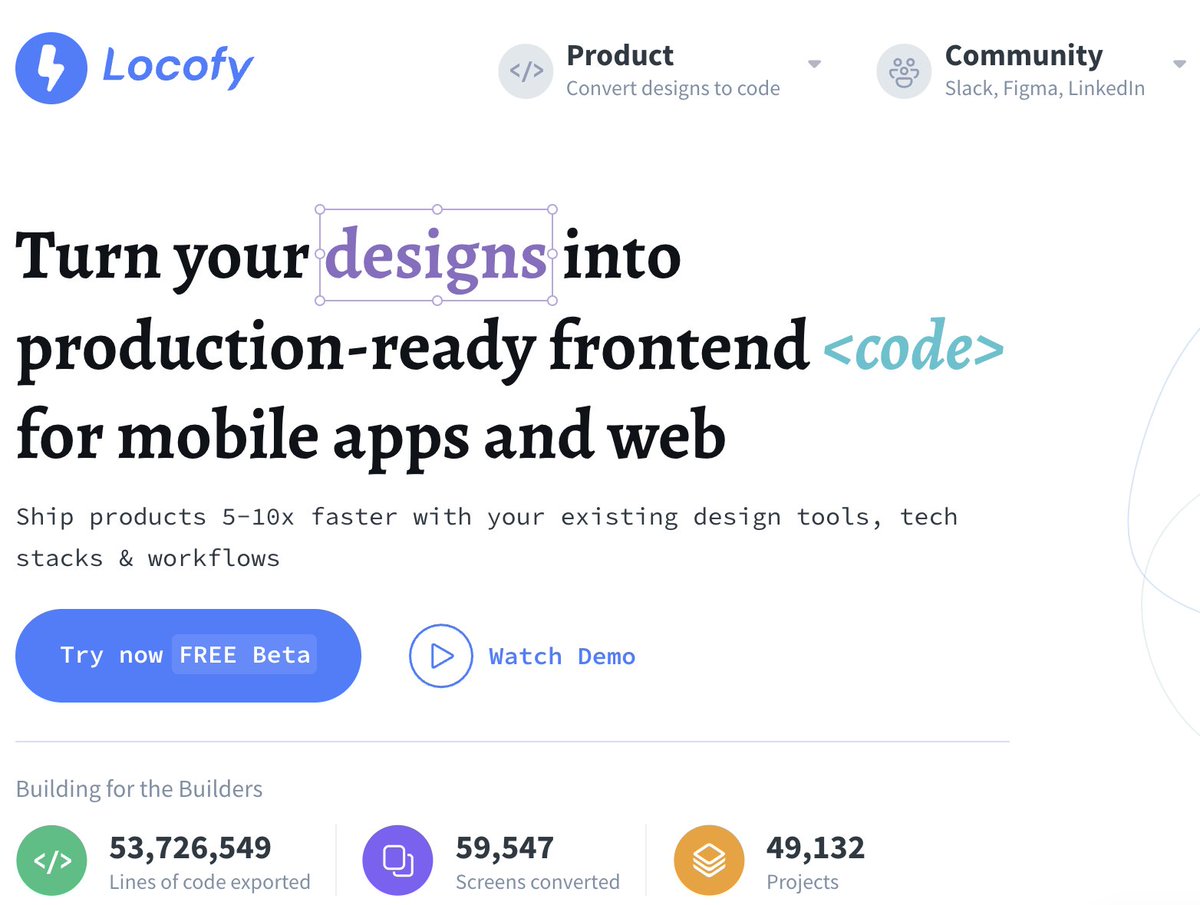
Locofy é uma ferramenta AI inovadora que está revolucionando o processo de Design para Código, simplificando a conversão de conceitos de design em código funcional de forma perfeita. Com seus algoritmos avançados, o Locofy capacita designers e desenvolvedores a colaborar de forma eficiente, reduzindo o tempo de lançamento no mercado e aumentando a produtividade geral do projeto.
Recursos :
- Conversão automatizada de arquivos de design em código limpo e pronto para produção
- Suporte para formatos de design populares como Sketch, Figma e Adobe XD
- Saída de código personalizável para corresponder aos requisitos do projeto
- Recursos de colaboração em tempo real para designers e desenvolvedores
- Interface intuitiva para facilitar navegação e uso
Preços :
- Locofy oferece planos de preços flexíveis adaptados para atender diversas necessidades e orçamentos. Entre em contato com a equipe de vendas deles para obter informações detalhadas sobre os preços.
Tráfego estimado de visitas :
217.48K /MêsDistribuição de Usuários :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%Tag :
Design para CódigoNavegando pela Hype: Análise do LocoFy AI
Olá, amigos! Aqui é o Patel. Hoje, estou compartilhando como potencialmente desperdiçar 150.000 rúpias. Se você sente que está apenas jogando dinheiro fora, continue lendo. Entrar no BCA é basicamente queimar dinheiro. Mas então temos uma ferramenta como o LocoFy AI que promete transformar seus designs do Adobe ou Figma em websites totalmente funcionais. Tudo que eles pedem é para você saber arrastar e soltar - basta preparar um modelo e usar seus plugins para construir seu site. Quão grande, quão elegante, o que vai onde? Eu digo, deixe isso para os especialistas enquanto relaxamos, ligamos o Dream11 e montamos times vencedores.
1. A Promessa do LocoFy AI
O LocoFy AI entra na conversa como uma ferramenta inovadora que transforma seus sonhos de design em realidades virtuais. Basicamente, é como ter um artesão digital que pega os esboços de seu kit de design - seja do Adobe ou Figma - e os transforma em um site ao vivo.,A plataforma afirma exigir um esforço mínimo por parte do usuário. Você precisa ter habilidade para arrastar e soltar elementos no lugar. A promessa é que, com apenas um modelo preparado, o robusto LocoFy AI cuidará do resto, resultando em um novo e reluzente site.,Mas a realidade corresponde ao discurso de venda? A chave está na execução. O LocoFy AI precisa oferecer uma transição perfeita do modelo para o site, garantindo que o produto final seja tão funcional quanto atraente.
2. Facilidade de Uso e Acessibilidade
Na era do Faça-Você-Mesmo, o LocoFy AI aposta sua reputação em ser amigável ao usuário. Ele é projetado para aqueles que desejam evitar os detalhes da desenvolvimento web, proporcionando uma experiência direta e intuitiva.,A acessibilidade é outra grande vantagem. A ferramenta implica que é perfeita tanto para profissionais quanto para novatos. Se você sabe operar software de design, o LocoFy insiste, você pode construir um website. Ele visa eliminar qualquer necessidade de conhecimento de codificação, que muitas vezes é a barreira para muitos aspirantes a criadores de sites.,No entanto, a facilidade de uso não garante perfeição. A plataforma deve garantir que sua interface fácil de usar não venha às custas de recursos avançados e personalização, que são críticos para um acabamento profissional.
3. Eficiência e Economia de Tempo
Uma das vantagens mais tentadoras que o LocoFy AI oferece é o potencial de economizar tempo. No mundo acelerado do desenvolvimento web, uma ferramenta que acelera o processo é inestimável.,A pergunta na mente de todos é: o LocoFy pode realmente reduzir as horas gastas na conversão de designs em sites funcionais? Se ele puder cumprir essa promessa, seria revolucionário para designers e empresas.,No entanto, muitas vezes há uma compensação entre velocidade e controle. Enquanto o LocoFy AI promete resultados rápidos, é importante analisar se a qualidade e se o designer mantém controle adequado sobre o produto final.
4. Custo versus Valor
O custo é um fator crítico para qualquer produto ou serviço, e o LocoFy AI não é exceção. A proposta de custo-benefício da plataforma é uma grande parte de seu apelo, especialmente quando sugere eliminar as altas taxas de desenvolvimento web.,Com as potenciais economias de investimento, o LocoFy AI poderia se provar uma solução econômica para muitos. Os usuários devem pesar isso contra o desempenho real da ferramenta: ela realmente oferece um site de qualidade profissional sem custos adicionais?,Se o LocoFy AI puder fornecer resultados de alta qualidade sem taxas ocultas ou complementos caros, ele pode se destacar como uma opção superior no campo lotado de ferramentas de desenvolvimento web. No entanto, se o resultado exigir investimentos adicionais para atingir a perfeição, a vantagem inicial de custo pode rapidamente evaporar.
5. Locofy Resumo do vídeo
Nesta análise, vamos desmembrar o LocoFy AI, uma ferramenta que promete transformar seus designs digitais em websites sem uma única linha de codificação manual. Através de uma análise detalhada, vamos descobrir se ele cumpre o que promete ou simplesmente esgota sua carteira sem retorno. Fique ligado para descobrir se o LocoFy AI pode ser o MVP do desenvolvimento web ou se é apenas um reserva consumindo seus recursos.
Outros vídeos relacionados a Locofy

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Avaliações de usuários no Twitter
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
O que os usuários pensam sobre Locofy - do Twitter
- Locofy é altamente elogiado como potencialmente a melhor ferramenta para converter designs do Figma em código.
- É considerada uma ferramenta de IA essencial para desenvolvedores em 2023, especialmente para transformar designs do Figma em código pronto para produção.
- A plataforma é impulsionada por IA e facilita o desenvolvimento front-end de baixo código, suportando frameworks web populares e bibliotecas de interface de usuário.
- Locofy otimiza o fluxo de trabalho de desenvolvedores front-end automatizando o processo de geração de código a partir de artefatos de design.
- A ferramenta suporta uma variedade de tecnologias, permitindo a conversão de designs em código para React, HTML/CSS, Gatsby, Next.js e muito mais.
- Locofy é posicionado como uma solução para usuários que desejam converter designs em aplicativos sem codificação, enfatizando a facilidade de uso.
- A recente nomeação de James Clancey como Chefe de Relações com Desenvolvedores deve alinhar ainda mais as ofertas da Locofy com as necessidades dos desenvolvedores.
Locofy Prós e Contras
Prós :
- Economiza tempo com a automação do processo de design para código
- Aprimora a colaboração entre designers e desenvolvedores
- Suporta diversos formatos de design para maior flexibilidade
- Saída personalizável para atender às necessidades específicas do projeto
Contras :
- Pode exigir um certo aprendizado inicial para novos usuários
- A dependência de algoritmos de IA pode resultar em erros ocasionais
Locofy Casos de Uso
- Agências de desenvolvimento web e de aplicativos móveis que buscam acelerar seu processo de desenvolvimento
- Designers autônomos que desejam otimizar seu fluxo de trabalho e entregar projetos mais rapidamente
- Equipes de produtos que visam preencher a lacuna entre design e desenvolvimento de forma fluida
Destaque do Similartool.ai
Exiba suas conquistas: obtenha nosso distintivo personalizado para destacar seu sucesso em seu site e atrair mais visitantes para sua solução.