Locofy

Was ist Locofy ?
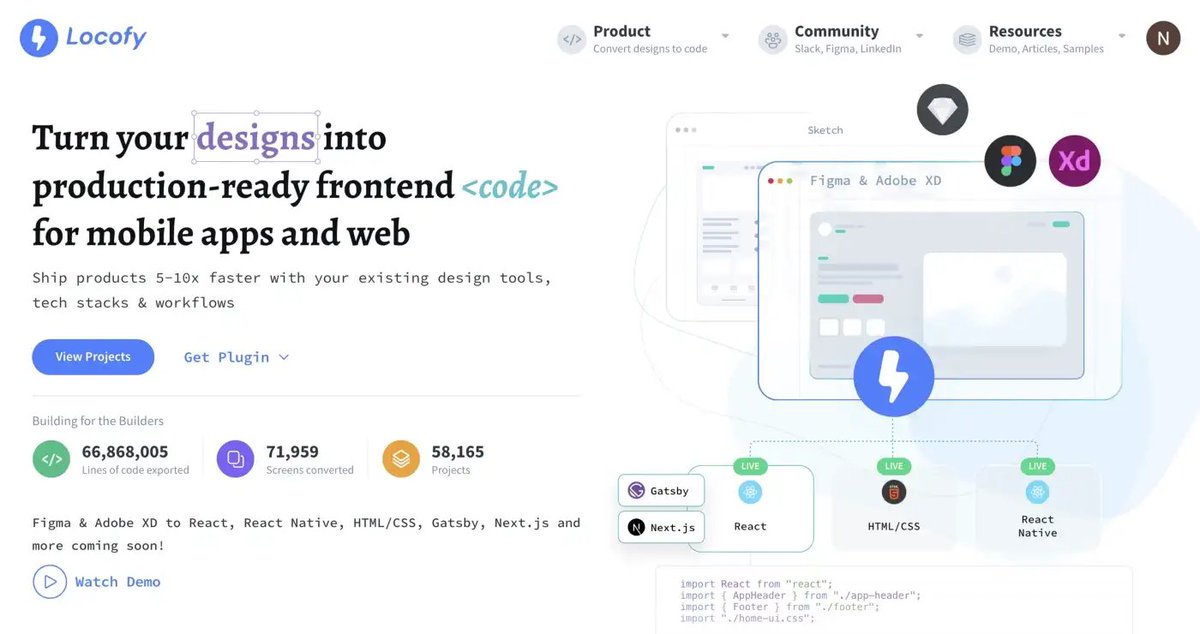
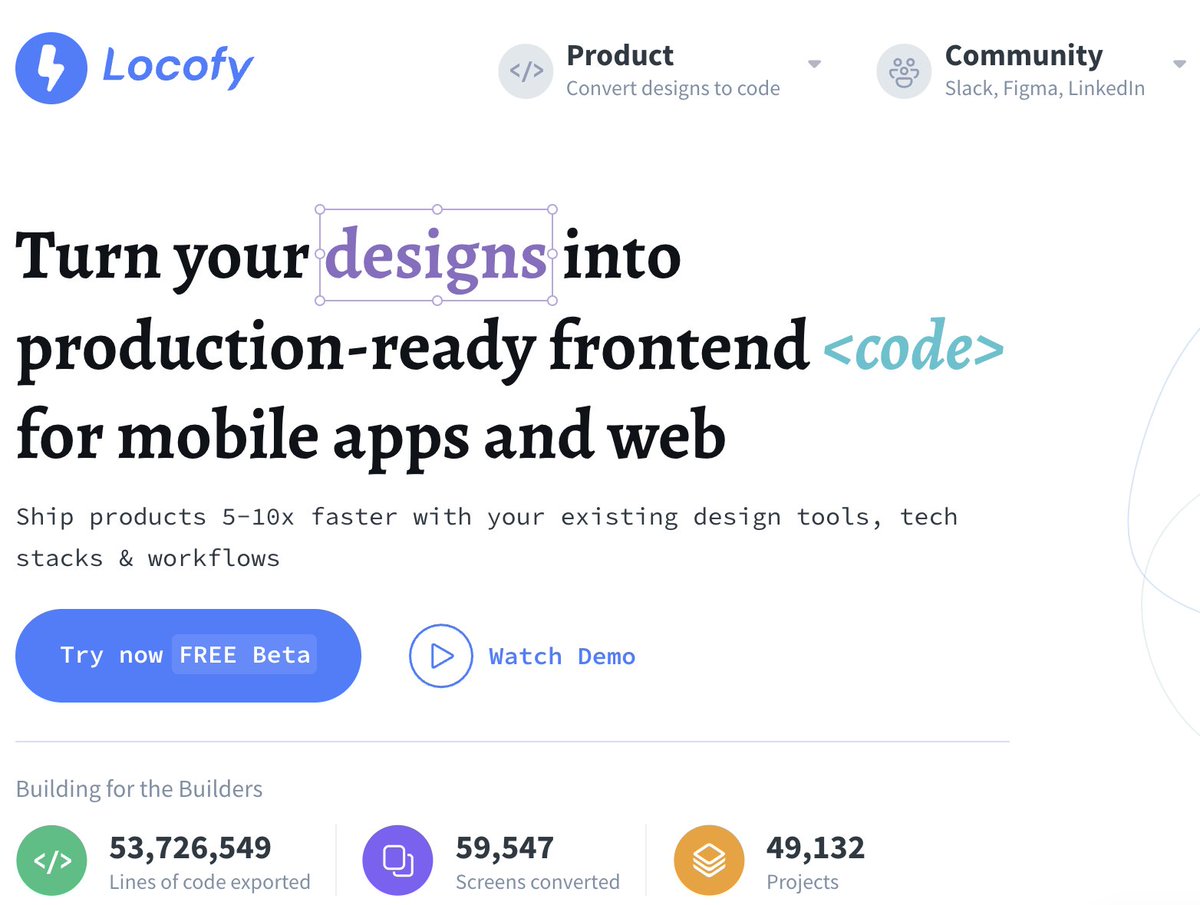
Locofy ist ein innovatives KI-Tool, das den Prozess von Design zu Code revolutioniert und die Umwandlung von Designkonzepten in funktionsfähigen Code nahtlos optimiert. Mit seinen fortschrittlichen Algorithmen ermöglicht Locofy Designern und Entwicklern eine effiziente Zusammenarbeit, was die Time-to-Market verkürzt und die Gesamtprojektproduktivität steigert.
Funktionen :
- Automatisierte Umwandlung von Designdateien in sauberen, produktionsfertigen Code
- Unterstützung für beliebte Designformate wie Sketch, Figma und Adobe XD
- Anpassbarer Code-Ausgabe zur Anpassung an Projektanforderungen
- Echtzeit-Zusammenarbeitsfunktionen für Designer und Entwickler
- Intuitive Benutzeroberfläche für einfache Navigation und Verwendung
Preisgestaltung :
- Locofy bietet flexible Preispläne an, die auf verschiedene Bedürfnisse und Budgets zugeschnitten sind. Kontaktieren Sie ihr Vertriebsteam für detaillierte Preisinformationen.
Geschätzter Besuchsverkehr :
217.48K /MonatBenutzerverteilung :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%Stichworte :
Design to Code Design in Code umsetzen.Auf dem Hype navigieren: LocoFy KI Review
Hallo, Freunde! Hier ist Patel. Heute teile ich mit euch, wie man potenziell 150.000 Rupien verschwenden kann. Wenn ihr das Gefühl habt, einfach nur Geld zu verbrennen, dann lest weiter. Wenn ihr euch in BCA stürzt, dann verbrennt ihr im Grunde genommen nur Geld. Aber dann gibt es ein Tool wie LocoFy KI, das verspricht, eure Adobe- oder Figma-Designs in voll funktionsfähige Websites zu verwandeln. Alles, was sie von euch verlangen, ist, dass ihr wisst, wie man Dinge per Drag & Drop platziert – einfach ein Template vorbereiten und ihre Plugins verwenden, um eure Seite aufzubauen. Wie groß, wie stylish, wo soll was hin? Ich sage, überlasst das den Experten, während wir entspannen, Dream11 starten und siegreiche Teams zusammenstellen.
1. Das Versprechen von LocoFy KI
LocoFy KI betritt die Bühne als bahnbrechendes Tool, das eure Design-Träume in virtuelle Realitäten verwandelt. Im Grunde ist es wie ein digitaler Künstler, der die Skizzen aus eurem Design-Toolkit – sei es von Adobe oder Figma – nimmt und diese in eine lebendige Website verwandelt.,Die Plattform behauptet, dass der Benutzer nur minimale Anstrengungen unternehmen muss. Ihr müsst ein Händchen dafür haben, Elemente an die richtige Stelle zu ziehen und abzulegen. Das Versprechen lautet, dass das robuste LocoFy KI mit nur einem vorbereiteten Template den Rest erledigt und somit eine glänzende, neue Website entsteht.,Aber entspricht die Realität dem Verkaufsspruch? Der Schlüssel liegt in der Ausführung. LocoFy KI muss einen nahtlosen Übergang vom Template zur Website bieten, um sicherzustellen, dass das Endergebnis sowohl funktional als auch ansprechend ist.
2. Benutzerfreundlichkeit und Zugänglichkeit
In Zeiten des DIY setzt LocoFy KI auf seinen Ruf der Benutzerfreundlichkeit. Es wurde für diejenigen entwickelt, die sich nicht mit den Details der Webentwicklung befassen möchten und ein unkompliziertes, intuitives Erlebnis bieten.,Zugänglichkeit ist ein weiterer großer Verkaufspunkt. Das Tool legt nahe, dass es sowohl für Profis als auch Anfänger perfekt ist. Wenn ihr Designsoftware bedienen könnt, behauptet LocoFy, könnt ihr eine Website erstellen. Es zielt darauf ab, jegliche Notwendigkeit für Codierungskenntnisse zu beseitigen, was oft die Hürde für viele angehende Website-Ersteller darstellt.,Dennoch garantiert Benutzerfreundlichkeit nicht Fehlerlosigkeit. Die Plattform muss sicherstellen, dass ihre benutzerfreundliche Benutzeroberfläche nicht auf Kosten von fortgeschrittenen Funktionen und Anpassungsmöglichkeiten geht, die für ein professionelles Finish entscheidend sind.
3. Effizienz und Zeitersparnis
Einer der verlockendsten Vorteile, die LocoFy KI bietet, ist das Potenzial, Zeit zu sparen. In der schnelllebigen Welt der Webentwicklung ist ein Tool, das den Prozess beschleunigt, von unschätzbarem Wert.,Die Frage, die alle beschäftigt, ist, ob LocoFy tatsächlich die Stunden reduzieren kann, die für die Umwandlung von Designs in funktionierende Websites aufgewendet werden. Wenn es dieses Versprechen wirklich einlösen kann, wäre es ein echter Game-Changer für Designer und Unternehmen.,Allerdings besteht oft ein Kompromiss zwischen Geschwindigkeit und Kontrolle. Während LocoFy KI schnelle Ergebnisse verspricht, ist es wichtig zu prüfen, ob die Ausgabe von hoher Qualität ist und ob der Designer ausreichende Kontrolle über das Endprodukt behält.
4. Kosten vs. Wert
Kosten sind ein entscheidender Faktor für jedes Produkt oder jede Dienstleistung, und LocoFy KI bildet da keine Ausnahme. Das Wertversprechen der Plattform ist ein großer Teil ihres Reizes, insbesondere wenn sie mit der Idee spielt, die hohen Gebühren der Webentwicklung zu beseitigen.,Mit den potenziellen Einsparungen bei Investitionen könnte LocoFy KI für viele eine wirtschaftliche Lösung darstellen. Die Benutzer müssen dies gegen die tatsächliche Leistung des Tools abwägen: Kann es wirklich eine Website von professionellem Niveau ohne zusätzliche Kosten liefern?,Wenn LocoFy KI hochwertige Ergebnisse ohne versteckte Gebühren oder kostspielige Add-Ons bieten kann, könnte es sich als überlegene Option in der überfüllten Landschaft der Webentwicklungstools abheben. Doch wenn das Ergebnis weitere Investitionen erfordert, um Perfektion zu erreichen, könnte der anfängliche Kostenvorteil schnell verpuffen.
5. Locofy Videozusammenfassung
In dieser Bewertung werden wir LocoFy KI näher betrachten, ein Tool, das verspricht, eure digitalen Designs in Websites umzuwandeln, ohne eine einzige Zeile manuellen Codes zu benötigen. Durch eine genauere Untersuchung werden wir herausfinden, ob es hält, was es verspricht, oder ob es euch einfach nur das Geld aus der Tasche zieht, ohne Gegenleistung zu bieten. Bleibt dran, um herauszufinden, ob LocoFy KI der MVP der Webentwicklung sein kann oder ob es nur eine Ersatzbankwärmer ist, der eure Ressourcen auffrisst.
Andere Locofy verwandte Videos

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
Nutzerbewertungen auf Twitter
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
Was Nutzer über Locofy denken - von Twitter
- Locofy wird hoch gelobt als potenziell bestes Werkzeug zur Umwandlung von Figma-Designs in Code.
- Es gilt als unverzichtbares KI-Tool für Entwickler im Jahr 2023, insbesondere für die Umwandlung von Figma-Designs in produktionsbereiten Code.
- Die Plattform wird von KI angetrieben und erleichtert die Low-Code-Frontend-Entwicklung, unterstützt beliebte Web-Frameworks und Benutzeroberflächenbibliotheken.
- Locofy optimiert den Workflow von Frontend-Entwicklern, indem es den Codegenerierungsprozess aus Designartefakten automatisiert.
- Das Tool unterstützt eine Vielzahl von Technologien und ermöglicht die Umwandlung von Designs in Code für React, HTML/CSS, Gatsby, Next.js und mehr.
- Locofy wird als Lösung für Benutzer positioniert, die Designs in Apps ohne Kodierung umwandeln möchten und legt dabei Wert auf Benutzerfreundlichkeit.
- Die jüngste Ernennung von James Clancey zum Leiter der Entwicklerbeziehungen soll voraussichtlich die Angebote von Locofy weiter auf die Bedürfnisse der Entwickler abstimmen.
Locofy Vor- und Nachteile
Vorteile :
- Spart Zeit durch Automatisierung des Design-zu-Code-Prozesses
- Fördert die Zusammenarbeit zwischen Designern und Entwicklern
- Unterstützt verschiedene Designformate für Flexibilität
- Anpassbare Ausgabe, um spezifische Projektanforderungen zu erfüllen
Nachteile :
- Kann für neue Benutzer eine gewisse Lernkurve erfordern
- Abhängigkeit von KI-Algorithmen kann gelegentlich zu Fehlern führen
Locofy Anwendungsfälle
- Web- und Mobile App-Entwicklungsagenturen, die ihren Entwicklungsprozess beschleunigen wollen
- Freiberufliche Designer, die ihren Workflow optimieren und Projekte schneller abschließen möchten
- Produktteams, die nahtlos die Lücke zwischen Design und Entwicklung schließen möchten
Similartool.ai Spotlight
Zeigen Sie Ihre Leistung: Holen Sie sich unser maßgeschneidertes Abzeichen, um Ihren Erfolg auf Ihrer Website hervorzuheben und mehr Besucher für Ihre Lösung anzulocken.