Locofy

Qu'est-ce que Locofy ?
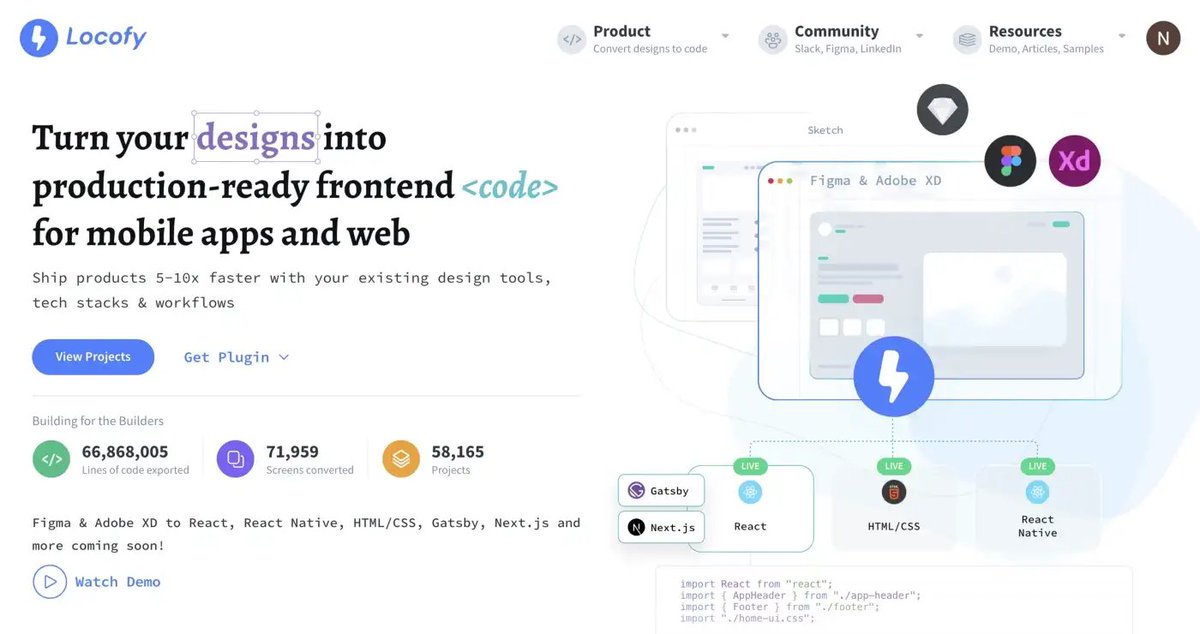
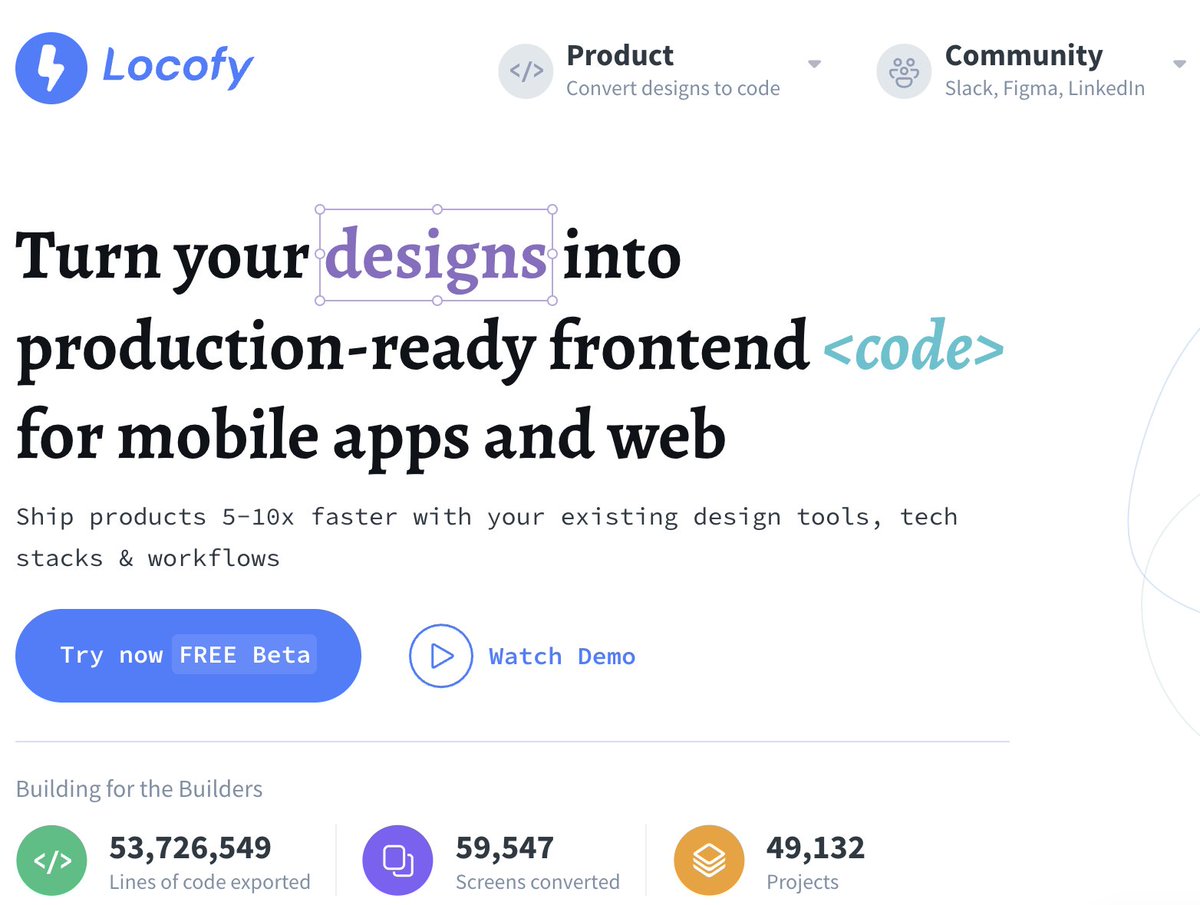
Locofy est un outil IA innovant révolutionnant le processus de Design to Code, simplifiant la conversion de concepts de design en code fonctionnel de manière transparente. Avec ses algorithmes avancés, Locofy permet aux designers et développeurs de collaborer efficacement, réduisant le temps de mise sur le marché et améliorant la productivité globale du projet.
Fonctionnalités :
- Conversion automatisée des fichiers de design en code propre et prêt pour la production
- Prise en charge de formats de design populaires tels que Sketch, Figma et Adobe XD
- Sortie de code personnalisable pour correspondre aux exigences du projet
- Fonctionnalités de collaboration en temps réel pour les designers et développeurs
- Interface intuitive pour une navigation et une utilisation faciles
Tarification :
- Locofy propose des plans de tarification flexibles adaptés aux différents besoins et budgets. Contactez leur équipe commerciale pour obtenir des informations détaillées sur les tarifs.
Trafic de visite estimé :
217.48K /MoisDistribution des Utilisateurs :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%Mots clés :
Design to Code Conception à CodeNaviguer à travers l'Excitation : Avis sur LocoFy AI
Salut les amis ! Patel ici. Aujourd'hui, je partage comment potentiellement gaspiller 150 000 roupies. Si vous avez l'impression de jeter de l'argent par les fenêtres, continuez à lire. Plongez dans BCA et vous brûlez littéralement de l'argent. Mais ensuite, il y a un outil comme LocoFy AI qui promet de transformer vos conceptions Adobe ou Figma en sites web entièrement fonctionnels. Ils demandent simplement que vous sachiez comment glisser-déposer - préparez simplement un modèle et utilisez leurs plugins pour construire votre site. Quelle taille, quel style, où va quoi ? Je dis, laissons cela aux experts pendant que nous nous détendons, lançons Dream11 et constituons des équipes gagnantes.
1. La Promesse de LocoFy AI
LocoFy AI entre en scène comme un outil révolutionnaire qui transforme vos rêves de conception en réalités virtuelles. Fondamentalement, c'est comme avoir un artisan numérique qui prend les croquis de votre boîte à outils de conception - que ce soit Adobe ou Figma - et les transforme en un site web en direct.,La plateforme prétend nécessiter un effort minimal de la part de l'utilisateur. Vous devez avoir le coup de main pour glisser et déposer les éléments en place. La promesse est qu'avec juste un modèle préparé, le robuste LocoFy AI s'occupera du reste, donnant naissance à un tout nouveau site web étincelant.,Mais la réalité correspond-elle à la présentation commerciale ? La clé réside dans son exécution. LocoFy AI doit assurer une transition fluide du modèle au site web, garantissant que le produit final soit aussi fonctionnel qu'il est attrayant.
2. Facilité d'Utilisation et Accessibilité
À l'ère du DIY, LocoFy AI fonde sa réputation sur sa convivialité. Il est conçu pour ceux qui souhaitent éviter les détails techniques du développement web, offrant une expérience simple et intuitive.,L'accessibilité est un autre atout majeur. L'outil sous-entend qu'il est parfait aussi bien pour les professionnels que pour les novices. Si vous savez utiliser un logiciel de conception, insiste LocoFy, vous pouvez construire un site web. Il vise à éliminer tout besoin de connaissances en programmation, ce qui est souvent un obstacle pour de nombreux créateurs de sites en herbe.,Pourtant, la convivialité ne garantit pas la perfection. La plateforme doit s'assurer que son interface facile à utiliser ne se fait pas au détriment des fonctionnalités avancées et de la personnalisation, qui sont essentielles pour une finition professionnelle.
3. Efficacité et Gain de Temps
Un des avantages les plus alléchants que propose LocoFy AI est le potentiel de gain de temps. Dans le monde effréné du développement web, un outil qui accélère le processus est inestimable.,La question que tout le monde se pose est : LocoFy peut-il réellement réduire les heures passées à convertir les conceptions en sites web fonctionnels ? Si cela peut effectivement tenir cette promesse, ce serait un changement de jeu pour les designers et les entreprises.,Cependant, il y a souvent un compromis entre vitesse et contrôle. Bien que LocoFy AI promette des résultats rapides, il est important d'examiner si la qualité de la production est élevée et si le designer conserve un contrôle adéquat sur le produit final.
4. Coût vs Valeur
Le coût est un facteur critique pour tout produit ou service, et LocoFy AI ne fait pas exception. La proposition de rapport qualité-prix de la plateforme est un élément important de son attrait, surtout lorsqu'elle évoque l'élimination des frais élevés du développement web.,Avec les économies potentielles en investissement, LocoFy AI pourrait se révéler être une solution économique pour beaucoup. Les utilisateurs doivent peser cela par rapport aux performances réelles de l'outil : est-ce qu'il offre vraiment un site web de qualité professionnelle sans coûts supplémentaires ?,Si LocoFy AI peut fournir des résultats haut de gamme sans frais cachés ou modules coûteux supplémentaires, il pourrait se démarquer comme une option supérieure dans le domaine encombré des outils de développement web. Cependant, si le résultat nécessite un investissement supplémentaire pour atteindre la perfection, l'avantage financier initial pourrait rapidement disparaître.
5. Locofy Résumé vidéo
Dans cette critique, nous disséquerons LocoFy AI, un outil qui promet de transformer vos conceptions numériques en sites web sans une seule ligne de code manuel. À travers un examen pratique, nous découvrirons s'il est à la hauteur de ses promesses ou s'il vide simplement votre porte-monnaie sans contrepartie. Restez à l'écoute pour découvrir si LocoFy AI peut être le MVP du développement web ou s'il n'est qu'un remplaçant qui consomme vos ressources.
Autres vidéos connexes Locofy

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Avis des utilisateurs sur Twitter
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
Ce que les utilisateurs pensent de Locofy - de Twitter
- Locofy est vivement salué comme potentiellement le meilleur outil pour convertir les designs Figma en code.
- Il est considéré comme un outil AI indispensable pour les développeurs en 2023, spécifiquement pour transformer les designs Figma en code prêt pour la production.
- La plateforme est pilotée par l'IA et facilite le développement front-end à faible code, en prenant en charge les frameworks web populaires et les bibliothèques d'interface utilisateur.
- Locofy optimise le flux de travail des développeurs front-end en automatisant le processus de génération de code à partir des artefacts de design.
- L'outil prend en charge une gamme de technologies, permettant la conversion des designs en code pour React, HTML/CSS, Gatsby, Next.js, et plus encore.
- Locofy est positionné comme une solution pour les utilisateurs désireux de convertir des designs en applications sans coder, mettant l'accent sur la facilité d'utilisation.
- La récente nomination de James Clancey en tant que responsable des relations avec les développeurs devrait permettre d'aligner davantage les offres de Locofy sur les besoins des développeurs.
Locofy Avantages et Inconvénients
Avantages :
- Économise du temps en automatisant le processus de design à code
- Améliore la collaboration entre designers et développeurs
- Prise en charge de différents formats de design pour plus de flexibilité
- Sortie personnalisable pour correspondre aux besoins spécifiques du projet
Inconvénients :
- Peut nécessiter une certaine courbe d'apprentissage pour les nouveaux utilisateurs
- La dépendance aux algorithmes IA peut entraîner des erreurs occasionnelles
Locofy Cas d'Utilisation
- Agences de développement d'applications Web et mobile cherchant à accélérer leur processus de développement
- Concepteurs indépendants cherchant à rationaliser leur flux de travail et à livrer des projets plus rapidement
- Équipes produit visant à combler le fossé entre le design et le développement de manière transparente
Similartool.ai En Lumière
Affichez Votre Réussite : Obtenez Notre Badge Personnalisé pour Mettre en Avant Votre Succès sur Votre Site Web et Attirer Plus de Visiteurs vers Votre Solution.