Builder IO

¿Qué es Builder IO ?
Diseño a Código, ese es el mantra de Builder IO. Es una herramienta de IA diseñada para cerrar la brecha entre el diseño y el desarrollo, agilizando el proceso desde el concepto hasta la implementación. Con Builder IO, puedes transformar tus diseños en código funcional sin esfuerzo, ahorrando tiempo y recursos en el camino.
Características :
- Builder IO cuenta con una gran cantidad de características que incluyen una interfaz de arrastrar y soltar, colaboración en tiempo real, funcionalidad de exportación de código, integraciones con herramientas de diseño populares y vistas previas de diseño responsivo.
Precios :
- Builder IO ofrece planes de precios flexibles adaptados a diversas necesidades y presupuestos. Para obtener información detallada sobre los precios, visita su sitio web o ponte en contacto con su equipo de ventas.
Tráfico de visitas estimado :
754.16K /MesDistribución de Usuarios :
United States - 15.36% | India - 9.14% | France - 6.31% | Vietnam - 5.5% | Brazil - 5.09%Etiquetas :
Diseño a códigoReseña del Constructor de Sitios Web Mixo AI por Hoz - ¡Construí un Sitio Web en 1 Clic!
Acompáñame mientras comparto mi experiencia de primera mano con Mixo AI, un revolucionario constructor de sitios web que promete crear tu presencia digital en un instante. Te guiaré en cada paso, revelando todos los detalles minuciosos, para que veas lo efectiva que puede ser esta herramienta. Prepárate, ¡porque la creación de sitios web se está volviendo mucho más fácil!
1. Creación Instantánea de Sitios Web Liberada
Imagina escribir una breve descripción de tu idea de negocio, presionar un botón y—voilà—tu sitio web se materializa en segundos. Esa es la magia de Mixo AI, el virtuoso de la construcción de sitios web que une tu presencia en línea con solo un clic.,La primera impresión es un nombre de marca pulido, un logo llamativo y un eslogan que encapsula el espíritu de tu esfuerzo—todo generado sin que tengas que mover un dedo. El diseño de contenido inicial es impresionante y adaptado para conectar con tu audiencia.,Crear una nueva versión de un sitio te hace empezar desde cero, un pequeño tropiezo que aprendí de la manera difícil. Aún así, el primer resultado fue alentador y el proceso en sí se sintió como una maravilla.
2. Ajustando Tu Obra Maestra Digital
El editor de sitios de Mixo AI es donde puedes perfeccionar tu trabajo con facilidad. Desde ajustes de logo hasta metadatos refinados, todos los cambios son pan comido. Cada sección de tu sitio—desde las imágenes principales hasta las listas de características—está al alcance de tu mano, listo para ser personalizado.,Para ayudarte en el proceso de edición está el útil texto de ayuda, que te guía en adiciones y ajustes, como cambiar el formulario de registro por un botón de llamada a la acción o animar la sección de testimonios.,Ya sea agregando preguntas frecuentes, ajustando la llamada a la acción o incluyendo una nota del fundador, la interfaz fácil de usar asegura que tu sitio web luzca y se sienta exactamente como lo imaginaste, sin necesidad de tener habilidades de codificación.
3. Publicación y Perfección
Presiona el botón 'Publicar' y tu sitio está listo para encontrarse con la World Wide Web, completo con capacidad de respuesta móvil y equipado para captar a suscriptores entusiastas. Pero hay más detalles para agregar. En el panel de control, enlaza fácilmente tu dominio, inserta códigos de análisis y gestiona la visibilidad del sitio.,Aunque aún no puedes eliminar un sitio web—se informa que esta característica está en el horizonte—las funciones de personalización y base de datos de suscriptores disponibles son sólidas e intuitivas. Está claro que Mixo AI ha puesto la experiencia del usuario en el centro de su diseño.
4. Construyendo Más Allá de Páginas de Aterrizaje
La curiosidad sobre las capacidades de Mixo AI se extiende a su potencial para crear sitios web completos, no solo páginas de aterrizaje. Los usuarios están ansiosos por explorar cómo pueden mejorar el sitio con funcionalidades adicionales, asegurando que sus espacios virtuales realicen completamente sus propósitos previstos.,Las preguntas sobre agregar texto, integrar correos electrónicos comerciales e incorporar formularios de contacto indican un interés marcado en expandir la utilidad de Mixo para abarcar todos los aspectos intrincados de un sitio web completo.,Si bien los usuarios están impresionados con el proceso sencillo, su deseo de profundizar en la personalización sugiere que ven a Mixo AI como una herramienta invaluable que podría evolucionar aún más para satisfacer una gama más amplia de necesidades.
5. Facilidad de Uso y Accesibilidad
Los elogios al formato de video subrayan la utilidad y claridad brindada al mostrar las características de Mixo AI. Los usuarios aprecian la guía accesible, lo que les permite entender cómo también ellos pueden lanzar rápidamente un sitio con aspecto profesional.,Existe una excitación palpable sobre la idea de construir sitios web tan fácilmente, con los espectadores reconociendo la utilidad del contenido y expresando gratitud. Estas respuestas destacan el éxito del video al demostrar el potencial de Mixo para simplificar la creación de sitios web.
6. Impresiones Generales y Potencial Futuro
Varios usuarios se sorprenden por la simplicidad y poder del constructor de sitios web Mixo AI. La idea de acceso de por vida por un pago único llama la atención, con muchos viéndolo como una oferta irresistible.,La mezcla de humor e información práctica recibe elogios, ya que los usuarios señalan que la curva de aprendizaje para esta tecnología es agradable y el contenido adictivamente bueno. El sentimiento general es que esto no es solo una herramienta, sino una revelación tanto para principiantes como para profesionales experimentados en el campo de la construcción de sitios web.
7. Soporte Técnico y Desarrollo Adicional
Algunos usuarios se encontraron con problemas técnicos, como mensajes de error de seguridad o incertidumbres sobre el alojamiento. Estas preocupaciones ilustran la necesidad de orientación después de la creación de un sitio web y garantías de que el soporte está disponible para cualquier obstáculo.,Las preguntas sobre si se pueden crear blogs u otras páginas más complejas como páginas de aterrizaje con Mixo AI apuntan a una demanda de mejoras continuas en la plataforma, así como a un deseo de recursos o tutoriales de seguimiento más detallados.,El diálogo entre los usuarios y el creador de contenido encapsula una comunidad entusiasta por maximizar las capacidades de Mixo AI, esperando actualizaciones que introduzcan las piezas faltantes a su rompecabezas de construcción de sitios web.
8. {{nombre}} Resumen de vídeo
Después de experimentar con el constructor de sitios web de Mixo AI, queda claro que esta herramienta es un cambio de juego para el despliegue rápido de sitios web, perfecta para validar nuevas ideas o mejorar las ya establecidas. Con su combinación de simplicidad y personalización, cualquiera puede producir un sitio web inteligente y optimizado para SEO adaptado a su marca sin sudar. Aunque no está exenta de limitaciones, el encanto de Mixo AI es innegable.
Otros vídeos relacionados con Builder IO

10web Ai builder Review/Tutorial - YouTubeMay 30, 2023

Best Website Builder AI - YouTubeJun 4, 2023

Best AI Builder for WordPress with Elementor || 10Web ReviewMay 25, 2023

Transform Your Online Business with AI builder - YouTube1 month ago

Lindo AI - Easiest Website Builder? Honest Review - YouTube2 weeks ago

durable AI Website Builder REVIEW - YouTubeApr 30, 2023

QuickCreator Review - AI Website Builder With SEO - YouTubeSep 9, 2023

Instant Sites Builder AI Review - YouTubeDec 5, 2023

Create Fully Working Website in 1 Minute - Webullar ReviewMay 26, 2023

2.2 - Using No-Code with Builder.io - Part 2 - YouTubeAug 19, 2022
Opiniones de usuarios en Twitter
 Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
www.builder.io/blog/visual-guide-to-nodejs-event-loop Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size
Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio
Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio
bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
 Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
👉 velocity.builder.io
By @Steve8708
👉dock.us
By @lucchaissac & @dock_us
👉makelog.com
By @logan_liffick & @HiJulieJennifer
👉sequencehq.com
By @wireframe & @jamesm
 Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
www.builder.io/blog/bun-vs-node-js via @builderio javiersitoi like eating crayons
javiersitoi like eating crayons Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
www.builder.io/blog/figma-to-code-visual-copilot
The line between designer and developer has never been thinner. Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
They are now widely supported in all modern browsers.
Just in time for 2024, I wrote an overview 👇🏽
www.builder.io/blog/css-2024-nesting-layers-container-queries
Qué piensan los usuarios sobre Builder IO - de Twitter
- Builder.io está compartiendo contenido perspicaz, incluida una guía visual para entender el bucle de eventos de Node.js, ayudando a desmitificar conceptos técnicos.
- Se ha publicado una investigación sobre estrategias para reducir el tamaño del paquete de bibliotecas JavaScript en el blog de Builder.io, con el respaldo de miembros destacados de la comunidad.
- El blog de Builder.io proporciona técnicas modernas para la clonación profunda de objetos en JavaScript, mostrando el compromiso de la plataforma con las prácticas recomendadas actuales.
- Builder.io desmitifica el proceso de entrenamiento de modelos de IA, sugiriendo que es más asequible de lo que muchos podrían pensar.
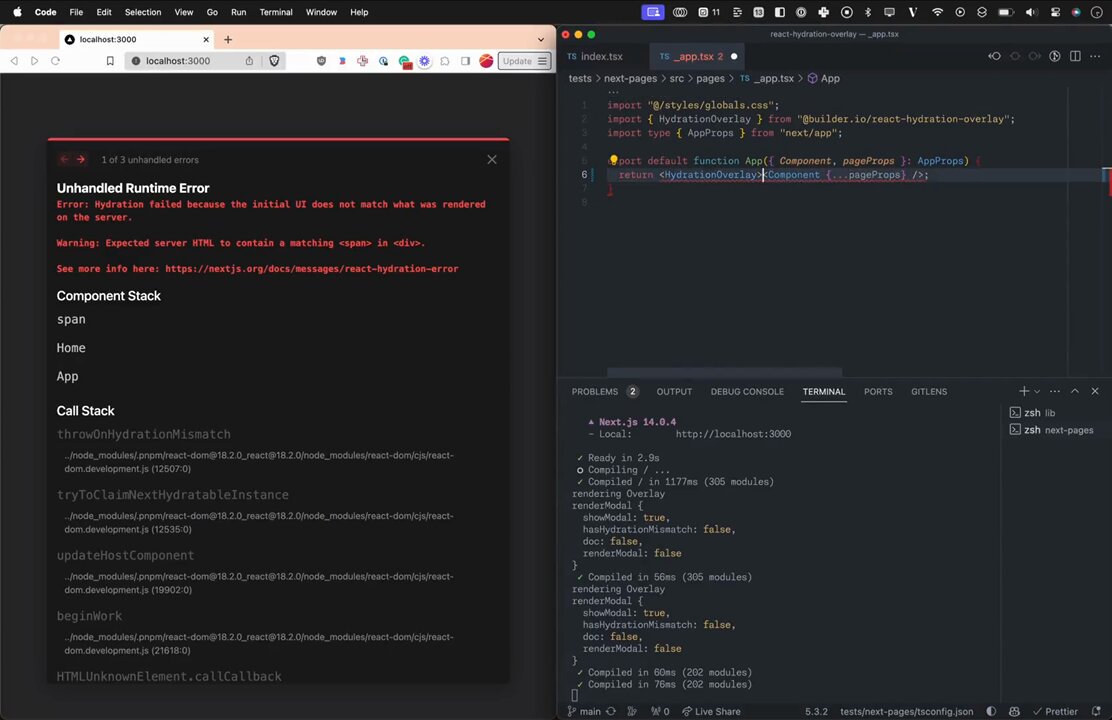
- Han lanzado un nuevo plugin Next.js diseñado específicamente para abordar errores de hidratación de React, solucionando una molestia común para los desarrolladores.
- Builder.io destaca los mejores sitios web y acredita a sus talentosos diseñadores, mostrando reconocimiento por la excelencia creativa y técnica en la comunidad de diseño web.
- Una clara comparación entre Bun y Node.js en el blog de Builder.io explica las diferencias entre sus motores de JavaScript y las posibles implicaciones.
- Un usuario ha compartido con entusiasmo una herramienta o característica de Builder.io, refiriéndose a ella como 'increíble', ilustrando el entusiasmo y la participación del usuario.
- La asociación entre Figma y Builder.io, y su integración con herramientas visuales de copiloto, está empujando los límites entre el diseño y el desarrollo.
- Se ha publicado un resumen de las próximas características de CSS como anidamiento, capas y consultas de contenedor disponibles en navegadores modernos para 2024 en Builder.io.
Builder IO Pros y Contras
Pros :
- Optimiza el proceso de diseño a código
- Interfaz de arrastrar y soltar para una personalización sencilla
- Colaboración en tiempo real para equipos
- Integraciones con herramientas de diseño populares
Contras :
- Puede tener una curva de aprendizaje para principiantes
- Los precios pueden no ser adecuados para todos los presupuestos
Builder IO Casos de Uso
- Builder IO es ideal para diseñadores web, desarrolladores y equipos que trabajan en proyectos que requieren una transición perfecta del diseño al código. Ya sea que estés construyendo un sitio web, una aplicación web o una experiencia digital, Builder IO puede mejorar tu flujo de trabajo y productividad.
Destacado en Similartool.ai
Muestra Tu Logro: Obtén Nuestra Insignia Personalizada para Destacar Tu Éxito en Tu Sitio Web y Atraer Más Visitantes a Tu Solución.