Locofy

ما هو Locofy؟
لوكوفاي هو أداة ذكاء اصطناعي مبتكرة تقوم بثورة في عملية التصميم إلى الشفرة، مما يبسط تحويل مفاهيم التصميم إلى شفرة وظيفية بسلاسة. بفضل خوارزمياته المتقدمة، يمكن لـ لوكوفاي أن يمنح المصممين والمطورين القدرة على التعاون بكفاءة، مما يقلل من الوقت حتى الوصول إلى السوق ويعزز إنتاجية المشروع بشكل عام.
الميزات :
- تحويل تلقائي لملفات التصميم إلى شفرة نظيفة وجاهزة للإنتاج
- دعم لتنسيقات التصميم الشهيرة مثل Sketch و Figma و Adobe XD
- إخراج شفري قابل للتخصيص لمطابقة متطلبات المشروع
- ميزات التعاون في الوقت الحقيقي بين المصممين والمطورين
- واجهة بديهية لسهولة التنقل والاستخدام
التسعير :
- لوكوفاي يقدم خطط تسعير مرنة مصممة لتلبية الاحتياجات المتنوعة والميزانيات. اتصل بفريق المبيعات للحصول على معلومات تسعير تفصيلية.
حركة الزيارة المقدرة :
217.48K /شهرتوزيع المستخدمين :
India - 29.78% | United States - 7.12% | Germany - 6.2% | Vietnam - 4.19% | Netherlands - 4.06%العلامات :
التصميم للرمزيةالتنقل في عالم التضخيم: مراجعة LocoFy AI
مرحبًا، أصدقائي! باتيل هنا. اليوم، سأشارك كيفية إهدار 150،000 روبية ربما. إذا شعرت بأنك تقوم بإلقاء النقود عبثًا، فتابع القراءة. اقفز إلى BCA وأنت تحرق نقودك ببساطة. ولكن بعد ذلك هناك أداة مثل LocoFy AI التي تعدك بتحويل تصميماتك على Adobe أو Figma إلى مواقع ويب قابلة للتشغيل تمامًا. كل ما يطلبونه منك هو أن تعرف كيف تسحب وتفلت - قم بإعداد قالب واستخدم إضافاتهم لبناء موقعك. مدى كبير، ومدى أناقة، وما الذي يجب وضعه أين؟ أنا أقول، اتركوا ذلك للخبراء بينما نسترخي، ونقوم بتشغيل Dream11، ونصنع فرق رابحة.
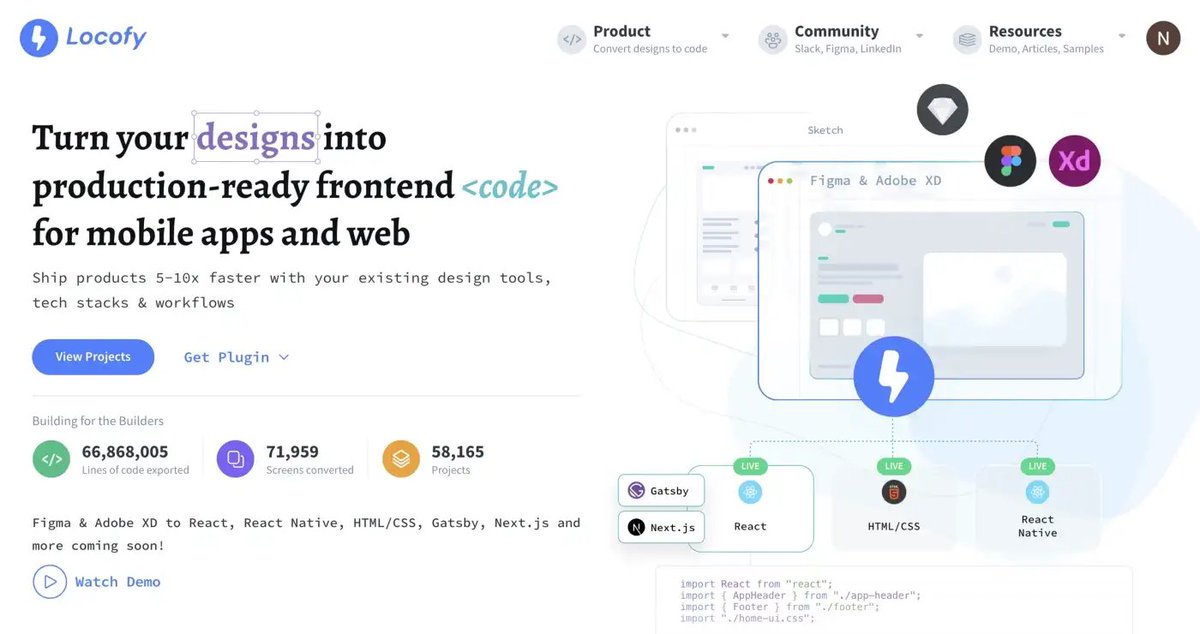
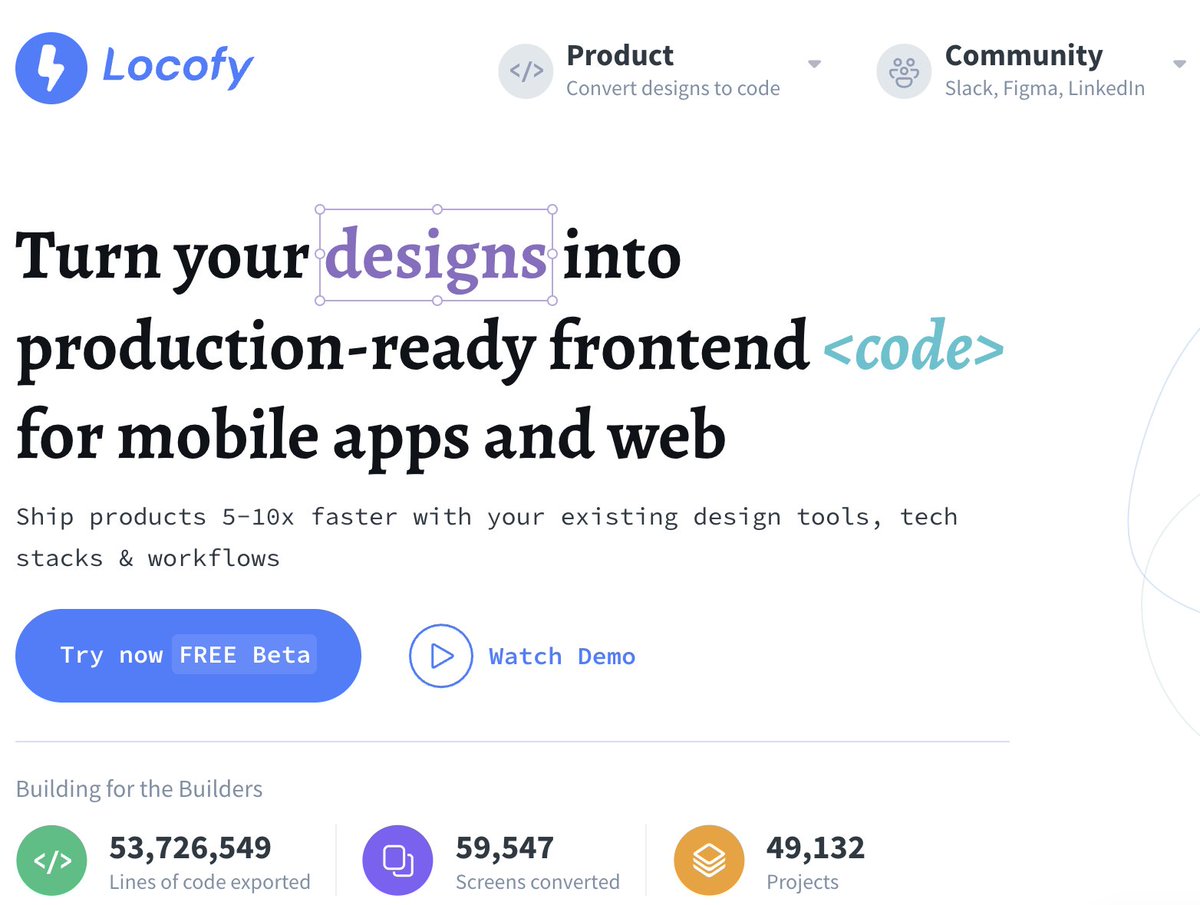
1. وعد LocoFy AI
يدخل LocoFy AI الدردشة كأداة مبتكرة تحول أحلام التصميم الخاصة بك إلى واقع افتراضي. في الأساس، يشبه الأمر وجود حرفي رقمي يأخذ الرسومات من مجموعة أدوات التصميم الخاصة بك - سواء كانت Adobe أو Figma - ويصنعها إلى موقع ويب مباشر.,تزعم المنصة أنها تتطلب جهدًا أدنى من جانب المستخدم. تحتاج إلى أن تكون لديك براعة في سحب وإسقاط العناصر في مكانها. الوعد هو أنه باستخدام قالب معد بالفعل، سيتولى LocoFy AI القوي باقي الأمور، مما ينتج عنه موقع ويب جديد ولامع.,ولكن هل تتطابق الواقعية مع الإعلانات القوية؟ المفتاح يكمن في تنفيذه. يجب على LocoFy AI أن يقدم انتقالًا سلسًا من القالب إلى الموقع الإلكتروني، مضمنًا أن المنتج النهائي يكون يعمل تمامًا ومثيرًا للإعجاب.
2. سهولة الاستخدام والوصول
في عصر القيام بذاتك، تراهن LocoFy AI على سمعتها كونها سهلة الاستخدام. إنها مصممة لأولئك الذين يرغبون في تجنب التفاصيل الدقيقة لتطوير الويب، وتقدم تجربة بسيطة وبديهية.,الوصولية هي بيع آخر كبير. تقترح الأداة أنها مثالية لكل من المحترفين والمبتدئين. إذا كنت تستطيع تشغيل برامج التصميم، تصر LocoFy على أنه يمكنك بناء موقع ويب. تهدف إلى القضاء على أية حاجة لمعرفة البرمجة، وهو الشيء الذي يكون عقبة كبيرة بالنسبة للكثير من خلقي مواقع الويب الطموحين.,ومع ذلك، فإن السهولة في الاستخدام لا تضمن عدم وجود عيوب. يجب على المنصة ضمان أن واجهتها السهلة الاستخدام لا تأتي على حساب الميزات المتقدمة والتخصيص، التي تعد حاسمة للحصول على نهاية محترفة.
3. الكفاءة وتوفير الوقت
واحدة من أكثر المزايا الجذابة التي يقدمها LocoFy AI هي الإمكانية المحتملة لتوفير الوقت. في عالم تطوير الويب السريع الخطى، الأداة التي تسرع هذه العملية لها قيمة لا تُقدَّر.,السؤال الذي يشغل بال الجميع هو، هل يمكن لـ LocoFy حقًا تقليل الساعات المستغرقة في تحويل التصميمات إلى مواقع ويب وظيفية؟ إذا كانت قادرة فعلًا على تحقيق هذا الوعد، سيكون ذلك مُحوِّل للعبة بالنسبة للمصممين والشركات على حد سواء.,ومع ذلك، غالبًا ما يكون هناك تضحية بين السرعة والتحكم. بينما يعد LocoFy بنتائج سريعة، من المهم فحص ما إذا كانت النتائج عالية الجودة وما إذا كان لدى المصمم مراقبة كافية على المنتج النهائي.
4. التكلفة مقابل القيمة
التكلفة هي عامل حاسم لأي منتج أو خدمة، ولا تختلف LocoFy AI عن هذا. تقدم مقترح قيمته مقابل المال هو جزء كبير من جاذبيتها، خاصة عندما تلمح إلى فكرة القضاء على الرسوم الباهظة لتطوير الويب.,مع توفيرات الاستثمار المحتملة، يمكن أن يثبت LocoFy AI أنها حلا اقتصاديًا للعديد من الأشخاص. يجب على المستخدمين مقارنة هذا مع أداء الأداة الفعلي: هل تقدم موقعًا ويب عالي الجودة دون تكاليف إضافية؟,إذا كان LocoFy AI يستطيع تقديم نتائج متميزة دون رسوم خفية أو إضافات مكلفة، فإنه يمكن أن يبرز كخيار متفوق في حقل منافس لأدوات تطوير الويب المزدحم. ومع ذلك، إذا استدعت النتيجة استثمارًا إضافيًا للوصول إلى الكمال، فإن الميزة الكلفية الأولية قد تختفي سريعًا.
5. Locofy ملخص الفيديو
في هذه المراجعة، سنفتش LocoFy AI، أداة تعاهد على تحويل تصميماتك الرقمية إلى مواقع ويب دون كتابة سطر واحد من التعليمات البرمجية يدويًا. من خلال الفحص العملي، سنكشف ما إذا كانت تفي بوعودها أم أنها تمتص محفظتك دون فائدة. تابع لتعرف ما إذا كان LocoFy AI يمكن أن يكون اللاعب الأكثر قيمة في تطوير الويب أم أنه مجرد بديل يستهلك مواردك.
مقاطع فيديو أخرى ذات صلة بـ Locofy.

Design to Code in 1-click, powered by LocoAI - YouTube1 month ago

Locofy.ai | Locofy Builder Tour [Doc] - YouTubeJun 1, 2023

Locofy.ai | Deploy live sites with GitHub Pages [Doc] - YouTubeJun 1, 2023

Create an events app with Locofy.ai, Figma, and ... - YouTubeMay 21, 2023

Build a functional Chat App in 1 hour with Locofy.ai & Firebase ...Mar 9, 2023

Locofy Lightning | Actions for Enhanced User Experience [Doc]1 month ago

Locofy is challenging all developers - YouTubeOct 11, 2022

Building a full stack travel app with Figma, Locofy and HasuraOct 21, 2022

Locofy - Code Components for Better Code Quality [Doc]1 month ago

Locofy Lightning | Working with Responsiveness [Doc]1 month ago
استعراضات المستخدمين على تويتر
 Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️
Cans off the wall24 UI/UX DesignerMaybe the best figma to code tool locofy.ai great work !!!! ⚡️ EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
EyeingAII eye AI | Making the most of what AI has to offer | Always looking for the next big thing |Follow to keep an 👁️ on the latest Memes, Tools, Prompts & Insights9 Must-Have AI Tools for Developers in 2023🔥
1. Locofy ➡️Convert Figma Designs into Production-Ready Code
🔗www.locofy.ai/
2. Tabnine ➡️ Code Completion
🔗www.tabnine.com/
3. Dialogflow ➡️ Integrate NLP & Conversation
management into Apps…
 IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
IntellyxAdvisory firm seeking #DigitalTransformation strategy for the enterprise. Helping IT professionals and vendors deal with disruptive technology change.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
Jason BloombergI write about digital transformation, cloud-native and other disruptive enterprise trends. Managing Director of @Intellyx.Locofy: AI-Driven Front-End Low-Code Development - @locofy_ai uses #genAI to help #frontend developers generate code from design artifacts, leveraging common web frameworks and user interface libraries.
intellyx.com/2024/02/14/locofy-ai-driven-front-end-low-code-development/ #lowcode #react
 Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
Nitin SharmaWrite about AI, programming, money, side hustle, and investing. • Developer • 10x Top Writer • 26K+ followers on Medium5. Locofy
If you have a Figma design and are looking to turn it into actual code, Locofy is the solution you need.
Locofy can convert your design into various popular technologies such as React, HTML/CSS, Gatsby, and Next.js, among others.
www.locofy.ai/
 YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
YinkaIT Support Specialist | Certified Network Security Specialist | Tech Sales | Web&App Developer4 AI Tools You don't Know Exist
1 Locofy.ai turns design into app without coding
2. Yoodli.ai AI speech coach
3. Obviously.ai turns raw data into productive model for sales.
4.Hypotenuse Content Generator.app.hypotenuse.ai/invite?ref=AF37BEA4 PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
PrathamI work to place you in the top 1% of web developers • Building https://t.co/TzoPPvXkeN & https://t.co/vTZdsutbrT • DevRel • Prev @Rapid_API @HyperspaceAI
 Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
Honey MittalCo-Founder at https://t.co/lk7n9xNRDA - Convert Figma & Adobe designs into React, HTML-CSS, React Native, Gatsby, Nextjs code! Try for free at https://t.co/5ybz7BobMVI am thrilled to welcome @jtclancey as Head of Developer Relations at Locofy.ai. James is no stranger to building devtools ground up with deep experiences at Xamarin, Microsoft & Meta, and we're all excited to align our roadmap with devs with him!
#NewBeginnings
 Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
Peakz ✍️Ghostwriter. - Give it your best shot, every fucking day of your life.🔹 Locofy 🖼️
locofy.ai
👉 Convert your designs into code quickly.
For example you create a Figma design and you can directly convert it into code.
5/5
 Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Barkatul MujauddinFounder @hackforcode Ex-DevRel @keployio1. Locofy.ai
Turn your Figma designs into production-ready frontend code for React, React Native, Nextjs, HTML-CSS, and Gatsby.
ما يعتقده المستخدمون عن Locofy - من تويتر
- تمت مدح Locofy بشكل كبير باعتبارها أحد أفضل الأدوات المحتملة لتحويل تصاميم Figma إلى كود.
- يعتبر أداة AI لا غنى عنها للمطورين في عام 2023، وبالتحديد لتحويل تصاميم Figma إلى كود جاهز للإنتاج.
- المنصة مدفوعة بالذكاء الاصطناعي وتسهل تطوير الواجهة الأمامية باستخدام الكود المنخفض، وتدعم الأطر الشعبية لتطوير الويب ومكتبات واجهة المستخدم.
- يقوم Locofy بتحسين سير عمل مطوري الواجهة الأمامية من خلال تواتر عملية توليد الشيفرة من القطع الفنية.
- تدعم الأداة مجموعة من التقنيات، مما يسمح بتحويل التصاميم إلى شيفرة لرياكت، HTML/CSS، Gatsby، Next.js، وغيرها.
- يعتبر Locofy حلاً للمستخدمين الذين يرغبون في تحويل التصاميم إلى تطبيقات بدون برمجة، مع التركيز على سهولة الاستخدام.
- من المتوقع أن يعمل تعيين جيمس كلانسي كرئيس لعلاقات المطورين على مزيد من توافق عروض Locofy مع احتياجات المطورين.
Locofy المزايا والعيوب
المزايا :
- يوفر الوقت من خلال أتمتة عملية التحويل من التصميم إلى الشفرة
- يعزز التعاون بين المصممين والمطورين
- يدعم تنسيقات التصميم المختلفة لمزيد من المرونة
- إخراج قابل للتخصيص لمطابقة احتياجات المشروع الخاصة
العيوب :
- قد تحتاج بعض المستخدمين الجدد لفترة تعلم
- الاعتماد على خوارزميات الذكاء الاصطناعي قد يؤدي إلى حدوث أخطاء بين الحين والآخر
Locofy حالات الاستخدام
- وكالات تطوير تطبيقات الويب والجوال السريعة الراغبة في تسريع عملية تطويرها
- مصممون أحرار يسعون لتبسيط سير عملهم وتسليم مشاريعهم بسرعة
- فرق المنتج الهدف من تعزيز التواصل بين التصميم والتطوير بسهولة
منصة SimilarTool.ai Spotlight
عرض إنجازاتك: احصل على شارة مصممة خصيصًا لتسليط الضوء على نجاحك على موقعك الإلكتروني وجذب المزيد من الزوار إلى حلاك.