Builder IO

Was ist Builder IO ?
Design to Code, das ist das Mantra von Builder IO. Es handelt sich um ein KI-Tool, das entwickelt wurde, um die Kluft zwischen Design und Entwicklung zu überbrücken und den Prozess von der Konzeption bis zur Implementierung zu optimieren. Mit Builder IO können Sie Ihre Designs mühelos in funktionalen Code umwandeln und dabei Zeit und Ressourcen sparen.
Funktionen :
- Builder IO bietet eine Vielzahl von Funktionen, darunter eine Drag-and-Drop-Benutzeroberfläche, Echtzeit-Zusammenarbeit, Funktionen zum Exportieren von Code, Integrationen mit beliebten Design-Tools und Vorschauen für responsive Designs.
Preisgestaltung :
- Builder IO bietet flexible Preispläne, die auf verschiedene Bedürfnisse und Budgets zugeschnitten sind. Für detaillierte Preisinformationen besuchen Sie deren Website oder kontaktieren Sie deren Vertriebsteam.
Geschätzter Besuchsverkehr :
754.16K /MonatBenutzerverteilung :
United States - 15.36% | India - 9.14% | France - 6.31% | Vietnam - 5.5% | Brazil - 5.09%Stichworte :
Design to Code Design in Code umsetzen.Mixo KI Website Builder Review von Hoz - Ich habe eine Website mit einem Klick erstellt!
Begleiten Sie mich, während ich meine Erfahrungen mit Mixo KI teile, einem bahnbrechenden Website-Builder, der verspricht, Ihre digitale Präsenz im Handumdrehen zu gestalten. Ich werde Sie durch jeden Schritt führen und alle Details offenlegen, damit Sie sehen können, wie effektiv dieses Tool sein kann. Schnallen Sie sich an, denn die Erstellung von Websites wird deutlich einfacher!
1. Sofortige Website-Erstellung entfesselt
Stellen Sie sich vor, Sie geben eine kurze Beschreibung Ihrer Geschäftsidee ein, klicken auf einen Button und - voilà - Ihre Website erscheint innerhalb von Sekunden. Das ist die Magie von Mixo KI, dem Website-Bauvirtuosen, der mit nur einem Klick Ihre Online-Präsenz zaubert.,Der erste Eindruck ist ein polierter Markenname, ein auffälliges Logo und ein Slogan, der den Geist Ihres Vorhabens verkörpert - alles generiert, ohne dass Sie einen Finger rühren müssen. Das anfängliche Layout des Inhalts ist beeindruckend und auf Ihre Zielgruppe zugeschnitten.,Das Erstellen einer neuen Version einer Website setzt Sie von vorne an, ein kleiner Haken, den ich auf die harte Tour gelernt habe. Trotzdem war die erste Ausgabe ermutigend und der Prozess an sich fühlte sich nichts weniger als wunderbar an.
2. Feinabstimmung Ihres digitalen Meisterwerks
Mixo KI's Website-Editor ist der Ort, an dem Sie Ihre Arbeit mit Leichtigkeit feinabstimmen können. Von Logo-Anpassungen bis hin zur verfeinerten Metadaten sind alle Änderungen ein Kinderspiel. Jeder Abschnitt Ihrer Website - von Heldenhintergründen bis zu Feature-Listen - liegt Ihnen zu Füßen und wartet darauf, angepasst zu werden.,Die hilfreichen Hilfetexte unterstützen Sie im Bearbeitungsprozess, indem sie Sie durch Ergänzungen und Anpassungen führen, wie z.B. das Austauschen des Anmeldeformulars gegen einen Handlungsaufrufbutton oder das Aufpeppen des Testimonials-Bereichs.,Ob es darum geht, FAQs hinzuzufügen, den Handlungsaufruf anzupassen oder eine Notiz vom Gründer einzufügen, die benutzerfreundliche Oberfläche stellt sicher, dass Ihre Website genauso aussieht und sich genauso anfühlt, wie Sie es sich vorgestellt haben, ohne dass Sie auch nur ein bisschen Codierungsexpertise benötigen.
3. Veröffentlichen und Perfektionieren
Drücken Sie auf die 'Veröffentlichen'-Schaltfläche und Ihre Website ist bereit für das World Wide Web, komplett mit mobiler Reaktionsfähigkeit und ausgestattet, um interessierte Abonnenten zu gewinnen. Aber es gibt noch mehr Feinheiten hinzuzufügen. Im Dashboard können Sie problemlos Ihre Domain verlinken, Analyse-Codes einfügen und die Sichtbarkeit der Website verwalten.,Auch wenn Sie eine Website noch nicht löschen können - diese Funktion soll Berichten zufolge in naher Zukunft kommen - sind die verfügbaren Anpassungs- und Abonnentendatenbank-Funktionen robust und intuitiv. Es ist offensichtlich, dass Mixo KI die Benutzererfahrung in den Vordergrund des Designs gestellt hat.
4. Weiterentwicklung über Landing Pages hinaus
Die Neugierde über die Fähigkeiten von Mixo KI erstreckt sich auf sein Potenzial, nicht nur Landing Pages, sondern vollständige Websites zu erstellen. Benutzer sind darauf aus, zu erkunden, wie sie die Website mit zusätzlicher Funktionalität verbessern können, um sicherzustellen, dass ihre virtuellen Räumlichkeiten ihre beabsichtigten Zwecke vollständig realisieren.,Fragen zur Hinzufügung von Texten, zur Integration von geschäftlichen E-Mails und zur Einbindung von Kontaktformularen deuten auf ein starkes Interesse hin, Mixo's Nützlichkeit auf alle komplexen Aspekte einer umfassenden Website auszuweiten.,Während Benutzer von dem unkomplizierten Prozess beeindruckt sind, deutet ihr Drang, tiefer in die Anpassung einzutauchen, darauf hin, dass sie Mixo KI als ein unschätzbares Werkzeug betrachten, das sich weiterentwickeln könnte, um eine breitere Palette von Anforderungen zu erfüllen.
5. Benutzerfreundlichkeit und Zugänglichkeit
Die Lobeshymnen auf das Videoformat unterstreichen die Hilfreichkeit und Klarheit, die bei der Präsentation der Funktionen von Mixo KI geboten wird. Benutzer schätzen den zugänglichen Durchlauf, der es ihnen ermöglicht, zu verstehen, wie auch sie schnell eine professionell aussehende Website starten können.,Es herrscht eine spürbare Begeisterung über die Vorstellung, Websites so einfach zu erstellen, wobei die Zuschauer die Nützlichkeit des Inhalts anerkennen und Dankbarkeit zum Ausdruck bringen. Diese Reaktionen unterstreichen den Erfolg des Videos bei der Demonstration des Potenzials von Mixo, die Website-Erstellung zu vereinfachen.
6. Gesamteindruck und zukünftiges Potenzial
Mehrere Benutzer sind von der Einfachheit und Kraft des Mixo KI Website-Builders überrascht. Die Idee des lebenslangen Zugriffs für eine einmalige Gebühr stößt auf große Zustimmung, da viele es als unwiderstehliches Angebot betrachten.,Die Mischung aus Humor und praktischen Einblicken erntet Lob, da Benutzer bemerken, dass die Lernkurve für diese Technologie unterhaltsam gestaltet ist und der Inhalt süchtig gut ist. Der allgemeine Tenor ist, dass dies nicht nur ein Werkzeug ist, sondern eine Offenbarung für Anfänger und erfahrene Profis in der Welt des Website-Baus.
7. Technischer Support und weitere Entwicklung
Einige Benutzer stießen auf technische Probleme, wie Sicherheitsfehlermeldungen oder Unsicherheiten bezüglich des Hostings. Diese Bedenken verdeutlichen die Notwendigkeit von Anleitungen nach der Website-Erstellung und die Gewissheit, dass Unterstützung bei etwaigen Hindernissen erreichbar ist.,Anfragen, ob Blogs oder komplexere Seiten wie Landing Pages mit Mixo KI erstellt werden können, deuten auf eine Nachfrage nach kontinuierlichen Verbesserungen der Plattform hin, sowie auf den Wunsch nach umfassenderen Ressourcen oder Tutorials zur weiteren Vertiefung.,Der Dialog zwischen den Benutzern und dem Inhaltsschöpfer fasst eine Gemeinschaft zusammen, die begeistert darum bemüht ist, die Fähigkeiten von Mixo KI zu maximieren und auf Updates hofft, die die fehlenden Teile ihres Website-Bau-Puzzles einführen werden.
8. Builder IO Videozusammenfassung
Nachdem ich den Website-Builder von Mixo KI ausprobiert habe, ist klar, dass dieses Tool ein Game-Changer für die schnelle Bereitstellung von Websites ist, ideal zur Validierung neuer Ideen oder zur Aufwertung etablierter. Mit seiner Mischung aus Einfachheit und Anpassungsfähigkeit kann jeder problemlos eine intelligente, SEO-optimierte Website erstellen, die auf ihre Marke zugeschnitten ist, ohne ins Schwitzen zu geraten. Obwohl es nicht ohne Einschränkungen ist, ist der Charme von Mixo KI unbestreitbar.
Andere Builder IO verwandte Videos

10web Ai builder Review/Tutorial - YouTubeMay 30, 2023

Best Website Builder AI - YouTubeJun 4, 2023

Best AI Builder for WordPress with Elementor || 10Web ReviewMay 25, 2023

Transform Your Online Business with AI builder - YouTube1 month ago

Lindo AI - Easiest Website Builder? Honest Review - YouTube2 weeks ago

durable AI Website Builder REVIEW - YouTubeApr 30, 2023

QuickCreator Review - AI Website Builder With SEO - YouTubeSep 9, 2023

Instant Sites Builder AI Review - YouTubeDec 5, 2023

Create Fully Working Website in 1 Minute - Webullar ReviewMay 26, 2023

2.2 - Using No-Code with Builder.io - Part 2 - YouTubeAug 19, 2022
Nutzerbewertungen auf Twitter
 Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
Luciano Mammino 𝕏 Node.js Design Patterns#AWS #Serverless Hero & MVP. Senior Architect @fourTheorem, author of 📕 https://t.co/Vhhe4G4GCN & ✉️ https://t.co/XMK2BWythj #Nodejs, #JavaScript, #Rust 🦀 & #Cloud ☁️A Complete Visual Guide to Understanding the Node.js Event Loop
www.builder.io/blog/visual-guide-to-nodejs-event-loop Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size
Fabian HillerEntrepreneur, Software Engineer, Content Creator and Open Source Community Member of @solid_js, @QwikDev and @programmierbarWith this post I publish my bachelor thesis. 🧑🎓 As part of the research I looked at @zodtypes, @arktypeio and Typia and investigated how the bundle size of JavaScript libraries can be reduced. Thank you @mhevery and @RyanCarniato for your support. www.builder.io/blog/valibot-bundle-size Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio
Ye11oWCFEDeep Cloning Objects in JavaScript, the Modern Way www.builder.io/blog/structured-clone from @builderio bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio
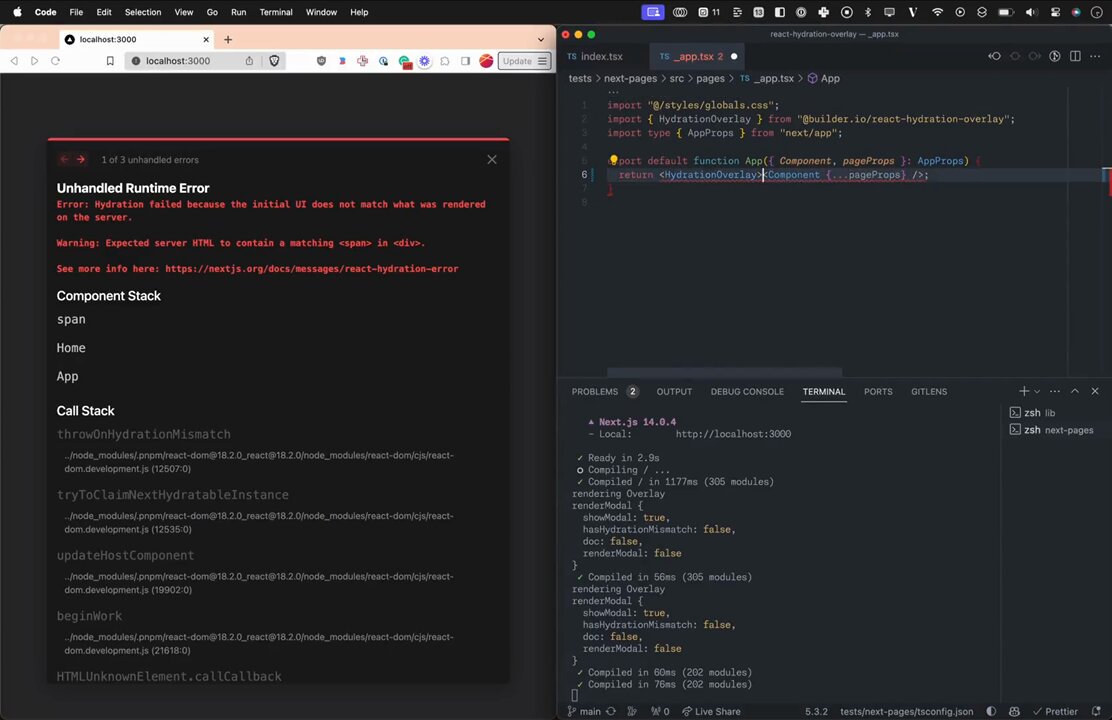
bhanu harsha.Pi am bhanu.Training Your Own AI Model Is Not As Hard As You (Probably) Think www.builder.io/blog/train-ai via @builderio Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
Steve (Builder.io)CEO @builderio - design to shipped, fastersay goodbye to react hydration error hell with our new nextjs plugin: www.builder.io/blog/announcing-react-hydration-overlay
 Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
Eddy ✌️Senior Frontend Engineer and Designer. Open to opportunities : California & FranceThe current top websites and their most talented designers:
👉 velocity.builder.io
By @Steve8708
👉dock.us
By @lucchaissac & @dock_us
👉makelog.com
By @logan_liffick & @HiJulieJennifer
👉sequencehq.com
By @wireframe & @jamesm
 Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
Aris Ripandi | ᮃᮛᮤᮞ᮪🇮🇩 web artisan and tech enthusiast. Lecturing on the side for fun.Bun vs. Node.js: Everything you need to know. In short: Bun uses JavaScriptCore (used by Safari) and Node.js using V8 Engine (used by Chromium-based browsers).
www.builder.io/blog/bun-vs-node-js via @builderio javiersitoi like eating crayons
javiersitoi like eating crayons Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
Zachary BENSALEMVisual Developer and founder of @QredenceAI and @QreamUI https://t.co/IOA6aOXaRXFigma is taking over product development. The collaboration between @figma and @builderio, along with their visual copilot, is closing the gap with LLM for visual designing.
www.builder.io/blog/figma-to-code-visual-copilot
The line between designer and developer has never been thinner. Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
Yoav Ganbar (🥑 Builder.io/Qwik)🥑 DevRel (DX) @BuilderIO @QwikDev #Mitosis #Partytown 🎉 👨👩👧👦 Dad 👨🏽💻 Web dude. 🎙️ @fedBites. 💡 Opinions are loosely held.Did you know you can start using native CSS nesting, layers, and container queries?
They are now widely supported in all modern browsers.
Just in time for 2024, I wrote an overview 👇🏽
www.builder.io/blog/css-2024-nesting-layers-container-queries
Was Nutzer über Builder IO denken - von Twitter
- Builder.io teilt aufschlussreiche Inhalte, darunter eine visuelle Anleitung zum Verständnis der Node.js-Event-Schleife, die dazu beiträgt, technische Konzepte zu entschlüsseln.
- Forschung zu Strategien zur Reduzierung der Bündelgröße von JavaScript-Bibliotheken wurde auf dem Blog von Builder.io veröffentlicht, mit Unterstützung von bekannten Community-Mitgliedern.
- Der Builder.io-Blog bietet moderne Techniken für das tiefe Klonen von Objekten in JavaScript und zeigt damit das Engagement der Plattform für aktuelle Best Practices.
- Builder.io entmystifiziert den Prozess des Trainierens von KI-Modellen und legt nahe, dass es zugänglicher ist, als viele denken mögen.
- Ein neues Next.js-Plugin wurde speziell von Builder.io entwickelt, um React-Hydratationsfehler anzugehen und ein häufiges Kopfzerbrechen für Entwickler zu lösen.
- Builder.io hebt Top-Websites hervor und würdigt ihre talentierten Designer, um Anerkennung für kreative und technische Exzellenz in der Webdesign-Community zu zeigen.
- Ein klarer Vergleich zwischen Bun und Node.js auf dem Blog von Builder.io erklärt die Unterschiede zwischen ihren JavaScript-Engines und potenzielle Auswirkungen.
- Ein Benutzer hat begeistert ein Tool oder Feature von Builder.io geteilt und bezeichnet es als 'krank', was die Begeisterung und das Engagement der Benutzer verdeutlicht.
- Die Partnerschaft zwischen Figma und Builder.io sowie ihre Integration mit Visual Copilot-Tools erweitert die Grenzen zwischen Design und Entwicklung.
- Ein Überblick über kommende CSS-Funktionen wie Verschachtelung, Ebenen und Containerabfragen, die ab 2024 in modernen Browsern verfügbar sind, ist auf Builder.io verfügbar.
Builder IO Vor- und Nachteile
Vorteile :
- Optimiert den Design-zu-Code-Prozess
- Drag-and-Drop-Benutzeroberfläche für einfache Anpassung
- Echtzeit-Zusammenarbeit für Teams
- Integrationen mit beliebten Design-Tools
Nachteile :
- Kann eine Lernkurve für Anfänger haben
- Preisgestaltung passt möglicherweise nicht in alle Budgets
Builder IO Anwendungsfälle
- Builder IO eignet sich ideal für Webdesigner, Entwickler und Teams, die an Projekten arbeiten, die einen nahtlosen Übergang von Design zu Code erfordern. Egal, ob Sie eine Website, eine Webanwendung oder ein digitales Erlebnis erstellen - Builder IO kann Ihren Workflow und Ihre Produktivität steigern.
Similartool.ai Spotlight
Zeigen Sie Ihre Leistung: Holen Sie sich unser maßgeschneidertes Abzeichen, um Ihren Erfolg auf Ihrer Website hervorzuheben und mehr Besucher für Ihre Lösung anzulocken.