Builder IO

Qu'est-ce que Builder IO ?
Du design au code, tel est le mantra de Builder IO. Il s'agit d'un outil d'IA conçu pour combler le fossé entre le design et le développement, en simplifiant le processus de la conception à la mise en œuvre. Avec Builder IO, vous pouvez transformer vos conceptions en code fonctionnel sans effort, en gagnant du temps et des ressources en cours de route.
Fonctionnalités :
- Builder IO offre une multitude de fonctionnalités, notamment une interface glisser-déposer, une collaboration en temps réel, une fonctionnalité d'exportation de code, des intégrations avec des outils de design populaires et des prévisualisations de design adaptatif.
Tarification :
- Builder IO propose des plans tarifaires flexibles adaptés à différents besoins et budgets. Pour obtenir des informations détaillées sur les tarifs, visitez leur site web ou contactez leur équipe commerciale.
Trafic de visite estimé :
754.16K /MoisDistribution des Utilisateurs :
United States - 15.36% | India - 9.14% | France - 6.31% | Vietnam - 5.5% | Brazil - 5.09%Mots clés :
Design to Code Conception à CodeRevue du constructeur de sites Web Mixo AI par Hoz - J'ai construit un site Web en 1 clic!
Rejoignez-moi alors que je partage mon expérience de première main avec Mixo AI, un constructeur de sites Web révolutionnaire qui promet de façonner votre présence numérique en un clin d'œil. Je vous guiderai à travers chaque étape, dévoilant tous les détails les plus fins, afin que vous puissiez voir à quel point cet outil peut être efficace. Attachez vos ceintures, car la création de sites Web devient beaucoup plus facile!
1. Création instantanée de sites Web déclenchée
Imaginez saisir une brève description de votre idée commerciale, appuyer sur un bouton et—voilà—votre site Web se matérialise en quelques secondes. C'est la magie de Mixo AI, le virtuose de la création de sites Web qui fusionne votre présence en ligne en un seul clic.,La première impression est un nom de marque poli, un logo accrocheur et un slogan qui encapsule l'esprit de votre entreprise—le tout généré sans que vous ayez à lever le petit doigt. La mise en page initiale du contenu est impressionnante et conçue pour résonner avec votre public.,Créer une nouvelle version d'un site vous fait repartir de zéro, un petit hic que j'ai appris à mes dépens. Néanmoins, le premier résultat était encourageant et le processus lui-même ne m'a semblé rien de moins qu'une merveille.
2. Affiner votre chef-d'œuvre numérique
L'éditeur de site Web de Mixo AI est l'endroit où vous pouvez peaufiner votre travail facilement. Des ajustements de logo aux métadonnées affinées, tous les changements se font en un clin d'œil. Chaque section de votre site—des images vedettes aux listes de fonctionnalités—est à portée de main, prête à être personnalisée.,Pour vous aider dans le processus d'édition, le texte d'aide pratique vous guide à travers les ajouts et ajustements, tels que le remplacement du formulaire d'inscription par un bouton d'appel à l'action ou l'embellissement de la section des témoignages.,Que ce soit en ajoutant des FAQ, en ajustant l'appel à l'action ou en ajoutant une note du fondateur, l'interface conviviale garantit que votre site Web ait exactement l'apparence et la convivialité que vous aviez imaginées, sans nécessiter le moindre savoir-faire en codage.
3. Publication et perfectionnement
Appuyez sur le bouton 'Publier' et votre site est prêt à rencontrer le World Wide Web, complet avec une réactivité mobile et équipé pour rassembler des abonnés passionnés. Mais il reste encore des touches de finition à ajouter. Dans le tableau de bord, reliez facilement votre domaine, insérez des codes d'analyse et gérez la visibilité du site.,Même si vous ne pouvez pas encore supprimer un site Web—cette fonctionnalité serait apparemment en préparation—les fonctionnalités de personnalisation disponibles et la base de données d'abonnés sont robustes et intuitives. Il est clair que Mixo AI a placé l'expérience utilisateur au premier plan de sa conception.
4. Construire au-delà des pages d'atterrissage
La curiosité quant aux capacités de Mixo AI s'étend à son potentiel pour créer des sites Web complets, pas seulement des pages d'atterrissage. Les utilisateurs sont impatients d'explorer comment ils peuvent améliorer le site avec des fonctionnalités supplémentaires, garantissant que leurs espaces virtuels réalisent pleinement leurs objectifs initiaux.,Les questions sur l'ajout de texte, l'intégration d'e-mails professionnels et l'incorporation de formulaires de contact indiquent un vif intérêt pour étendre l'utilité de Mixo à englober tous les aspects complexes d'un site Web complet.,Bien que les utilisateurs soient impressionnés par le processus simple, leur envie de plonger plus en profondeur dans la personnalisation suggère qu'ils voient en Mixo AI un outil inestimable qui pourrait évoluer davantage pour répondre à un plus large éventail de besoins.
5. Facilité d'utilisation et accessibilité
Les compliments sur le format vidéo soulignent l'utilité et la clarté offertes en présentant les fonctionnalités de Mixo AI. Les utilisateurs apprécient le guide pas à pas accessible, leur permettant de comprendre comment eux aussi peuvent rapidement lancer un site professionnel.,Il y a une excitation palpable autour de l'idée de construire des sites Web si facilement, les téléspectateurs reconnaissant l'utilité du contenu et exprimant leur gratitude. Ces réponses mettent en lumière le succès de la vidéo à démontrer le potentiel de Mixo pour simplifier la création de sites Web.
6. Impressions générales et potentiel futur
Plusieurs utilisateurs sont surpris par la simplicité et la puissance du constructeur de sites Web Mixo AI. L'idée d'un accès à vie pour un paiement unique touche la corde sensible, de nombreux le considérant comme une offre irrésistible.,Le mélange d'humour et d'aperçus pratiques recueille des éloges, les utilisateurs notant que la courbe d'apprentissage pour cette technologie est rendue agréable et que le contenu est incroyablement bon. Le sentiment général est que ce n'est pas simplement un outil, mais une révélation pour les novices et les professionnels chevronnés de la création de sites Web.
7. Support technique et développement ultérieur
Certains utilisateurs ont rencontré des problèmes techniques, tels que des messages d'erreur de sécurité ou des incertitudes concernant l'hébergement. Ces préoccupations illustrent le besoin d'assistance post-création de site Web et les assurances que le support est accessible en cas de problèmes.,Les questions sur la possibilité de créer des blogs ou des pages plus complexes comme des pages d'atterrissage avec Mixo AI font ressortir une demande d'améliorations continues de la plateforme, ainsi qu'un désir de ressources ou tutoriels de suivi plus approfondis.,Le dialogue entre les utilisateurs et le créateur de contenu encapsule une communauté enthousiaste à maximiser les capacités de Mixo AI, espérant des mises à jour qui introduiront les pièces manquantes à leur puzzle de création de site Web.
8. Builder IO Résumé vidéo
Après avoir expérimenté le constructeur de sites Web de Mixo AI, il est clair que cet outil révolutionnaire change la donne pour le déploiement rapide de sites Web, idéal pour valider de nouvelles idées ou améliorer les idées établies. Avec son mélange de simplicité et de personnalisation, n'importe qui peut produire un site Web intelligent et optimisé pour le référencement adapté à sa marque sans se fatiguer. Bien qu'il ne soit pas sans limitations, le charme de Mixo AI est indéniable.
Autres vidéos connexes Builder IO

10web Ai builder Review/Tutorial - YouTubeMay 30, 2023

Best Website Builder AI - YouTubeJun 4, 2023

Best AI Builder for WordPress with Elementor || 10Web ReviewMay 25, 2023

Transform Your Online Business with AI builder - YouTube1 month ago

Lindo AI - Easiest Website Builder? Honest Review - YouTube2 weeks ago

durable AI Website Builder REVIEW - YouTubeApr 30, 2023

QuickCreator Review - AI Website Builder With SEO - YouTubeSep 9, 2023

Instant Sites Builder AI Review - YouTubeDec 5, 2023

Create Fully Working Website in 1 Minute - Webullar ReviewMay 26, 2023

2.2 - Using No-Code with Builder.io - Part 2 - YouTubeAug 19, 2022
Avis des utilisateurs sur Twitter
 Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
www.builder.io/blog/visual-guide-to-nodejs-event-loop Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size
Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio
Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio
bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
 Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
👉 velocity.builder.io
By @Steve8708
👉dock.us
By @lucchaissac & @dock_us
👉makelog.com
By @logan_liffick & @HiJulieJennifer
👉sequencehq.com
By @wireframe & @jamesm
 Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
www.builder.io/blog/bun-vs-node-js via @builderio javiersitoi like eating crayons
javiersitoi like eating crayons Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
www.builder.io/blog/figma-to-code-visual-copilot
The line between designer and developer has never been thinner. Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
They are now widely supported in all modern browsers.
Just in time for 2024, I wrote an overview 👇🏽
www.builder.io/blog/css-2024-nesting-layers-container-queries
Ce que les utilisateurs pensent de Builder IO - de Twitter
- Builder.io partage des contenus instructifs, dont un guide visuel pour comprendre la boucle d'événements Node.js, aidant à démystifier les concepts techniques.
- Une étude sur les stratégies visant à réduire la taille des bundles des bibliothèques JavaScript a été publiée sur le blog de Builder.io, avec le soutien de membres de la communauté renommés.
- Le blog Builder.io propose des techniques modernes pour cloner profondément des objets en JavaScript, mettant en avant l'engagement de la plateforme envers les meilleures pratiques actuelles.
- Builder.io démystifie le processus de formation des modèles d'IA, suggérant qu'il est plus abordable que beaucoup ne le pensent.
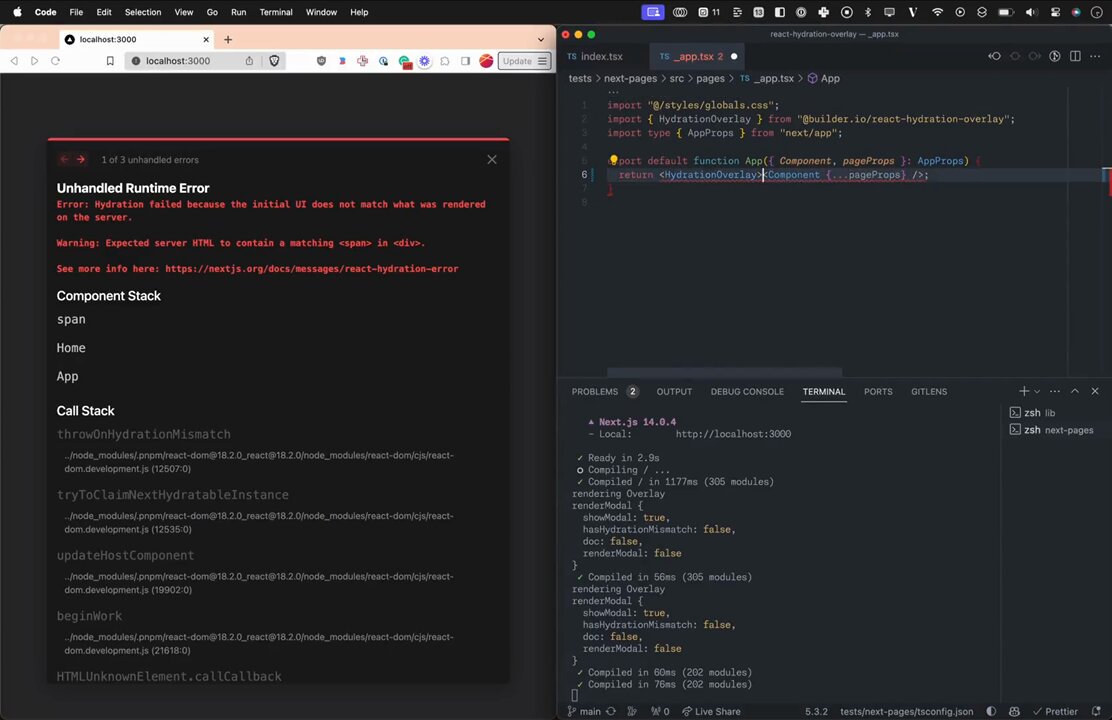
- Ils ont lancé un nouveau plugin Next.js spécifiquement conçu pour résoudre les erreurs de réhydratation React, simplifiant un mal de tête courant pour les développeurs.
- Builder.io met en avant les meilleurs sites Web et crédite leurs designers talentueux, montrant une reconnaissance pour l'excellence créative et technique dans la communauté du design web.
- Une comparaison claire entre Bun et Node.js sur le blog de Builder.io explique les différences entre leurs moteurs JavaScript et les implications potentielles.
- Un utilisateur a partagé avec enthousiasme un outil ou une fonctionnalité de Builder.io, le qualifiant de 'malade', illustrant l'enthousiasme et l'engagement des utilisateurs.
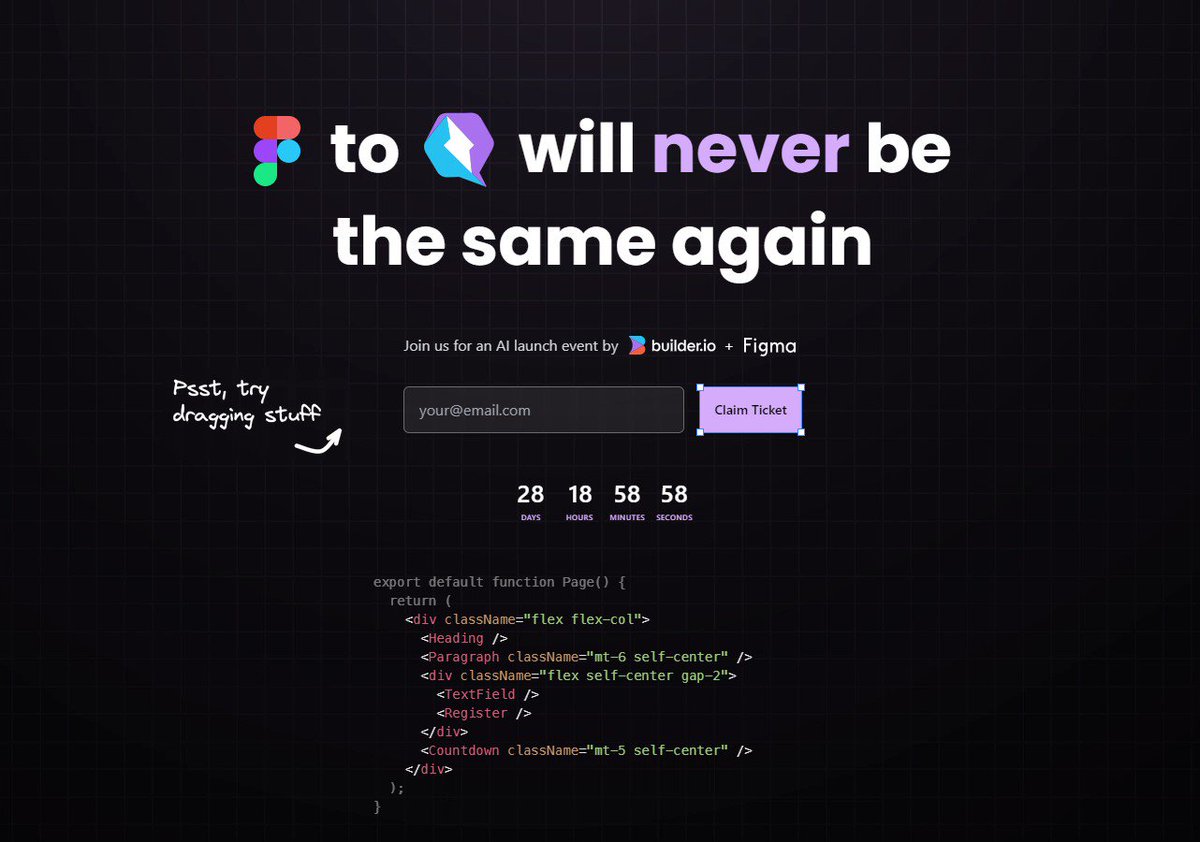
- Le partenariat entre Figma et Builder.io, et leur intégration avec des outils de copilote visuel, repousse les limites entre design et développement.
- Un aperçu des prochaines fonctionnalités CSS telles que le nesting, les layers et les requêtes de conteneur disponibles dans les navigateurs modernes pour 2024 est disponible sur Builder.io.
Builder IO Avantages et Inconvénients
Avantages :
- Optimise le processus de design vers le code
- Interface glisser-déposer pour une personnalisation facile
- Collaboration en temps réel pour les équipes
- Intégrations avec des outils de design populaires
Inconvénients :
- Peut présenter une courbe d'apprentissage pour les débutants
- Les tarifs peuvent ne pas convenir à tous les budgets
Builder IO Cas d'Utilisation
- Builder IO est idéal pour les concepteurs web, les développeurs et les équipes travaillant sur des projets nécessitant une transition fluide du design au code. Que vous construisiez un site web, une application web ou une expérience numérique, Builder IO peut améliorer votre flux de travail et votre productivité.
Similartool.ai En Lumière
Affichez Votre Réussite : Obtenez Notre Badge Personnalisé pour Mettre en Avant Votre Succès sur Votre Site Web et Attirer Plus de Visiteurs vers Votre Solution.