AnimaApp

O que é AnimaApp ?
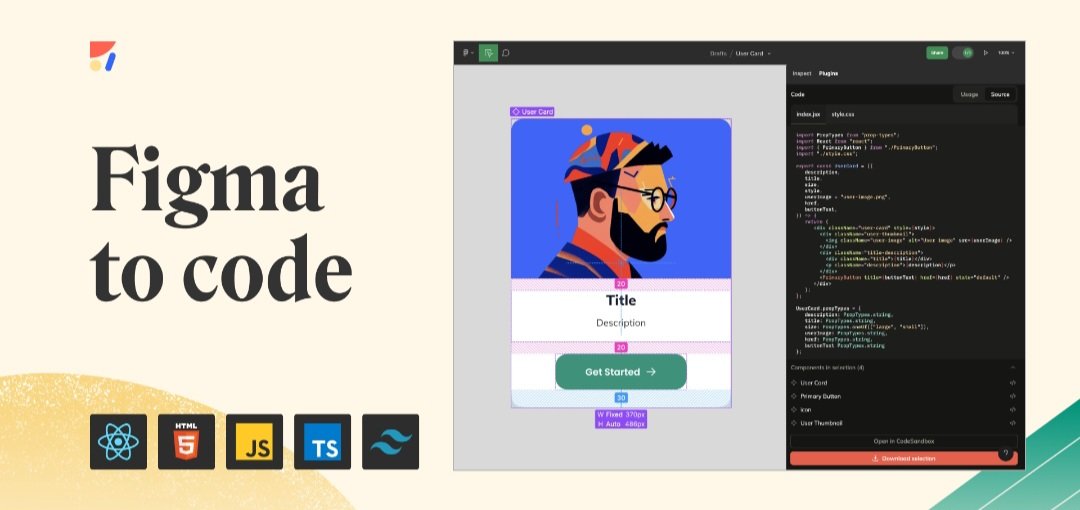
A AnimaApp revoluciona o fluxo de trabalho entre design e desenvolvimento ao transformar designs em código amigável para os desenvolvedores, preenchendo efetivamente a lacuna entre design e código. Oferece uma transição perfeita de ferramentas de design como Figma, Adobe XD e Sketch para código pronto para produção, capacitando os designers a dar vida às suas visões sem a necessidade de um profundo conhecimento em programação. Esta plataforma alimentada por IA automatiza o trabalho pesado da geração de código, permitindo que tanto designers quanto desenvolvedores se concentrem no que fazem de melhor, acelerando assim o processo de desenvolvimento do produto.
Recursos :
- A Anima suporta o lançamento de sites diretamente a partir de ferramentas de design como Figma, Adobe XD e Sketch, sem a necessidade de programação, convertendo designs em código HTML perfeito, incluindo interações e comportamentos responsivos.
- A plataforma permite a incorporação de vídeos, gifs, formulários ao vivo, mapas e mais com apenas um clique, e suporta a exportação de HTML pronto para produção para hospedagem ou entrega aos desenvolvedores.
- A Anima permite a criação de páginas de destino para testes A/B e portfólios sem escrever código, proporcionando um processo de desenvolvimento rápido e iterativo.
Preços :
- A Anima oferece uma variedade de planos de preços adaptados para atender às necessidades de diferentes equipes e projetos. Embora detalhes específicos de preços sejam fornecidos em seu site oficial, eles incluem opções para indivíduos e equipes, com recursos escalonáveis para atender às necessidades empresariais. Também há menção de um plano gratuito, permitindo que os usuários explorem os recursos básicos da Anima sem compromisso financeiro.
Tráfego estimado de visitas :
229.30K /MêsDistribuição de Usuários :
India - 13.78% | United States - 11.6% | Vietnam - 4.47% | Germany - 3.98% | Russia - 3.69%Tag :
Design para CódigoAvaliações de usuários no Twitter
 左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计Anima 刚刚推出了设计系统自动化功能,简单来说就是设计系统的唯一来源是代码,然后 Anima 自动在 Figma 中同步更新生成的组件样式(包括变体、自动布局等)。
左子祯✦ 设计师和创造者,对建立一人事业充满热情 ✦ 创建了 https://t.co/bXNhTiE4ZA,https://t.co/p5m7WBmlt9,正在建造 @designstackHQ ✦ 前锤子科技,字节跳动设计师,曾负责 MasterGo 0-1 产品设计Anima 刚刚推出了设计系统自动化功能,简单来说就是设计系统的唯一来源是代码,然后 Anima 自动在 Figma 中同步更新生成的组件样式(包括变体、自动布局等)。
这个思路是正确的,解决了设计系统难以持续使用的最大痛点:设计和代码各自一套,难以高效更新同步。
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3 code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
code w/Guillaume 💻💡 Je partage les pépites du web au quotidien 💻 Je code des Saas en buildinpublic 🎓 @YouLearnApp 🤖 https://t.co/GJUREp2GIN 🔎 https://t.co/qXa3Pe8iqm (new✨)J'ai découvert un plugin Figma qui permet de convertir ses designs directement en site web 🤯
avec notamment un export possible en React ou encore Vuejs 👀
Ça s'appelle animaapp.com! J ai pas encore pu le tester mais si vous l avez deja utilisé je veux bien vos avis!
 seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
seyaソフトウェアエンジニア @ Gaudiy 最近は LLM を使ったプロダクト開発の仕組み化が趣味。https://t.co/phwcsBM8Nj | https://t.co/Wjw3jrV0mg | ルイちゃん(サイベリアン♂🐈)と暮らしてますAnima が Design System automation なるものを公開。
結構長期目線のプロダクトだが最初はデザインとコードの同期に重きを置いているようで、デザインからコード生成する AI や Stroybook を Figma の Variants に反映 & 自動で Figma に push する CI 的なのから作ってる
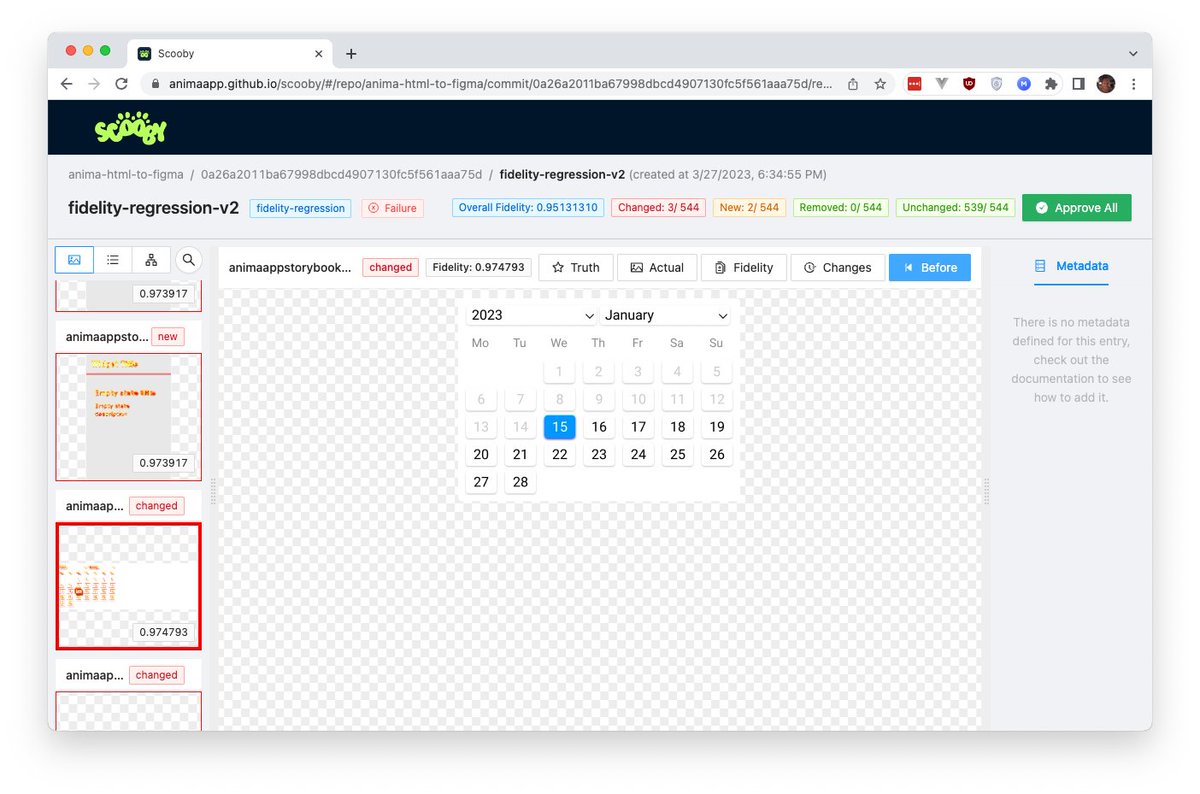
blog.animaapp.com/introducing-design-system-automation-40cc589d67c3 Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Federico TerziSoftware Architect @AnimaApp. Creator of https://t.co/7T3833odPi - Technology enthusiast, mostly talk about Rust, TypeScript & open-source. Occasional blogger and YouTuberYesterday we open-sourced Scooby, our internal regression and fidelity testing framework 🚀
Think of a service like Percy or Chromatic, but working for both visual and textual datasets, at a fraction of the price.
www.animaapp.com/blog/design-to-code/scooby-open-source-regression-and-fidelity-testing/
 عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
عادل طالبی🔴 #نامبرده، تصور میکرد اندکی با بازاریابی در فضای دیجیتال آشنا است 🔴 نامبرده راه جدیدی را شروع کرده. 🔴 سلطان #املت، قطعاً، بدون تردید! 🔴 بسیار اشتباه کنندهچقدر این «انیما اپ» ابزار جالبه. دنیا داره چه جای عجیبی میشه.
البته هنوز کار داره تا به اون حد گه گاملاً کاربردی باشه و جای متخصص رو بگیره برسه ولی ما برای تبدیل یه فیگما به HTML پیور و خالص تا 40 میلیون تومن هم دادیم و حالا...
www.animaapp.com/
@AnimaApp Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
Arshdeep SinghExploring SaaS and Micro-SaaS ProductsName: Design System Automation by Anima
About: Bring your code into Figma
Topics: Design Tools, User Experience, Developer Tools, Artificial Intelligence
Link: ift.tt/x3XZBdm
Tags: #products #saas #tech #producthunt #kickstarter #software #buildinpublic
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveri7 FREE Tools to get UI Animations 🚀🔥
✅framer .com
✅animaapp .com
✅lottiefiles .com
✅flinto .com
✅createwithflow .com
✅rive .app
✅drama .app mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
mixer最先端を行くグローバルで良質なWebデザインを紹介するメディアです。Web3業界のデザインや日本・海外の最新トレンドデザイン情報を発信します🐼カラフルな図形やセリフ体のフォントがオシャレなデザイン。デモ画面をイラスト調にすることで、サイト全体の統一感やクリエイティビティをより一層表現します。 animaapp.com
(デザイン→Webサイト変換ツールのサービスサイト) #SupersizedTypography #SerifFont #AbstractIllustrations
 Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
Alex VargaDesigned 35+ projects • Building unique brands & designs for 7-figure business owners • Scaling @inCleveriTop 7 UI Animation Tools 🚀🔥
✅ lottiefiles .com
✅ flinto .com
✅ createwithflow .com
✅ rive .app
✅ drama .app
✅ framer .com
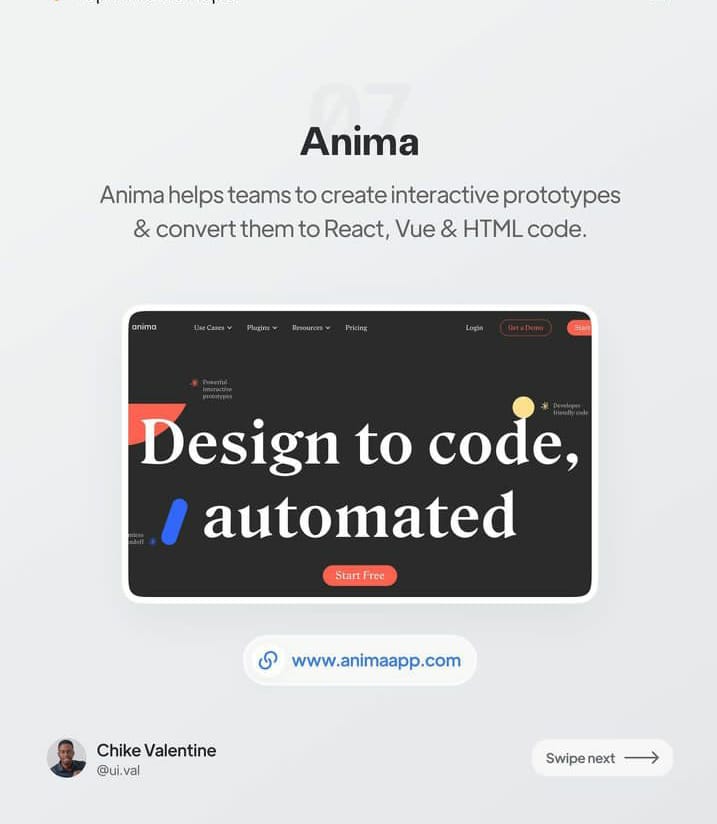
✅ animaapp .com Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Abraham John 🦄🦓Product Designer ( UI / UX ) | Brand Identity Designer | Strongly Focused On Creating Beautiful, Functional UI'sAnima helps teams to create interactive prototypes and covert them to React, Vue and HTML code.
Website: animaapp.com
O que os usuários pensam sobre AnimaApp - do Twitter
- AnimaApp lançou um recurso de automação de sistema de design que garante consistência de design usando código como a única fonte de verdade e sincronizando automaticamente as atualizações nos estilos de componentes no Figma.
- A ferramenta inclui funcionalidades como variantes e layout automático, abordando a dor de manter a sincronização do sistema de design entre design e código, permitindo atualizações eficientes.
- AnimaApp introduziu um plugin do Figma que pode converter designs diretamente em sites, com suporte para exportação para React e Vue.js, embora as experiências dos usuários com a ferramenta ainda estejam emergindo.
- AnimaApp foi reconhecido como uma ferramenta abrangente para transformar designs do Figma em HTML limpo e puro, com alguns usuários comparando sua relação custo-benefício aos serviços profissionais tradicionais.
- A ferramenta faz parte de uma lista de sete recursos gratuitos recomendados para criar animações de interface do usuário, mostrando sua versatilidade e popularidade na comunidade de design.
- Anima ajuda equipes a criar protótipos interativos e convertê-los em código para React, Vue e HTML, otimizando o fluxo de trabalho do design para o desenvolvimento.
AnimaApp Prós e Contras
Prós :
- Facilita um processo de design para código contínuo, economizando tempo e recursos.
- Suporta uma ampla gama de casos de uso, desde sites até portfólios e quiosques interativos.
- Integra-se com ferramentas de design populares, aumentando a eficiência no fluxo de trabalho.
Contras :
- Curva de aprendizado para designers não familiarizados com a ferramenta.
- Dependência de ferramentas de design específicas para funcionalidade total.
AnimaApp Perguntas Frequentes
1. Como funciona o sistema de preços da Anima?
A estrutura de preços da Anima é projetada para acomodar diversas necessidades dos usuários, oferecendo diferentes níveis para indivíduos, equipes e empresas. Informações detalhadas sobre cada plano podem ser encontradas na página de preços da Anima.
2. Vocês têm um plano gratuito?
Sim, a Anima oferece um plano gratuito que permite aos usuários explorarem recursos e funcionalidades básicas.
AnimaApp Casos de Uso
- Lançar sites ao vivo e páginas de destino diretamente de Figma, Adobe XD e Sketch.
- Construir portfólios envolventes e responsivos e experiências de quiosque para museus, galerias de arte e mais sem programação.
- Gerar código pronto para produção para os desenvolvedores, facilitando uma transição mais suave do design para o desenvolvimento.
Destaque do Similartool.ai
Exiba suas conquistas: obtenha nosso distintivo personalizado para destacar seu sucesso em seu site e atrair mais visitantes para sua solução.