Locofy

¿Qué es Locofy ?
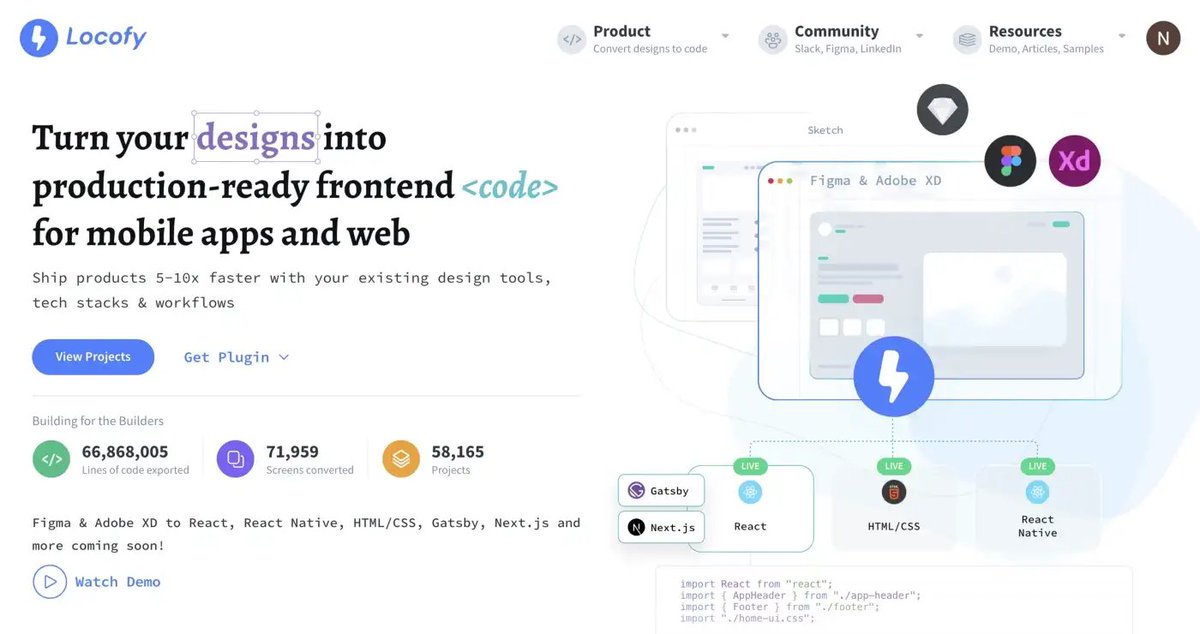
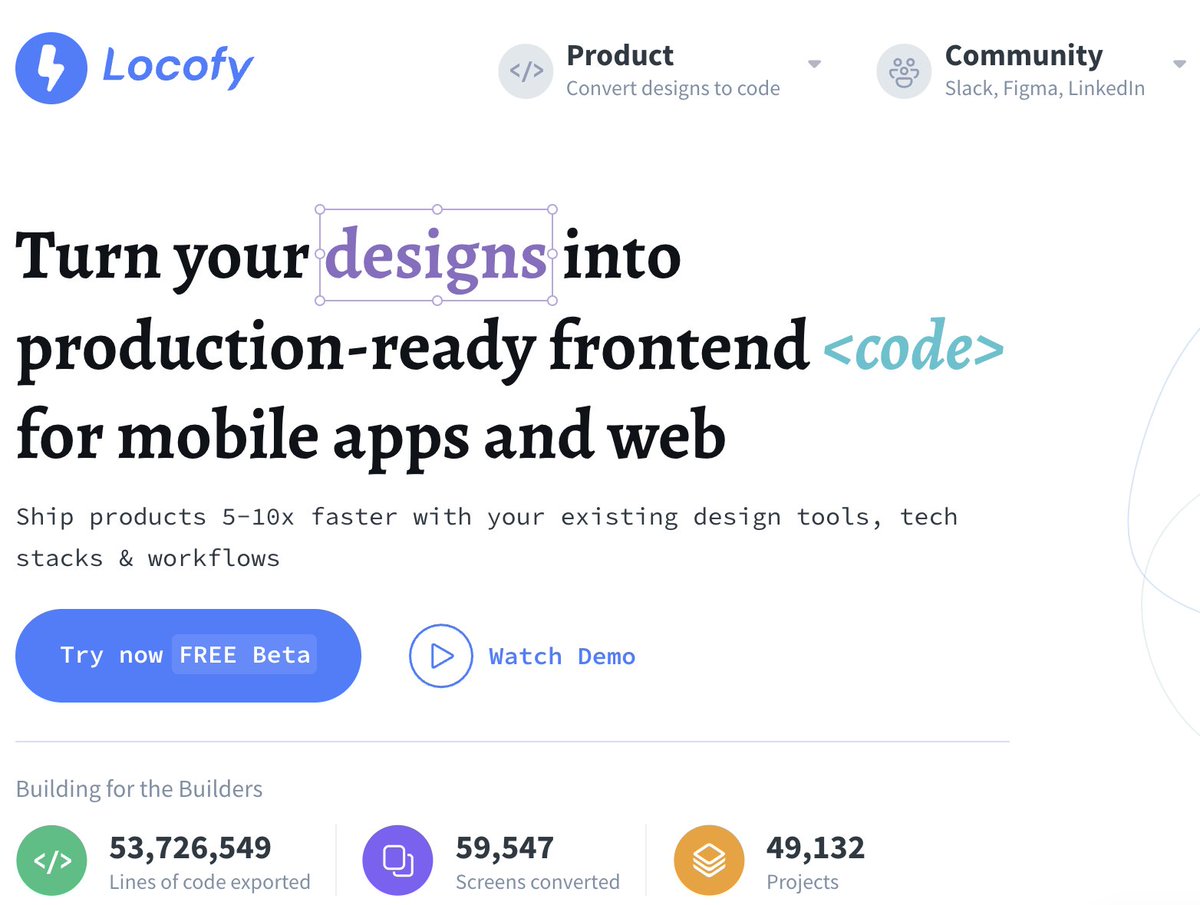
Locofy es una innovadora herramienta de IA que está revolucionando el proceso de Diseño a Código, optimizando la conversión de conceptos de diseño en código funcional de manera fluida. Con sus algoritmos avanzados, Locofy potencia a diseñadores y desarrolladores para colaborar de manera eficiente, reduciendo el tiempo de comercialización y mejorando la productividad general del proyecto.
Características :
- Conversión automatizada de archivos de diseño a código limpio listo para producción
- Soporte para formatos de diseño populares como Sketch, Figma y Adobe XD
- Salida de código personalizable para adaptarse a los requisitos del proyecto
- Funciones de colaboración en tiempo real para diseñadores y desarrolladores
- Interfaz intuitiva para una navegación y uso sencillos
Precios :
- Locofy ofrece planes de precios flexibles diseñados para satisfacer diversas necesidades y presupuestos. Ponte en contacto con su equipo de ventas para obtener información detallada sobre los precios.
Tráfico de visitas estimado :
217.48K /MesDistribución de Usuarios :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%Etiquetas :
Diseño a códigoNavegando la Hype: Reseña de LocoFy AI
¡Hola, amigos! Aquí Patel. Hoy, comparto cómo potencialmente desperdiciar 150,000 rupias. Si sientes que estás tirando dinero, sigue leyendo. Entra en BCA y básicamente estás quemando efectivo. Pero luego está una herramienta como LocoFy AI que promete convertir tus diseños de Adobe o Figma en sitios web plenamente funcionales. Todo lo que piden es que sepas cómo arrastrar y soltar, simplemente prepara una plantilla y utiliza sus complementos para construir tu sitio. ¿Qué tan grande, qué estilo, dónde va cada cosa? Yo digo, dejemos eso a los expertos mientras nos relajamos, encendemos Dream11 y creamos equipos ganadores.
1. La Promesa de LocoFy AI
LocoFy AI entra en escena como una herramienta innovadora que convierte tus sueños de diseño en realidades virtuales. Básicamente, es como tener un artesano digital que toma los bocetos de tu kit de diseño, ya sea en Adobe o Figma, y los convierte en un sitio web en vivo.,La plataforma afirma requerir un esfuerzo mínimo por parte del usuario. Necesitas tener habilidad para arrastrar y soltar elementos en su lugar. La promesa es que con solo una plantilla preparada, la robusta LocoFy AI se encargará del resto, resultando en un sitio web nuevo y reluciente.,Pero ¿la realidad coincide con la publicidad? La clave está en su ejecución. LocoFy AI debe ofrecer una transición perfecta de la plantilla al sitio web, asegurando que el producto final sea tan funcional como atractivo.
2. Facilidad de Uso y Accesibilidad
En la era del bricolaje, LocoFy AI apuesta por ser fácil de usar. Está diseñado para aquellos que desean evitar los detalles del desarrollo web, proporcionando una experiencia sencilla e intuitiva.,La accesibilidad es otro gran punto a favor. La herramienta implica que es perfecta tanto para profesionales como para novatos. Si puedes usar software de diseño, insiste LocoFy, puedes construir un sitio web. Su objetivo es eliminar cualquier necesidad de conocimientos de codificación, que a menudo es una barrera para muchos creadores de sitios aspirantes.,Sin embargo, la facilidad de uso no garantiza la perfección. La plataforma debe asegurarse de que su interfaz fácil de usar no venga a expensas de funciones avanzadas y personalización, que son críticas para un acabado profesional.
3. Eficiencia y Ahorro de Tiempo
Una de las ventajas más tentadoras que ofrece LocoFy AI es el potencial de ahorrar tiempo. En el mundo acelerado del desarrollo web, una herramienta que acelere el proceso es invaluable.,La pregunta en la mente de todos es, ¿puede LocoFy realmente reducir las horas dedicadas a convertir diseños en sitios web funcionales? Si realmente puede cumplir esta promesa, sería un cambio de juego para diseñadores y negocios por igual.,Sin embargo, a menudo hay un compromiso entre velocidad y control. Si bien LocoFy AI promete resultados rápidos, es importante analizar si la calidad del producto es alta y si el diseñador mantiene un control adecuado sobre el producto final.
4. Costo vs Valor
El costo es un factor crítico para cualquier producto o servicio, y LocoFy AI no es una excepción. La propuesta de relación calidad-precio de la plataforma es una gran parte de su atractivo, especialmente cuando insinúa la idea de eliminar los altos costos del desarrollo web.,Con los posibles ahorros de inversión, LocoFy AI podría resultar ser una solución económica para muchos. Los usuarios deben sopesar esto con el rendimiento real de la herramienta: ¿realmente ofrece un sitio web de calidad profesional sin costos adicionales?,Si LocoFy AI puede proporcionar resultados de alta calidad sin tarifas ocultas o complementos costosos, podría destacar como una opción superior en el saturado campo de herramientas de desarrollo web. Sin embargo, si el resultado requiere una inversión adicional para alcanzar la perfección, la ventaja inicial en costos podría evaporarse rápidamente.
5. {{nombre}} Resumen de vídeo
En esta reseña, desglosaremos LocoFy AI, una herramienta que promete transformar tus diseños digitales en sitios web sin una sola línea de código manual. A través de un examen práctico, descubriremos si cumple con sus promesas o simplemente vacía tu bolsillo sin recompensa. Mantente atento para saber si LocoFy AI puede ser el MVP del desarrollo web o si es solo un suplente que consume tus recursos.
Otros vídeos relacionados con Locofy

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Opiniones de usuarios en Twitter
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
Qué piensan los usuarios sobre Locofy - de Twitter
- Locofy es muy elogiado como posiblemente la mejor herramienta para convertir diseños de Figma en código.
- Se considera una herramienta de IA imprescindible para los desarrolladores en 2023, específicamente para convertir diseños de Figma en código listo para producción.
- La plataforma está impulsada por IA y facilita el desarrollo de front-end de bajo código, admitiendo marcos web populares y bibliotecas de interfaz de usuario.
- Locofy optimiza el flujo de trabajo de los desarrolladores de front-end al automatizar el proceso de generación de código a partir de artefactos de diseño.
- La herramienta admite una variedad de tecnologías, lo que permite la conversión de diseños en código para React, HTML/CSS, Gatsby, Next.js y más.
- Locofy se posiciona como una solución para los usuarios que buscan convertir diseños en aplicaciones sin programar, enfatizando la facilidad de uso.
- Se espera que el reciente nombramiento de James Clancey como Jefe de Relaciones con Desarrolladores alinee aún más las ofertas de Locofy con las necesidades de los desarrolladores.
Locofy Pros y Contras
Pros :
- Ahorra tiempo al automatizar el proceso de diseño a código
- Mejora la colaboración entre diseñadores y desarrolladores
- Admite varios formatos de diseño para mayor flexibilidad
- Salida personalizable para cumplir con necesidades específicas del proyecto
Contras :
- Puede requerir cierta curva de aprendizaje para nuevos usuarios
- La dependencia de los algoritmos de IA puede provocar errores ocasionales
Locofy Casos de Uso
- Agencias de desarrollo web y de aplicaciones móviles que buscan acelerar su proceso de desarrollo
- Diseñadores autónomos que desean optimizar su flujo de trabajo y entregar proyectos más rápidamente
- Equipos de productos que tienen como objetivo cerrar la brecha entre el diseño y el desarrollo de manera fluida
Destacado en Similartool.ai
Muestra Tu Logro: Obtén Nuestra Insignia Personalizada para Destacar Tu Éxito en Tu Sitio Web y Atraer Más Visitantes a Tu Solución.